Tab Control vs Page Control
- 2 minutes to read
The ASPxTabControl Suite includes two components, allowing you to build tabbed interfaces within your web sites: ASPxTabControl and ASPxPageControl. The table below describes the differences between the controls.
| Feature | ASPxTabControl | ASPxPageControl |
|---|---|---|
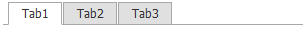
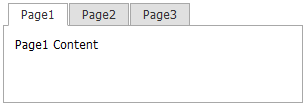
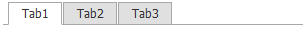
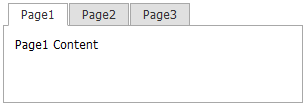
| Image |  |
 |
| Consists of | Tabs | Tabs and tabbed pages |
| Purpose | Navigation | Layout |
| Data bound ability | true | false |
| Used for | Navigating through different pages | Displaying several tabbed pages within a control and navigating through them |
ASPxTabControl

ASPxTabControl is a navigation control made up of multiple tabs. It can be bound to a data source, e.g., a sitemap file. Use it to navigate through different pages.
Example
The example below utilizes an ASPxTabControl on a master page to navigate through pages.
<head runat="server">
<title>How to use an ASPxTabControl for site navigation</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<dxtc:ASPxTabControl ID="tcDemos" runat="server" NavigateUrlField="Url" TextField="Name" ClientInstanceName = "tcDemos"
DataSourceID="XmlDataSource1" OnTabDataBound="tcDemos_TabDataBound" EnableClientSideAPI="True">
<ClientSideEvents TabClick = "function(s,e){
document.location= e.tab.name;}" />
<TabTemplate>
<dxe:aspxlabel id="Label1" runat="server" text="<%# Container.Tab.Text %>" font-names="Tahoma"
forecolor="#333333" font-size="8pt" />
</TabTemplate>
</dxtc:ASPxTabControl>
<asp:XmlDataSource ID="XmlDataSource1" runat="server" DataFile="~/SiteMap.xml" XPath="//SitePage">
</asp:XmlDataSource>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
<%--MasterPage.master--%>
<dxtc:ASPxTabControl ID="tcDemos" runat="server" NavigateUrlField="Url" TextField="Name" ClientInstanceName = "tcDemos" DataSourceID="XmlDataSource1" OnTabDataBound="tcDemos_TabDataBound" EnableClientSideAPI="True">
<ClientSideEvents TabClick = "function(s,e){
document.location= e.tab.name;}" />
<TabTemplate>
<dxe:aspxlabel id="Label1" runat="server" text="<%# Container.Tab.Text %>" font-names="Tahoma" forecolor="#333333" font-size="8pt" />
</TabTemplate>
</dxtc:ASPxTabControl>
<asp:XmlDataSource ID="XmlDataSource1" runat="server" DataFile="~/SiteMap.xml" XPath="//SitePage">
</asp:XmlDataSource>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
<!--SiteMap.xml-->
<SiteMap>
<SitePage Name="Page1" Url="~/Default.aspx" />
<SitePage Name="Page2" Url="~/Page2.aspx" />
</SiteMap>
//MasterPage.master.cs
protected void tcDemos_TabDataBound(object source, DevExpress.Web.ASPxTabControl.TabControlEventArgs e) {
Tab tab = e.Tab as Tab;
if(tab == null) return;
e.Tab.Name = ResolveClientUrl(tab.NavigateUrl);
}
ASPxPageControl

ASPxPageControl is a layout control made up of multiple tabbed pages whose contents can be explicitly specified. Use the ASPxPageControl to display several tabs with different content on a page.
Example
The code sample below creates a page control with two tabbed pages.
<dxtc:ASPxPageControl ID="ASPxPageControl1" runat="server" ActiveTabIndex="0">
<TabPages>
<dxtc:TabPage>
<ContentCollection>
<dxw:ContentControl runat="server" SupportsDisabledAttribute="True">
<asp:Label runat="server" ID = "Page1Label" Text = "PAGE1" ForeColor="White" BackColor="Indigo"></asp:Label>
</dxw:ContentControl>
</ContentCollection>
</dxtc:TabPage>
<dxtc:TabPage>
<ContentCollection>
<dxw:ContentControl runat="server" SupportsDisabledAttribute="True">
<asp:Label runat="server" ID = "Page2Label" Text = "PAGE2" ForeColor="Indigo"></asp:Label>
</dxw:ContentControl>
</ContentCollection>
</dxtc:TabPage>
</TabPages>
</dxtc:ASPxPageControl>
See Also