Unbound Columns
- 5 minutes to read
This topic describes how to create unbound columns in ASPxCardView and populate them with data.
Overview
ASPxCardView supports bound and unbound columns. Bound columns obtain their data from the specified fields in a card view’s data source. Unbound columns are not bound to any data source field and should be populated manually. To provide them with data, you can specify an expression, handle an event, or define a template. The most common use case for unbound columns is to calculate their values based on other columns’ data.

Create an Unbound Column
To define an unbound column, create a card view column and set up the following two properties:
- FieldName
- Set this property to a unique value that does not match any field name in the card view’s data source.
- UnboundType
- Set this property to the type of data the column should display (
Boolean,DateTime,Decimal,Integer,String,Object). Do not leave the property set toBound.
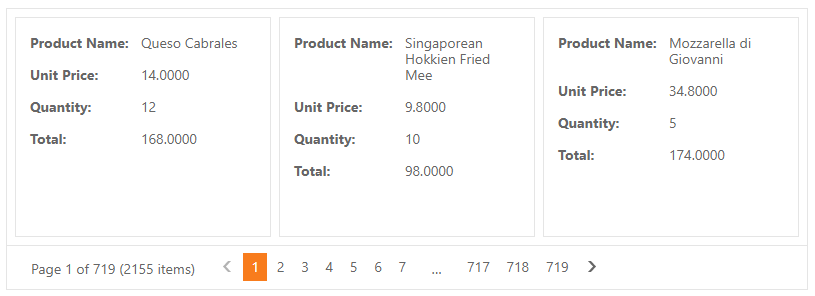
<dx:ASPxCardView ID="CardView" runat="server"
DataSourceID="ProductsDataSource">
<!--Bound columns-->
<Columns>
<dx:CardViewTextColumn FieldName="ProductName"/>
<dx:CardViewTextColumn FieldName="UnitPrice"/>
<dx:CardViewTextColumn FieldName="Quantity"/>
<!--Unbound columns-->
<dx:CardViewTextColumn
FieldName="MyTotal" Caption="Total"
UnboundType="Integer"
UnboundExpression="UnitPrice*Quantity"/>
</Columns>
</dx:ASPxCardView>
Bound and unbound columns provide similar functionality. You can sort and filter unbound columns in the same manner as bound columns.
Unbound columns support the same data operations as bound columns (sort, group, filter, and display summaries).
Supply Data for Unbound Columns
You can fill unbound columns with data in one of the following ways:
- Calculate the values from other card columns (evaluate an expression or handle an event for this purpose).
- Obtain data from a custom/external data source (to do this, handle an event).
- Use a template to put a custom object in the column.
Use an Expression
The UnboundExpression property specifies an expression that an unbound column uses to calculate values in cards. An expression might consist of column/field names, constants, operators, and functions. See the Expressions topic for the details on the expression syntax.
Enable the ReadOnly property for unbound columns whose values are calculated with the use of expressions to prevent users from editing those card values.
<dx:CardViewTextColumn FieldName="UnitPrice"/>
<dx:CardViewTextColumn FieldName="Quantity"/>
<dx:CardViewTextColumn FieldName="Total" UnboundType="Decimal" ReadOnly="True"
UnboundExpression="UnitPrice*Quantity"/>
Handle an Event
Handle the CustomUnboundColumnData event to have complete control on how to supply unbound columns with data. The event fires for all data cells in every unbound column. In an event handler, you can manually retrieve completely unique data, rather than data calculated by expressions. Set the data to the Value property.
The event argument’s ListSourceRowIndex property allows you to identify the data row that owns the currently populated cell of an unbound column. To get the value in a specific cell from the card view’s data source, use the GetListSourceFieldValue method’s overloads.
The sample code below calculates values for an unbound column by combining data of a card view column and data retrieved from an external source.
// External data source.
private List<decimal> discounts;
protected void CardView_CustomUnboundColumnData(object sender, ASPxCardViewColumnDataEventArgs e){
if(e.Column.FieldName == "DiscountTotal") {
e.Value = (decimal)e.GetListSourceFieldValue("Total") * discounts[e.ListSourceRowIndex];
}
}
Use a Template
Unbound columns can display a complex data layout defined with a template. To set up such a column, set its UnboundType to Object and create a DataItemTemplate. You can then access a specific control in a template with the FindCardCellTemplateControl or the FindCardCellTemplateControlByKey methods. Use the ListSourceRowIndex property to identify a specific card. See this Example for more details.
<dx:CardViewDataTextColumn FieldName="Discount" UnboundType="Decimal"/>
<dx:CardViewDataTextColumn FieldName="TextInput" VisibleIndex ="1" UnboundType="Object">
<!-- Complex object in an unbound column. -->
<DataItemTemplate>
<dx:ASPxLabel ID="DiscountLabel" runat="server" Value='<%# Eval("Discount")%>'/>
<!--...-->
</DataItemTemplate>
</dx:CardViewDataTextColumn>
List<string> discounts;
protected void CardView_CustomUnboundColumnData(object sender, ASPxCardViewColumnDataEventArgs e){
if(e.Column.FieldName == "TextInput") {
var label = (ASPxLabel)CardView.FindRowCellTemplateControl(e.ListSourceRowIndex, e.Column, "DiscountLabel");
// Work with control's values.
discounts.Add(label.Text);
}
Edit Data in an Unbound Column
You can allow users to edit data in an unbound column if you populate the column from an external data source’s field in the CustomUnboundColumnData event. Handle the card view’s CardUpdating event to access values modified by a user in the unbound column and save them to the external data source.
The following code snippet demonstrates how to implement an editable unbound column. The code uses the ListSourceRowIndex property to identify the processed card and to obtain a value from the corresponding row in an external data source.
<dx:ASPxCardView KeyFieldName="ProductID" ID="CardView" runat="server"
DataSourceID="ProductsDataSource"
OnCustomUnboundColumnData="CardView_CustomUnboundColumnData"
OnCardUpdating="CardView_CardUpdating">
<Columns>
<dx:CardViewTextColumn FieldName="Discount" UnboundType="Decimal"/>
</Columns>
<CardLayoutProperties>
<Items>
<dx:CardViewCommandLayoutItem ShowEditButton="True">
...
</Items>
</CardLayoutProperties>
</dx:ASPxCardView>
<!--Card View Data Source-->
<asp:SqlDataSource ID="ProductsDataSource" runat="server" .../>
// External data source.
private List<decimal> discounts;
// Obtain the data from the corresponding rows of an external data source.
protected void CardView_CustomUnboundColumnData(object sender, ASPxCardViewColumnDataEventArgs e){
if (e.Column.FieldName == "Discount") {
e.Value = discounts[e.ListSourceRowIndex];
}
}
// Save the modified values to an external data source.
protected void CardView_CardUpdating(object sender, ASPxDataUpdatingEventArgs e){
int id = (int)e.NewValues["ProductID"];
decimal newDisount = (decimal)e.NewValues["Discount"];
discounts[id] = newDisount;
}