Axis Titles
- 2 minutes to read
This topic describes the available display and customization options for an axis title.
This topic consists of the following sections.
Axis Title Overview
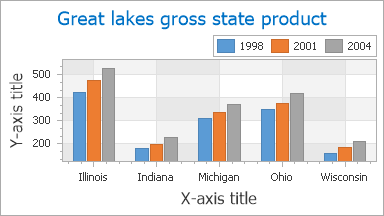
You can display and customize the titles of a diagram’s primary and secondary axes (see the image below).

A title text can contain an unlimited number of symbols.
Note that for each axis, it is only possible to display a single AxisTitle object.
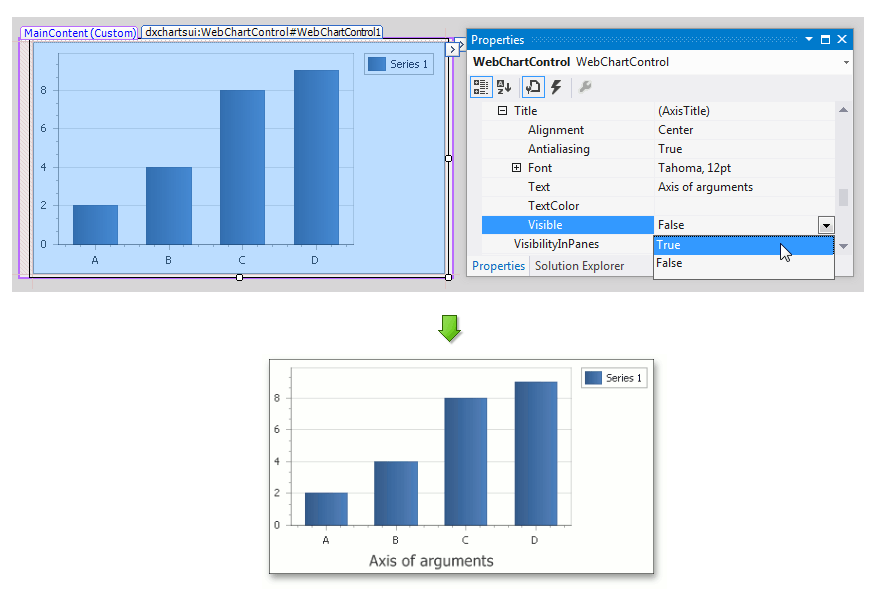
To display an axis title at design time, expand the Axis2D.Title property in the Properties window, and set the TitleBase.Visible property to true.

The axis title’s customization options are as follows.
- The AxisTitle.Alignment property determines the title alignment along the axis.
- The TitleBase.EnableAntialiasing property allows you to apply antialiasing to the title’s font. In some cases, this may help to improve font readability.
- The TitleBase.Font property controls options that specify the font used to display the title text.
- The Title.Text property allows you to enter the required title text.
- The TitleBase.TextColor property determines the title’s color.
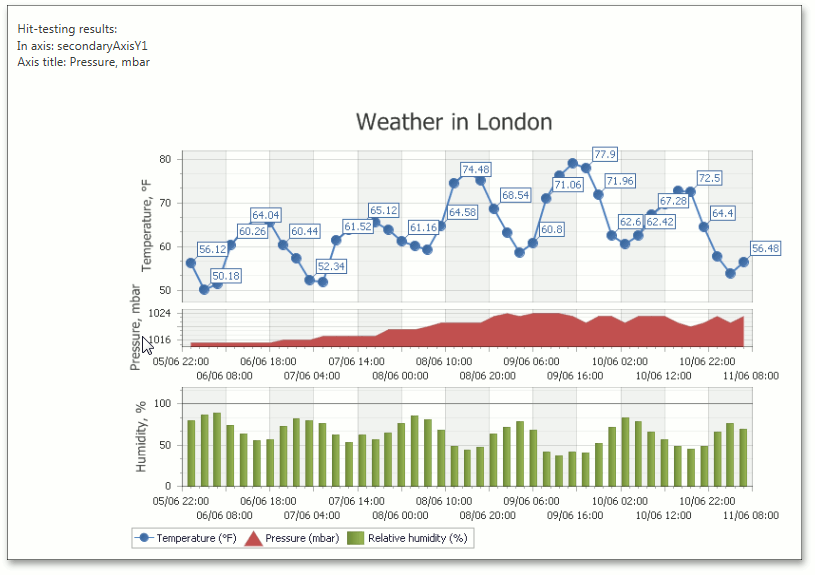
Axis Titles Hit-Testing
As with the majority of other chart elements, hit testing is supported for axis titles, as well. This means that you can display any additional information related to the corresponding axis (e.g. its name or type) for your end-users after they click or hover its title.

You can obtain an axis title in the ASPxClientWebChartControl.ObjectHotTracked event.