Ribbon
The DevExpress ASP.NET MVC Ribbon extension helps you introduce the look, feel and behavior of a ribbon-based UI in your application.
To learn more about the Ribbon extension and see it in action, refer to the online Ribbon demos.
Implementation Details
Ribbon is realized by the RibbonExtension class. Its instance can be accessed via the ExtensionsFactory.Ribbon helper method, which is used to add a Ribbon extension to a view. This method’s parameter provides access to the Ribbon extension’s settings implemented by the RibbonSettings class, allowing you to fully customize the extension.
The Ribbon extension’s client counterpart is represented by the ASPxClientRibbon object.
Declaration
Ribbon can be added to a view in the following manner.
@Html.DevExpress().Ribbon(settings => {
settings.Name = "ribbon";
var tab = settings.Tabs.Add("Home");
var tasksGroup = tab.Groups.Add("Tasks");
tasksGroup.Items.Add(MVCxRibbonItemType.ButtonItem, i => {
i.Text = "Tasks List";
i.Name = "TasksList";
i.Size = RibbonItemSize.Large;
((RibbonButtonItem)i).LargeImage.IconID =
IconID.TasksTask32x32;
});
tasksGroup.Items.Add(MVCxRibbonItemType.ButtonItem, i => {
i.Text = "New";
i.Name = "NewTask";
i.Size = RibbonItemSize.Small;
((RibbonButtonItem)i).SmallImage.IconID =
IconID.TasksNewtask16x16;
});
// And other groups with items
}).GetHtml()
Note
The Partial View should contain only the extension’s code.
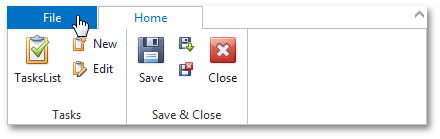
The image below illustrates the results.