Get Started with Card View
- 3 minutes to read
This topic describes how to get started with ASPxCardView.
Add a CardView
Drop the ASPxCardView control from the Visual Studio toolbox onto the form.
<dx:ASPxCardView ID="ASPxCardView1" runat="server">
</dx:ASPxCardView>
Bind To Data
Create a data source and apply its ID to the control’s DataSourceID property to bind the control to this data source. Specify the control’s KeyFieldName property to add, edit, or delete cards.
<dx:ASPxCardView ID="ASPxCardView1" runat="server" DataSourceID="SqlDataSource1"
KeyFieldName="ProductID">
</dx:ASPxCardView>
<asp:SqlDataSource runat="server" ID="SqlDataSource1" ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
DeleteCommand="DELETE FROM [Products] WHERE [ProductID] = @ProductID"
InsertCommand="INSERT INTO [Products] ([UnitPrice], [ProductName], [Discontinued], [CategoryID], [UnitsOnOrder]) VALUES (@UnitPrice, @ProductName, @Discontinued, @CategoryID, @UnitsOnOrder)"
SelectCommand="SELECT [ProductID], [UnitPrice], [ProductName], [Discontinued], [CategoryID], [UnitsOnOrder] FROM [Products]"
UpdateCommand="UPDATE [Products] SET [UnitPrice] = @UnitPrice, [ProductName] = @ProductName, [Discontinued] = @Discontinued, [CategoryID] = @CategoryID, [UnitsOnOrder] = @UnitsOnOrder WHERE [ProductID] = @ProductID">
<DeleteParameters>
<asp:Parameter Name="ProductID" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="UnitPrice" Type="Decimal" />
...
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="UnitPrice" Type="Decimal" />
...
</UpdateParameters>
</asp:SqlDataSource>
Add Columns
The ASPxCardView.Columns property stores the control’s column collection. If the AutoGenerateColumns property value is true, the control automatically creates the columns and a card’s layout at design-time data binding.
You can disable the AutoGenerateColumns property and specify ASPxCardView columns manually.
<dx:ASPxCardView ID="ASPxCardView1" runat="server"
DataSourceID="SqlDataSource1" KeyFieldName="ProductID"
AutoGenerateColumns="False">
<Columns>
<dx:CardViewTextColumn FieldName="ProductID" ReadOnly="True" Visible="False" />
<dx:CardViewTextColumn FieldName="UnitPrice" VisibleIndex="0" />
<dx:CardViewTextColumn FieldName="ProductName" VisibleIndex="1" />
<dx:CardViewCheckColumn FieldName="Discontinued" VisibleIndex="2" />
<dx:CardViewTextColumn FieldName="CategoryID" VisibleIndex="3" />
<dx:CardViewTextColumn FieldName="UnitsOnOrder" VisibleIndex="4" />
</Columns>
</dx:ASPxCardView>
Create a Card Layout
Use the ASPxCardView.CardLayoutProperties property to define a card’s layout. Specify the control’s CardViewCommandLayoutItem and CardViewColumnLayoutItem objects to create data and command layout items.
<dx:ASPxCardView ID="ASPxCardView1" runat="server" AutoGenerateColumns="False"
DataSourceID="SqlDataSource1" KeyFieldName="ProductID">
...
<CardLayoutProperties>
<Items>
<dx:CardViewCommandLayoutItem ColSpan="1" HorizontalAlign="Right"
ShowDeleteButton="True"
ShowEditButton="True"
ShowNewButton="True" />
<dx:CardViewColumnLayoutItem ColSpan="1" ColumnName="UnitPrice" />
<dx:CardViewColumnLayoutItem ColSpan="1" ColumnName="ProductName" />
<dx:CardViewColumnLayoutItem ColSpan="1" ColumnName="Discontinued" />
<dx:EditModeCommandLayoutItem ColSpan="1" HorizontalAlign="Right" />
</Items>
</CardLayoutProperties>
</dx:ASPxCardView>
Sort Data
ASPxCardView allows you to sort its data. Set the AllowSort property to true and use the SortMode property to specify the control’s sort mode.
<dx:ASPxCardView ID="ASPxCardView1" runat="server" AutoGenerateColumns="False"
DataSourceID="SqlDataSource1" KeyFieldName="ProductID" >
<Settings ShowHeaderPanel="True" />
<SettingsBehavior AllowSort="true" />
...
</dx:ASPxCardView>
Filter Data
ASPxCardView allows you to filter its data. Enable the ShowHeaderPanel and ShowHeaderFilterButton properties to display the header panel and the filter button within the column’s header.
<dx:ASPxCardView ID="ASPxCardView1" runat="server" AutoGenerateColumns="False"
DataSourceID="SqlDataSource1" KeyFieldName="ProductID">
...
<Settings ShowHeaderPanel="True" ShowHeaderFilterButton="true"/>
...
</dx:ASPxCardView>
Search Data
Set the ASPxGridSearchPanelSettings.Visible property to true to enable the search panel in the ASPxCardView control. Use the ASPxCardView.SettingsSearchPanel property to access the search panel settings.
<dx:ASPxCardView ID="ASPxCardView1" runat="server" AutoGenerateColumns="False"
DataSourceID="SqlDataSource1" KeyFieldName="ProductID">
...
<SettingsSearchPanel Visible="True" />
...
</dx:ASPxCardView>
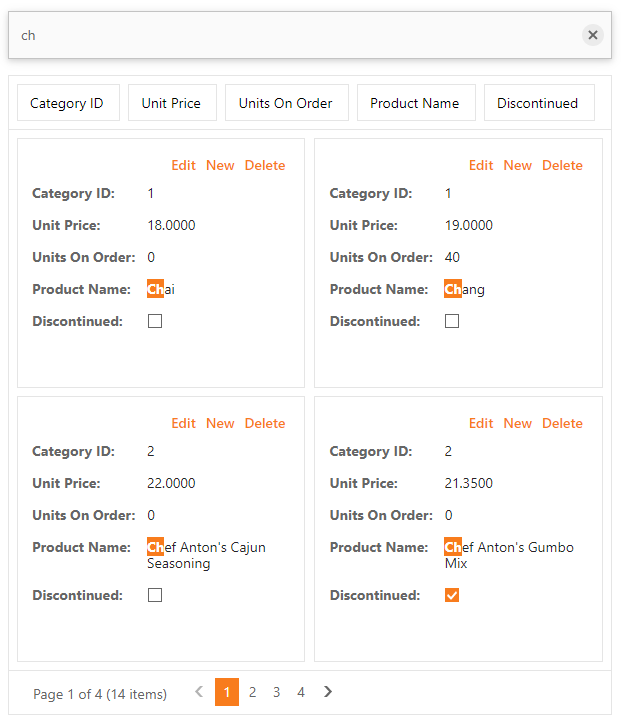
Result