Creating Columns and Binding Them to Data Fields
- 2 minutes to read
When ASPxCardView is bound to a data source, use one of the following approaches to create columns and bind them to data fields:
Automatically create columns for all data fields (default behavior).
The ASPxCardView control automatically generates columns for all fields in the data source. The order of columns is the same as the order of fields in the data source. The ASPxCardView’s ASPxCardView.Columns collection is populated at runtime. This collection is empty at design time.
This behavior is controlled by the ASPxCardView.AutoGenerateColumns property. You can use this property when the structure of the underlying data source is unknown (e.g., when switching between data tables).
Create columns and bind them to data fields manually.
Set the ASPxCardView.AutoGenerateColumns property to
falseto turn off the option. In this instance, you should manually create all necessary columns, add them to the ASPxCardView.Columns collection and use the CardViewColumn.FieldName property to bind them to data source fields.
Creating and Binding Columns at Design Time
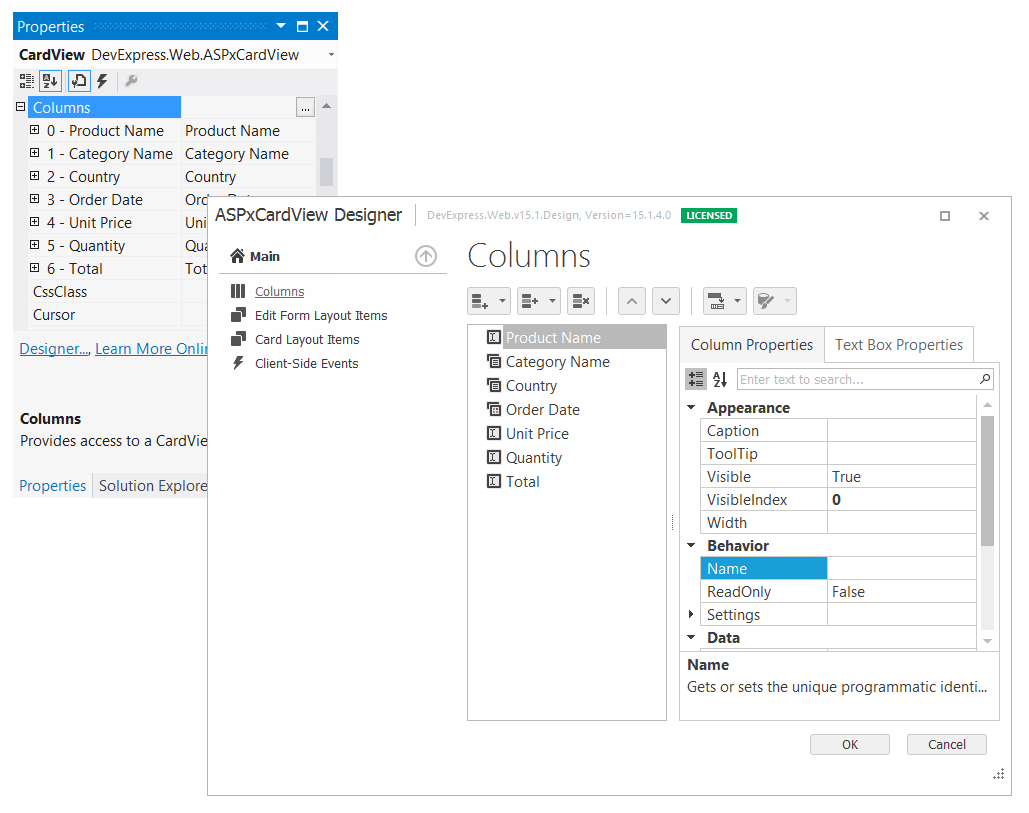
To access the ASPxCardView’s column collection, invoke the Columns edit form.

This form allows you to add, delete, access and customize column settings, and perform other common collection management tasks.
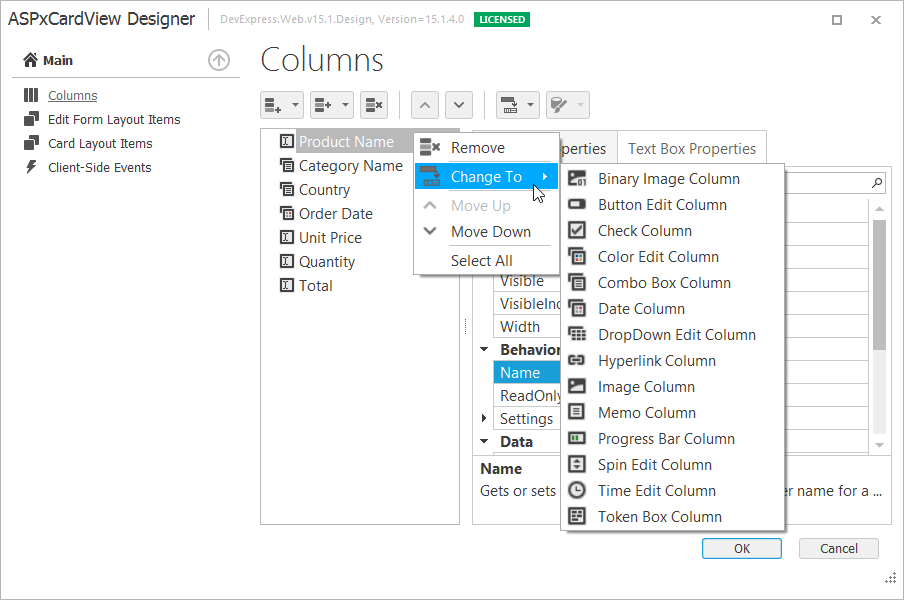
You can also change the column’s type. To do this, right-click the required column to invoke the context menu. Select the ‘Change To’ menu item, and select the required column type.

Note
The column type can only be changed at design time.
Creating and Binding Columns at Runtime
The example below shows how to create a data column.
private void CreateCardColumn(ASPxCardView cardview, string fieldName, string caption)
{
if (cardview.Columns[caption] != null) return;
CardViewColumn col = new CardViewColumn(fieldName, caption);
cardview.Columns.Add(col);
}
If grid columns are generated automatically (the ASPxCardView.AutoGenerateColumns option is enabled), new columns can be added within the grid’s DataBound event handler:
protected void ASPxCardView1_DataBound(object sender, EventArgs e){
if (ASPxCardView1.Columns["Total"] == null) {
CardViewColumn Col = new CardViewColumn("Total");
Col.Caption = "Total";
ASPxCardView1.Columns.Add(Col);
}
}