Using Data Binding Events
- 3 minutes to read
The ASPxTabControl implements specific data-binding events - ASPxTabControl.TabDataBound and ASPxDataWebControlBase.DataBound. They allow you to perform custom operations at specific times in the data binding process.
The TabDataBound event occurs immediately after an individual Tab object has been automatically created, and its properties have been initialized with values retrieved from the corresponding data fields. You can add functionality to your application within a handler of the TabDataBound event, by accessing the data bound Tab object via the event argument’s TabControlEventArgs.Tab property, and modify its settings, as required. Also, the TabBase.DataItem property can be used to access the tab’s corresponding data item object, and any data field value can be obtained.
The DataBound event is invoked to notify you that any data binding logic used by the ASPxTabControl has completed. This event occurs after all data items of the specified data source have been processed and the corresponding Tab objects have been added to the ASPxTabControl.Tabs collection. You can also implement additional logic at this moment, by providing a handler to the DataBound event.
The following example demonstrates how both events can be used.
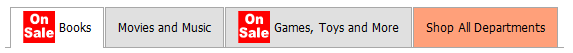
In the code below, the TabDataBound event handler adds an image to some of the Tab objects and the DataBound event handler adds an extra Tab object to the ASPxTabControl.
using System.Xml;
using DevExpress.Web;
using DevExpress.Web.ASPxTabControl;
using System.Drawing;
protected void ASPxTabControl1_TabDataBound(object source, DevExpress.Web.TabControlEventArgs e) {
IHierarchyData data = e.Tab.DataItem as IHierarchyData;
XmlElement dataItem = data.Item as XmlElement;
// Specify the image for the tabs corresponding to the data items with specific attribute values.
if(dataItem.Attributes["IsOnSale"].Value == "True") {
e.Tab.TabImage.Url = "~/Images/onSale.png";
e.Tab.ActiveTabImage.Url = "~/Images/onSale.png";
}
}
protected void ASPxTabControl1_DataBound(object sender, EventArgs e) {
// Create a new Tab with specific properties and give it a style.
Tab newTab = ASPxTabControl1.Tabs.Add("Shop All Departments","Home","","javascript: void(3);");
newTab.TabStyle.BackColor = Color.LightSalmon;
}
The picture shows the view in a browser