ASPxTreeListExporter.RenderBrick Event
Enables rendering of different content from the content exported by default.
Namespace: DevExpress.Web.ASPxTreeList
Assembly: DevExpress.Web.ASPxTreeList.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The RenderBrick event's data class is ASPxTreeListExportRenderBrickEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| BrickStyle | Gets the appearance settings used to paint report bricks. |
| Column | Gets a data column that corresponds to the processed tree list element. |
| ImageValue | Gets or sets an array of bytes that contains the processed brick’s image. |
| NodeKey | Gets the processed node’s key value. |
| RowKind | Gets the processed row’s type. |
| Text | Gets or sets the text displayed within the brick currently being rendered. |
| TextValue | Gets or sets the processed brick’s value. |
| Url | Gets or sets the rendered brick’s URL. |
| XlsxFormatString | Specifies the format string applied to the processed brick’s value when exporting to Excel format (XLS or XLSX). |
Example
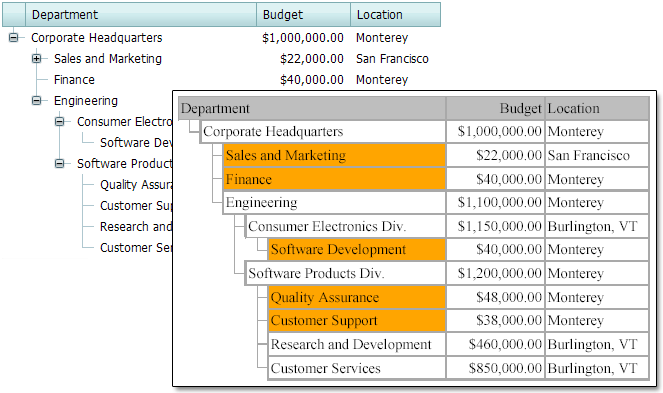
This example shows how to draw department names in an exported document, based on their budget. Department names are painted in Orange if their budget is less than $100,000.
The image below shows the result:

using DevExpress.Web.ASPxTreeList;
protected void ASPxTreeListExporter1_RenderBrick(object sender,
DevExpress.Web.ASPxTreeList.Export.ASPxTreeListExportRenderBrickEventArgs e) {
if (e.RowKind == TreeListRowKind.Data && e.Column != null &
e.Column.FieldName == "Department") {
if (Convert.ToInt32(ASPxTreeList1.FindNodeByKeyValue(e.NodeKey)["Budget"]) < 100000)
e.BrickStyle.BackColor = System.Drawing.Color.Orange;
}
}
See Also