WebChartControl.CustomDrawAxisLabel Event
Occurs before axis label items are drawn when the chart’s contents are being drawn.
Namespace: DevExpress.XtraCharts.Web
Assembly: DevExpress.XtraCharts.v25.2.Web.dll
NuGet Package: DevExpress.Web.Visualization
Declaration
Event Data
The CustomDrawAxisLabel event's data class is CustomDrawAxisLabelEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Item | Provides access to individual axis label items. |
Remarks
Use the CustomDrawAxisLabel event to individually adjust the appearance of axis labels, e.g., based on their axis values.
The CustomDrawAxisLabel event is raised before every AxisLabelItem object is painted. The event parameter’s CustomDrawAxisLabelEventArgs.Item property provides an AxisLabelItem object, which represents an individual axis label item.
Note that in order to access settings specific for 3D charts axis labels, the return value of the CustomDrawAxisLabelEventArgs.Item property should be typecast to the corresponding type (AxisLabel3DItem). And, for Radar and Polar charts only the x-axis labels are available, and can be obtained and customized in this event.
Refer to Axis Labels for more information.
Example
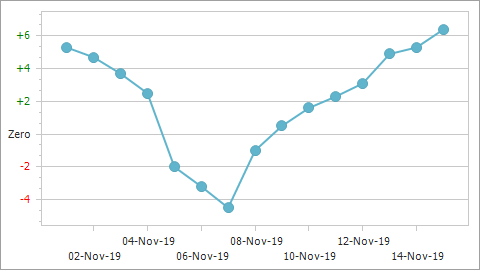
This example demonstrates how to use the CustomDrawAxisLabel event to customize the appearance of y-axis labels.

In the CustomDrawAxisLabel event handler, use a CustomDrawAxisLabelEventArgs object properties to change appearance options for axis labels:
using DevExpress.XtraCharts;
//...
chartControl.CustomDrawAxisLabel += OnCustomDrawAxisLabel;
//...
private void OnCustomDrawAxisLabel(object sender, CustomDrawAxisLabelEventArgs e) {
AxisBase axis = e.Item.Axis;
if (axis is AxisY || axis is AxisY3D || axis is RadarAxisY) {
double axisValue = (double)e.Item.AxisValue;
if (axisValue < 0) {
e.Item.TextColor = Color.Red;
}
else if (axisValue > 0) {
e.Item.Text = "+" + e.Item.Text;
e.Item.TextColor = Color.Green;
}
else if (axisValue == 0) {
e.Item.Text = "Zero";
}
}
}