Summary in Blazor TreeList
- 11 minutes to read
The Blazor TreeList component can calculate total summaries and display results in the footer. To add summaries, declare DxTreeListSummaryItem objects in the TotalSummary template and specify the following summary item settings:
- Aggregate function
- Use a summary’s SummaryType property to specify an aggregate function to calculate. DevExpress Blazor TreeList supports the following predefined functions:
Sum,Min,Max,Avg, andCount. - A data field that supplies values for calculations
- Set the FieldName property to the name of a data field whose values are used to calculate the summary.
- The
Countfunction supports data fields of all types. MinandMaxfunctions support data fields whose values can be compared.AvgandSumfunctions require a numeric field.
- The
- A column that displays the summary
- The TreeList component displays total summaries in the TreeList footer under the column that supplies values for calculations. Use the FooterColumnName property to display the summary in another column.
The following example calculates total summaries for TreeList columns:
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
<DxTreeListDataColumn FieldName="Status" Caption="Progress" DisplayFormat="p0" />
</Columns>
<TotalSummary>
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Count" FieldName="Name" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Min" FieldName="DueDate" ValueDisplayFormat="y" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Max" FieldName="DueDate" ValueDisplayFormat="y" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Avg" FieldName="Status" />
</TotalSummary>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}

Custom Summary
DevExpress TreeList for Blazor allows you to calculate total summaries based on custom logic. To create a custom summary, follow the steps below:
- Declare a DxTreeListSummaryItem object in the TotalSummary template.
- Set the SummaryType property to
Custom. Handle the CustomSummary event to implement the summary calculation algorithm.
The CustomSummary event occurs multiple times as follows:
- Once, before TreeList rows are processed. The event argument’s SummaryStage property returns
Start. At this stage, you can initialize a summary value. - For each data row. The SummaryStage property returns
Calculate. At this stage, you can update the summary value or accumulate values required for summary calculation. - Once, after TreeList rows are processed. The SummaryStage property returns
Finalize. At this stage, you can finalize summary calculation.
You can interrupt summary calculations at any time. To do so, set the TotalValueReady event argument to
true.- Once, before TreeList rows are processed. The event argument’s SummaryStage property returns
(Optional). You may need to update summary values more often than the component does. For example, if you want to display summaries based on selected rows, you need to run calculations every time the selection changes. In such cases, call the RefreshSummary() method when necessary.
- (Optional). Specify the DisplayText property or handle the CustomizeSummaryDisplayText event to change the summary’s display text.
In the following example, a custom summary calculates the median for March Sales column values:
@inject ISalesByRegionDataProvider SalesByRegionDataProvider
<DxTreeList Data="Data"
KeyFieldName="ID"
ParentKeyFieldName="RegionID"
CustomSummary="TreeList_CustomSummary">
<Columns>
<DxTreeListDataColumn FieldName="Region" />
<DxTreeListDataColumn FieldName="MarchSales" DisplayFormat="c0" />
<DxTreeListDataColumn FieldName="MarchChange" DisplayFormat="p2" />
<DxTreeListDataColumn FieldName="MarketShare" DisplayFormat="p0" />
</Columns>
<TotalSummary>
<DxTreeListSummaryItem FieldName="MarchChange" DisplayText="Median: {0}"
SummaryType="TreeListSummaryItemType.Custom" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Avg" FieldName="MarchChange" />
</TotalSummary>
</DxTreeList>
@code {
List<SalesByRegion> Data { get; set; }
protected override void OnInitialized() {
Data = SalesByRegionDataProvider.GenerateData();
}
void TreeList_CustomSummary(TreeListCustomSummaryEventArgs e) {
IEnumerable<SalesByRegion> OrderedData = Data.OrderBy(i => i.MarchChange);
if (e.SummaryStage == TreeListCustomSummaryStage.Finalize) {
int count = OrderedData.Count();
if (count % 2 == 0) {
var invoice1 = (SalesByRegion)OrderedData.Skip(count / 2 - 1).Take(1).First();
var invoice2 = (SalesByRegion)OrderedData.Skip(count / 2).Take(1).First();
e.TotalValue = (invoice1.MarchChange + invoice2.MarchChange) / 2;
}
else {
var invoice = (SalesByRegion)OrderedData.Skip(count / 2).Take(1).First();
e.TotalValue = invoice.MarchChange;
}
}
}
}

Customize Summary Text
DevExpress Blazor TreeList constructs display text for a summary item based on the following predefined display formats:
- <aggregate function>: <summary value>
- For the
Countsummary and summaries that are shown in a footer of the same column where the values are calculated.
Example:Max: 130 - <aggregate function> of <column caption>: <summary value>
- For summaries that are shown in a footer of another column.
Example:Max of Quantity: 130
You can modify summary text strings in the following ways.
Format Column Values and Summary Value in the Same Format
Use the EditSettings.DisplayFormat or DxTreeListDataColumn.DisplayFormat property to specify display format for column values. This format applies to the column summary value as well.
<Columns>
@* ... *@
<DxTreeListDataColumn FieldName="Status" Caption="Progress" DisplayFormat="p0" />
</Columns>
<TotalSummary>
<DxTreeListSummaryItem FieldName="Status" SummaryType="TreeListSummaryItemType.Avg" />
</TotalSummary>

Format Summary Value
Specify the ValueDisplayFormat property to format the calculated summary value (the <summary value> part). The summary value pattern can include static text mixed with an indexed placeholder ({0}) that corresponds to the calculated summary value.
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Max" FieldName="DueDate" ValueDisplayFormat="y" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Avg" FieldName="Status" ValueDisplayFormat="~{0:p0}" />

Format Summary Text
A summary item’s DisplayText property allows you to specify a display text pattern for this summary. A display text string can include static text and placeholders for summary value and column caption.
<DxTreeList Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
<DxTreeListDataColumn FieldName="Status" Caption="Progress" DisplayFormat="p0" />
</Columns>
<TotalSummary>
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Max" FieldName="DueDate" DisplayText="Deadline: {0}" ValueDisplayFormat="y" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Avg" FieldName="Status" DisplayText="Average Progress: {0}" />
</TotalSummary>
</DxTreeList>

To customize display text for an individual calculated summary value, handle the CustomizeSummaryDisplayText event. The TreeList event argument allows you to obtain information about the TreeList’s current state and add this information to a summary item’s display text.
Implement a Custom Template for Summary
You can specify DxTreeList.ColumnFooterTemplate and DxTreeListColumn.FooterTemplate properties to implement custom content for footers that display summaries. The following code sample applies italic formatting to all summary values:
<ColumnFooterTemplate>
@{
var summaryItems = context.SummaryItems;
if (summaryItems.Any()) {
foreach (var i in summaryItems) {
@context.TreeList.GetTotalSummaryLabel(i)
<text>: </text>
<i>@context.TreeList.GetTotalSummaryFormattedValue(i)</i> <br />
}
}
}
</ColumnFooterTemplate>

Obtain Summary Values
DevExpress TreeList for Blazor implements methods that obtain total summary text and value. You can use these methods to display a summary in a template or in a separate control.
- GetTotalSummaryDisplayText
- Gets a total summary item’s display text. Example:
Avg of Unit Price: $26.22. - GetTotalSummaryLabel
- Returns the name of a total summary‘s function name. Example:
Avg of Unit Price. - GetTotalSummaryFormattedValue
- Gets a total summary item’s formatted value. Example:
$26.22. - GetTotalSummaryValue
- Gets a total summary item’s value. Example:
26.21851972157772621809744.
Limitations
The following limitations apply:
- Summary calculation is not supported when the TreeList is bound to the GridDevExtremeDataSource or loads data on demand.
- When you export data, the CustomizeSummaryDisplayText event does not fire. You can handle the CustomizeCell event to specify custom summary text in the exported document.
Related API
This section contains a comprehensive summary-related API reference.
| DxTreeList API member | Type | Description |
|---|---|---|
| TotalSummary | Property | Contains total summary items. |
| GetTotalSummaryItems() | Method | Returns the collection of total summary items. |
| GetTotalSummaryValue(ITreeListSummaryItem) | Method | Gets a total summary item’s value. |
| GetTotalSummaryDisplayText(ITreeListSummaryItem) | Method | Gets a total summary item’s display text. |
| GetTotalSummaryLabel(ITreeListSummaryItem) | Method | Returns the name of a total summary‘s function name. |
| GetTotalSummaryFormattedValue(ITreeListSummaryItem) | Method | Gets a total summary item’s formatted value. |
| RefreshSummary() | Method | Refreshes all total summary values in the TreeList. |
| CustomSummary | Event | Allows you to create custom summary items. |
| CustomizeSummaryDisplayText | Event | Allows you to customize the summary display text. |
Task-Based Examples
This section contains code samples that demonstrate TreeList summary functionality.
Remove the Default Summary Label
You can hide default summary labels in the following ways:
Specify the summary item’s DisplayText property:
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Sum" FieldName="MarchSales" DisplayText="{0}" />Handle the CustomizeSummaryDisplayText event and specify its DisplayText property.
void TreeList_CustomizeSummaryDisplayText(TreeListCustomizeSummaryDisplayTextEventArgs e) { if (e.Item.Name == "MarchSales") e.DisplayText = string.Format("{0:c0}", e.Value); }Implement a template for the footer that displays the summary.
<DxTreeList Data="Data" KeyFieldName="ID" ParentKeyFieldName="RegionID"> <Columns> @* ... *@ <DxTreeListDataColumn FieldName="MarchSales" DisplayFormat="c0"> <FooterTemplate> @context.TreeList.GetTotalSummaryFormattedValue(context.SummaryItems[0]) </FooterTemplate> </DxTreeListDataColumn> </Columns> <TotalSummary> <DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Sum" FieldName="MarchSales" /> </TotalSummary> </DxTreeList>

Calculate a Summary for Selected Rows
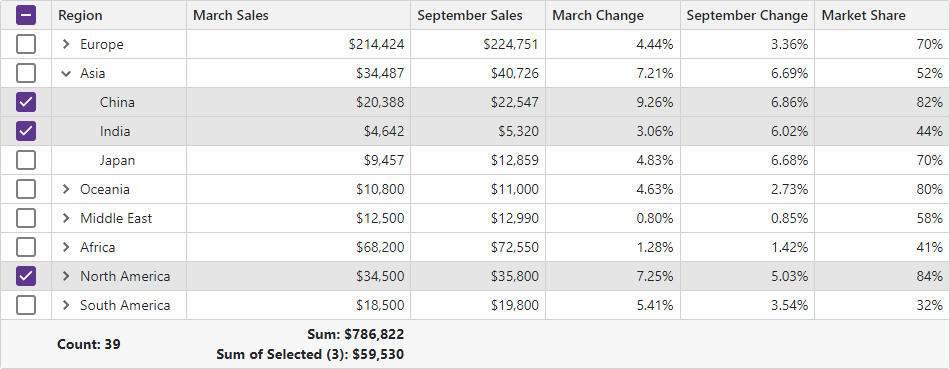
The following code sample calculates the sum of March Sales values of selected TreeList rows:
@inject ISalesByRegionDataProvider SalesByRegionDataProvider
<DxTreeList @ref="TreeList"
Data="Data"
KeyFieldName="ID"
ParentKeyFieldName="RegionID"
ShowAllRows="true"
CustomSummary="TreeList_CustomSummary"
CustomizeSummaryDisplayText="TreeList_CustomizeSummaryDisplayText"
SelectedDataItemsChanged="TreeList_SelectedDataItemsChanged">
<Columns>
<DxTreeListSelectionColumn Width="50px" />
<DxTreeListDataColumn FieldName="Region" Width="15%" />
<DxTreeListDataColumn FieldName="MarchSales" DisplayFormat="c0" Width="25%" />
<DxTreeListDataColumn FieldName="SeptemberSales" DisplayFormat="c0" Width="15%" />
<DxTreeListDataColumn FieldName="MarchChange" DisplayFormat="p2" Width="15%" />
<DxTreeListDataColumn FieldName="SeptemberChange" DisplayFormat="p2" Width="15%" />
<DxTreeListDataColumn FieldName="MarketShare" DisplayFormat="p0" Width="15%" />
</Columns>
<TotalSummary>
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Count" FieldName="Region" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Sum" FieldName="MarchSales" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Custom" FieldName="MarchSales" Name="Custom" />
</TotalSummary>
</DxTreeList>
@code {
ITreeList TreeList { get; set; }
object Data { get; set; }
protected override void OnInitialized() {
Data = SalesByRegionDataProvider.GenerateData();
}
void TreeList_CustomSummary(TreeListCustomSummaryEventArgs e) {
switch(e.SummaryStage) {
case TreeListCustomSummaryStage.Start:
e.TotalValue = 0m;
break;
case TreeListCustomSummaryStage.Calculate:
if(e.TreeList.IsDataItemSelected(e.DataItem))
e.TotalValue = (decimal)e.TotalValue + (decimal)e.GetRowValue("MarchSales");
break;
}
}
void TreeList_CustomizeSummaryDisplayText(TreeListCustomizeSummaryDisplayTextEventArgs e) {
if(e.Item.Name == "Custom")
e.DisplayText = string.Format("Sum of Selected ({0}): {1:c0}", e.TreeList.SelectedDataItems.Count, e.Value);
}
void TreeList_SelectedDataItemsChanged(IReadOnlyList<object> newSelection) {
TreeList.RefreshSummary();
}
}

Update Summary Values
If you implement a custom summary with a value that can change dynamically, call the RefreshSummary() method to update the TreeList’s summary values.
TreeList.RefreshSummary();
Display a Summary Outside a TreeList
The TreeList component implements methods that obtain total summary text and value. See the following section for the list of available methods: Obtain Summary Values.
The following code snippet calls the GetTotalSummaryFormattedValue method to display a total summary value above the TreeList component.
<h3>Total Sales: @SummaryText</h3>
<DxTreeList @ref="TreeList"
Data="Data"
KeyFieldName="ID"
ParentKeyFieldName="RegionID"
ShowAllRows="true">
<Columns>
<DxTreeListDataColumn FieldName="Region" />
<DxTreeListDataColumn FieldName="MarchSales" DisplayFormat="c0" />
<DxTreeListDataColumn FieldName="MarchChange" DisplayFormat="p2" />
<DxTreeListDataColumn FieldName="MarketShare" DisplayFormat="p0" />
</Columns>
<TotalSummary>
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Sum" FieldName="MarchSales" Visible="false" />
</TotalSummary>
</DxTreeList>
@code {
ITreeList TreeList { get; set; }
object Data { get; set; }
string SummaryText;
protected override void OnInitialized() {
Data = SalesByRegionDataProvider.GenerateData();
}
protected override void OnAfterRender(bool firstRender) {
if(firstRender) {
SummaryText = TreeList.GetTotalSummaryFormattedValue(TreeList.GetTotalSummaryItems()[0]);
StateHasChanged();
}
}
}
