WebDataSelection Class
Represents selection within the ASPxGridView.
Namespace: DevExpress.Web.Data
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Remarks
The WebDataSelection object is returned by the ASPxGridView.Selection property. It provides multiple methods that enable you to select or deselect individual data rows displayed within the ASPxGridView. To select all rows, use the WebDataSelection.SelectAll method. To clear a selection, use the WebDataSelection.UnselectAll method. To identify whether the specified row is selected, use the GridViewSelection.IsRowSelected method.
For more information, see Selection.
Example
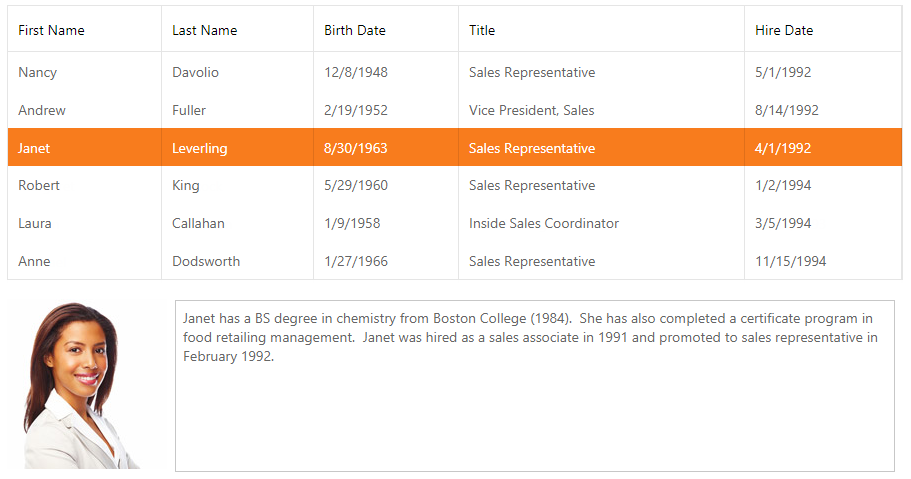
This example illustrates how to dynamically display a focused employee’s photo and details outside the grid.
Follow the steps below:
Declare the OnGridFocusedRowChanged() function that queries the server to return the employee ID and Notes. This function handles the ASPxClientGridView.FocusedRowChanged event.
Pass the returned array to the OnGetRowValues(values) function that defines values for the corresponding HTML elements.
The image below shows the result:

<dx:ASPxGridView ID="ASPxGridView1" ClientInstanceName="grid">
<ClientSideEvents FocusedRowChanged="OnGridFocusedRowChanged" />
</dx:ASPxGridView>