ReportWizardCustomizationService Class
Allows you to customize the report created in the Report Designer.
Namespace: DevExpress.XtraReports.Web.ReportDesigner.Services
Assembly: DevExpress.XtraReports.v25.2.Web.dll
NuGet Package: DevExpress.Web.Reporting.Common
Declaration
Remarks
Overview
Implement and register the ReportWizardCustomizationService instance to customize report settings in the Web Report Designer.
The ReportWizardCustomizationService enables you to do the following:
- Hide a predefined report template displayed on the Select Report Type page.
- Display a custom report template on the Select Report Type page.
- Make adjustments to the generated report (such as report branding, header/footer formatting, font settings).
When the Report Wizard initializes, it calls the CustomizeReportTypeList (or the CustomizeReportTypeListAsync method that allows you to remove the predefined report type items or add custom report template items.
The Wizard calls the TryCreateCustomReport or TryCreateCustomReportAsync method after a user has completed the wizard. The TryCreateCustomReport method and its asynchronous counterpart generate an initial report. These methods receive the settings a user specified in the wizard. You can apply these settings to the report as is or customize them.
The Wizard calls the CustomizeReportOnFinish or its asynchronous counterpart CustomizeReportOnFinishAsync after the wizard applies its settings. Implement these methods to make final adjustments to the report.
The New command in the Report Designer creates a new report without the help of the wizard. The methods described earlier are called in the same order.
Asynchronous Mode
Asynchronous methods are used in asynchronous mode. Asynchronous mode is in effect if the following methods are called:
| ASP.NET Core | ASP.NET MVC and ASP.NET Web Forms |
|---|---|
| ReportingConfigurationBuilder.UseAsyncEngine | DefaultReportDesignerContainer.UseAsyncEngine |
If the Report Designer is bound to a model, and the Report Designer controller creates a model asynchronously, the asynchronous mode is in effect for the ReportWizardCustomizationService instance. In this situation, the service calls its asynchronous methods.
Implementation
The following code snippet removes the Cross-Tab report from the wizard and adds three ReportWizardTemplate items to the collection. After the Wizard is finished, it adds a simple report header to the created report.
Note that you should handle the ID of the custom report template item in the TryCreateCustomReport method, so that the user can create custom reports from that template.
using DevExpress.XtraReports.UI;
using DevExpress.XtraReports.Web.ReportDesigner.DataContracts;
using DevExpress.XtraReports.Web.ReportDesigner.Services;
using DevExpress.XtraReports.Wizards;
using ReportWizardCustomizationServiceMvcExample.PredefinedReports;
using System;
using System.Linq;
using System.Threading.Tasks;
public class InstantReportWizardCustomizationService : ReportWizardCustomizationService {
public enum CustomReportType {
CustomLabelReport,
InstantReport
}
public override XtraReport TryCreateCustomReport(XtraReportModel model, object dataSource, string dataMember, CustomWizardData customWizardData, XtraReport report) {
if (Enum.TryParse(customWizardData.ReportTemplateID, out CustomReportType customReportType)) {
if (customReportType == CustomReportType.InstantReport) {
return new InstantReport() {
Name = customWizardData.ReportTemplateID,
DisplayName = customWizardData.ReportTemplateID
};
}
else if (customReportType == CustomReportType.CustomLabelReport) {
var labelReport = new LabelReport();
labelReport.ApplyCustomData(customWizardData.Data);
return labelReport;
}
}
return base.TryCreateCustomReport(model, dataSource, dataMember, customWizardData, report);
}
public override Task<XtraReport> TryCreateCustomReportAsync(XtraReportModel model, object dataSource, string dataMember, CustomWizardData customWizardData, XtraReport report) {
return Task.FromResult(TryCreateCustomReport(model, dataSource, dataMember, customWizardData, report));
}
public override void CustomizeReportTypeList(ReportWizardTemplateCollection predefinedTypes) {
predefinedTypes.Remove(predefinedTypes.Where(x => x.ID == nameof(ReportType.CrossTab)).First());
predefinedTypes.Add(new DevExpress.XtraReports.Web.ReportDesigner.DataContracts.ReportWizardTemplate() {
CanInstantlyFinish = true,
ID = nameof(CustomReportType.InstantReport),
Text = "Instant Report",
ImageTemplateName = "instant-report"
});
predefinedTypes.Add(new DevExpress.XtraReports.Web.ReportDesigner.DataContracts.ReportWizardTemplate() {
CanInstantlyFinish = true,
ID = nameof(CustomReportType.InstantReport),
Text = "Instant Report",
ImageClassName = "instant-report-image"
});
predefinedTypes.Add(new DevExpress.XtraReports.Web.ReportDesigner.DataContracts.ReportWizardTemplate() {
ID = nameof(CustomReportType.CustomLabelReport),
Text = "Custom Label Report",
ImageTemplateName = "dxrd-svg-wizard-LabelReport"
});
}
public override Task CustomizeReportTypeListAsync(ReportWizardTemplateCollection predefinedTypes) {
CustomizeReportTypeList(predefinedTypes);
return Task.CompletedTask;
}
public override void CustomizeReportOnFinish(XtraReport report) {
if (report.Bands.GetBandByType(typeof(ReportHeaderBand)) == null)
report.Bands.Add(new ReportHeaderBand() {
Controls = {
new XRLabel() {
Text = string.Format("Instant Report {0:MMM dd}", System.DateTime.Today),
SizeF= new System.Drawing.SizeF(650F, 100F),
Font = new DevExpress.Drawing.DXFont("Arial", 24)
} }
}); ; ;
}
public override Task CustomizeReportOnFinishAsync(XtraReport report) {
CustomizeReportOnFinish(report);
return Task.CompletedTask;
}
}
You should register the ReportWizardCustomizationService descendant at application startup as follows:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddScoped<ReportWizardCustomizationService, InstantReportWizardCustomizationService>();
var app = builder.Build();
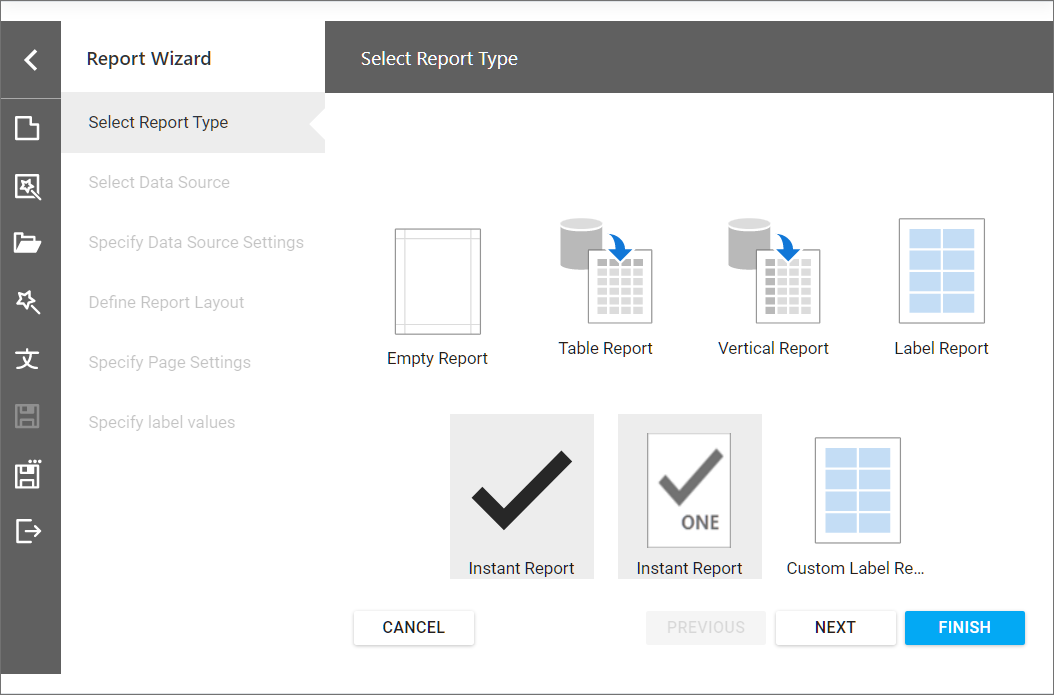
The result is shown in the image below: