Add a Standalone Report Parameters Panel to a DevExpress Blazor Server Application
- 3 minutes to read
This tutorial describes how to add the Standalone Report Parameters Panel control to a DevExpress Blazor Server application.
Use this component to create a report programmatically, then export or email it without showing a preview to the user. The component reduces memory usage by eliminating the need to generate report preview and sending it to the client application.
Prerequisites
- System Requirements for DevExpress Blazor Components
A ready-to-use DevExpress Blazor Server application.
If you do not have such an application, you can start with the following help topic: Create a Blazor Web App.
Configure the Blazor Server Project
Install the following NuGet packages:
- DevExpress.Blazor. The package must be already installed if you start with the DevExpress Blazor application.
- DevExpress.Blazor.Reporting.JSBasedControls
- DevExpress.AspNetCore.Reporting
For more information on how to install NuGet packages for DevExpress components, review the following help topic: Choose Between Offline and Online DevExpress NuGet Feeds.
Open Program.cs and add the following code:
using DevExpress.Blazor.Reporting; //... var builder = WebApplication.CreateBuilder(args); // ... // Add services to the container. builder.Services.AddDevExpressBlazorReporting(); // ... var app = builder.Build(); // ... app.UseRouting(); // Enables controllers for interaction with the component. app.MapControllers(); // ...
Add a Sample Report
The Standalone Parameter Panel works with REPX files.
Create a new report with several parameters and save it as
TestReport.repxfile (XML format). Review the following topic for more information: Add a New Report in Visual Studio.Tip
To edit a report without the Microsoft Visual Studio, you can use VS Code with the dedicated extension:
Devexpress Report Designer for Visual Studio Code (VS Code) (CTP).
Create a Reports folder in the project. Paste the
TestReport.repxfile created in the previous step. Specify that the file should be copied to the output directory.
Implement the IReportProvider Service
Create and register a report resolution service that translates report identifiers to report instances. For this purpose, implement the IReportProvider interface in the CustomReportProvider.cs class as follows:
using DevExpress.XtraReports.Services;
using DevExpress.XtraReports.UI;
public class CustomReportProvider : DevExpress.XtraReports.Services.IReportProvider {
public XtraReport GetReport(string id, ReportProviderContext context) {
var reportNameToOpen = id ?? "TestReport";
string path = $"Reports\\{reportNameToOpen}.repx";
if (!System.IO.File.Exists(path)) return new XtraReport();
return XtraReport.FromXmlFile(path);
}
}
Register the custom service at application startup:
using DevExpress.XtraReports.Services;
// ...
builder.Services.AddDevExpressBlazorReporting();
builder.Services.AddScoped<IReportProvider,CustomReportProvider>();
// ...
var app = builder.Build();
Configure Data Connection
If the report uses data from a database, add a connection string to the appsettings.json file and reference the libraries needed to interact with the database. If a sample report retrieves data from the nwind.db SQLite database (a database file from DevExpress demos), install the System.Data.SQLite.Core NuGet package, copy the nwind.dbfile to the Data folder, specify that the file should be copied to the output directory, and add the following connection string:
"ConnectionStrings": {
"NWindConnectionString": "XpoProvider=SQLite;Data Source=|DataDirectory|Data/nwind.db"
}
Add a Razor Page with the Standalone Report Parameters Panel Component
Create a new Razor page with the following content as an example:
@page "/panel/"
@rendermode InteractiveServer
@using DevExpress.Blazor.Reporting
<DxReportParametersPanel ReportName="TestReport" Height="1000px" Width="650px" >
</DxReportParametersPanel>
Run the Application
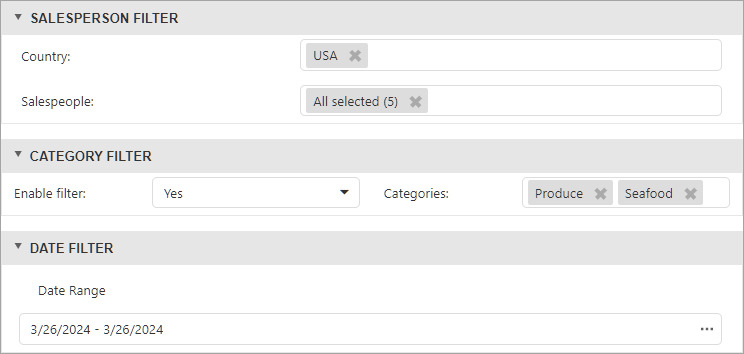
The Panel page contains the Standalone Report Parameters Panel control that displays parameters from the TestReport report:

Next Steps
For information on how to apply parameter values obtained from the Standalone Report Parameters Panel to the report, review the following help topic: Use Parameter Values from the Standalone Report Parameters Panel (Blazor Server App).