Paging in Blazor TreeList
- 10 minutes to read
The DevExpress Blazor TreeList splits data rows across multiple pages and displays a pager to enable data navigation. The pager can contain a page size selector that allows users to change the page size at runtime. You can also use the control’s API to build a custom pager control or to navigate between pages automatically based on your application’s logic.

Page Size
Use the PageSize property to specify the maximum number of rows displayed on a page. You can display the page size selector that allows users to change the page size at runtime. Once a user selects a new value in this selector, the PageSize property value is updated and the PageSizeChanged event fires.
If a value does not fit into a cell as a single line, the cell displays multiple lines of text. The TreeList component automatically adjusts its height based on the total number of lines displayed on the page. Set the TextWrapEnabled property to false to display every row in one line and keep the same page height regardless of row data. Note that the last page can display fewer rows than the PageSize.
The following code sample displays 4 single-line nodes on each TreeList page:
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
PageSize="4"
TextWrapEnabled="false">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}

The PageSize property is not in effect if the ShowAllRows or VirtualScrollingEnabled property is set to true.
Display All Data Rows on a Page
Set the ShowAllRows property to true to display all data rows on one page. If content height exceeds the size of the component itself, the TreeList displays a vertical scrollbar. If the size of the component is not limited, DxTreeList enlarges to fit all rows.
.my-class {
height: 200px;
}
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
CssClass="my-class"
ShowAllRows="true">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>

This mode can cause performance issues if the TreeList component is bound to a large data source. In this case, turn on the VirtualScrollingEnabled option. In virtual scrolling mode, the TreeList component renders only rows visible within the viewport and several rows above and below that range.
Pager UI
The TreeList component displays a pager below data rows. You can use the PagerPosition property to show the pager at the top of the TreeList or both at the top and bottom.
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
PageSize="4"
PagerPosition="TreeListPagerPosition.TopAndBottom">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>

Use the PagerNavigationMode property to specify how users navigate among pages. The following values are available:
InputBoxThe pager displays an input box. Users can enter the desired page number within it.

NumericButtonsThe pager displays numeric buttons.

You can use the following properties to customize this mode:
- PagerVisibleNumericButtonCount
- Specifies the maximum number of numeric buttons displayed in the pager.
- PagerAutoHideNavButtons
- Specifies whether arrow navigation buttons are hidden when all numeric buttons are displayed in the pager.
<DxTreeList Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId" PagerNavigationMode="PagerNavigationMode.NumericButtons" PagerVisibleNumericButtonCount="15" PagerAutoHideNavButtons="true" > <Columns> ... </Columns> </DxTreeList>
Auto- (Default value). If the TreeList is displayed on small devices or the number of pages is greater than or equal to the PagerSwitchToInputBoxButtonCount value, the pager displays an input box. Otherwise, numeric buttons are displayed.
Page Size Selector
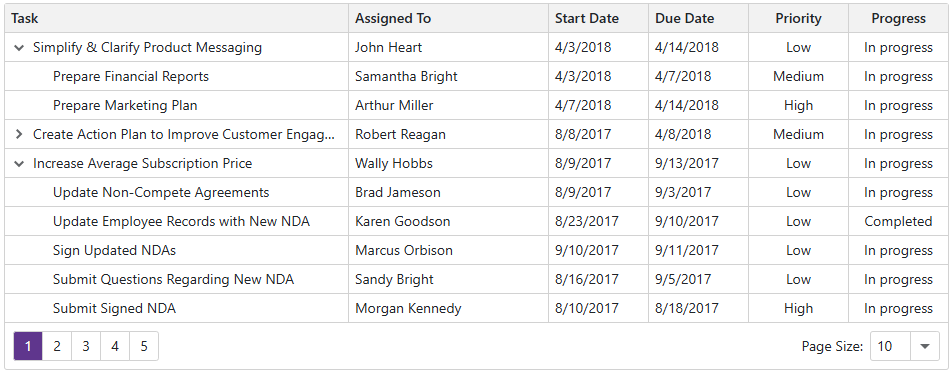
The TreeList allows users to change the page size dynamically at runtime. To display the page size selector, enable the PageSizeSelectorVisible option. Use the PageSizeSelectorItems property to specify predefined page sizes available in a drop-down list. You can also enable the PageSizeSelectorAllRowsItemVisible option to display all TreeList rows on one page (the All drop-down item).
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
PageSizeSelectorVisible="true"
PagerPosition="TreeListPagerPosition.Top"
PageSizeSelectorItems="@(new int[] { 5, 10, 15 })"
PageSizeSelectorAllRowsItemVisible="true" >
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>

Navigation in Code
The PageIndex property identifies the active page. Use this property to switch between pages in code. When the active page changes, the PageIndexChanged event fires. To get the total number of TreeList pages, call the GetPageCount() method.
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
PageIndex="@TreeListPageIndex"
PageIndexChanged="OnPageIndexChanged">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
// ...
int TreeListPageIndex { get; set; }
void OnPageIndexChanged(int newPageIndex) {
TreeListPageIndex = newPageIndex;
// ...
}
}
You can call the following methods to navigate to a specific row:
- MakeRowVisible(Int32)
- Makes the row with the specified visible index visible on screen.
- SetFocusedRowIndex(Int32)
- Moves focus to the row with the specified visible index.
If the specified row is on another page, the TreeList component navigates to that page and updates the PageIndex property. Otherwise, the component scrolls data up or down until the row appears.
void ScrollToLastRow() {
TreeList.MakeRowVisible(TreeList.GetVisibleRowCount() - 1);
}
Hide the Pager
Set the PagerVisible property to false to hide the built-in pager. Note that the TreeList component hides the pager when the ShowAllRows or VirtualScrollingEnabled property is set to true.
Related API
This section contains a comprehensive paging-related API reference.
| DxTreeList API member | Type | Description |
|---|---|---|
| PageIndex | Property | Specifies the active page index. |
| PagerAutoHideNavButtons | Property | Specifies whether arrow navigation buttons are hidden when all numeric buttons are displayed in the pager. |
| PagerNavigationMode | Property | Specifies how users navigate between TreeList pages. |
| PagerPosition | Property | Specifies the pager position. |
| PagerSwitchToInputBoxButtonCount | Property | Specifies the total number of pages when the pager switches from numeric buttons to the input box in Auto mode. |
| PagerVisible | Property | Specifies whether the TreeList displays the pager. |
| PagerVisibleNumericButtonCount | Property | Specifies the maximum number of numeric buttons displayed in the pager. |
| PageSize | Property | Specifies the maximum number of rows displayed on a page. |
| PageSizeSelectorAllRowsItemVisible | Property | Specifies whether the page size selector contains the All item. |
| PageSizeSelectorItems | Property | Specifies items available in the page size selector. |
| PageSizeSelectorVisible | Property | Specifies whether the TreeList displays the page size selector in the pager. |
| ShowAllRows | Property | Specifies whether the TreeList displays all rows on one page. |
| GetPageCount() | Method | Returns the total number of pages in the TreeList. |
| GetVisibleRowCount() | Method | Returns the total number of visible rows in the TreeList. |
| PageIndexChanged | Event | Fires when the TreeList’s active page index changes. |
| PageSizeChanged | Event | Fires when the page size changes. |
Task-Based Examples
This section contains code samples that demonstrate data paging functionality.
Display Total Number of Visible Records (Custom Pager)
The TreeList component does not support a template for the pager. If you want to display custom content in the pager area, set the PagerVisible property to false to hide the default pager and organize your own components for navigation in an external container.
In the following code snippet, an external <div> displays the total number of records next to a custom DxPager component:
.treelist-container {
width: 950px;
}
.pager-container {
display: flex;
justify-content: space-between;
padding: 8px;
border: 1px solid #d2d2d2;
border-top: none;
}
<div class="treelist-container">
<DxTreeList @ref="@TreeList"
Data="@TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
@bind-PageIndex="@ActivePageIndex"
PagerVisible="false"
PageSize="@PageSize"
FooterDisplayMode="TreeListFooterDisplayMode.Never">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
<TotalSummary>
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Count"
FieldName="@RowCountField"
Visible="false" />
</TotalSummary>
</DxTreeList>
<div class="pager-container">
<DxPager PageCount="@PageCount" @bind-ActivePageIndex="@ActivePageIndex" />
<div>
Total: @TotalRecords records
</div>
</div>
</div>
@code {
ITreeList TreeList { get; set; }
List<EmployeeTask> TreeListData { get; set; }
int PageCount { get; set; }
int TotalRecords { get; set; }
int PageSize { get; set; } = 5;
int ActivePageIndex { get; set; } = 0;
string RowCountField { get; set; } = "DueDate";
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
protected override void OnAfterRender(bool firstRender) {
TotalRecords = (int)(TreeList.GetTotalSummaryValue(TreeList?.GetTotalSummaryItems().First()));
PageCount = (int)Math.Ceiling((decimal)TotalRecords / PageSize);
StateHasChanged();
base.OnAfterRender(firstRender);
}
}
