ASPxScheduler.AppointmentViewInfoCustomizing Event
Occurs every time an appointment is rendered, so its AppointmentViewInfoCustomizingEventArgs.ViewInfo is changed.
Namespace: DevExpress.Web.ASPxScheduler
Assembly: DevExpress.Web.ASPxScheduler.v25.2.dll
NuGet Package: DevExpress.Web.Scheduler
Declaration
Event Data
The AppointmentViewInfoCustomizing event's data class is AppointmentViewInfoCustomizingEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ViewInfo | Contains information used to render the appointment. |
Remarks
Handle this event to modify the way appointments are rendered and change their appearance.
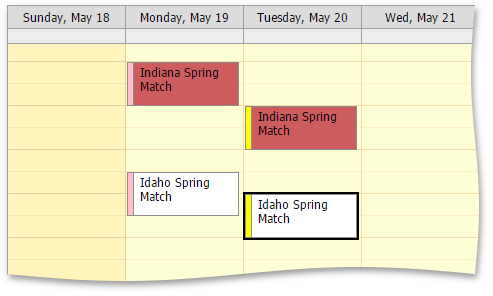
The following code illustrates how to change the color of all appointments containing “Ind” substring in their Appointment.Subject and paint the status line differently for odd and even days.

using System.Drawing;
// ...
protected void ASPxScheduler1_AppointmentViewInfoCustomizing(object sender, DevExpress.Web.ASPxScheduler.AppointmentViewInfoCustomizingEventArgs e)
{
if (e.ViewInfo.Appointment.Subject.Contains("Ind"))
e.ViewInfo.AppointmentStyle.BackColor = Color.IndianRed;
Color color = (e.ViewInfo.Appointment.Start.Day % 2 == 0) ? Color.Red : Color.Green;
Color statusColor = (e.ViewInfo.Appointment.Start.Day % 2 == 0) ? Color.Yellow : Color.Pink;
e.ViewInfo.StatusBackgroundColor = color;
e.ViewInfo.StatusColor = statusColor;
}
Note
If you use a custom appointment template, you should modify the template code to specify the template container’s property which is changed in the AppointmentViewInfoCustomizing handler, otherwise this change will have no effect. In this example, if the AppointmentStyle.BackColor is changed, then it should be explicitly specified as illustrated below.
<Templates>
<HorizontalSameDayAppointmentTemplate>
<dxe:ASPxLabel ID="ASPxLabel1" runat="server" ForeColor="DarkBlue"
BackColor=
'<%#((HorizontalAppointmentTemplateContainer)Container).Items.AppointmentStyle.BackColor%>'
Text=
'<%#(HorizontalAppointmentTemplateContainer)Container).AppointmentViewInfo.Appointment.Subject%>'
Width="100%">
<Border BorderColor="Black" BorderStyle="Solid" BorderWidth="1px" />
</dxe:ASPxLabel>
</HorizontalSameDayAppointmentTemplate>
</Templates>