Enable the Skeleton Screen in ASP.NET Core Application
- 2 minutes to read
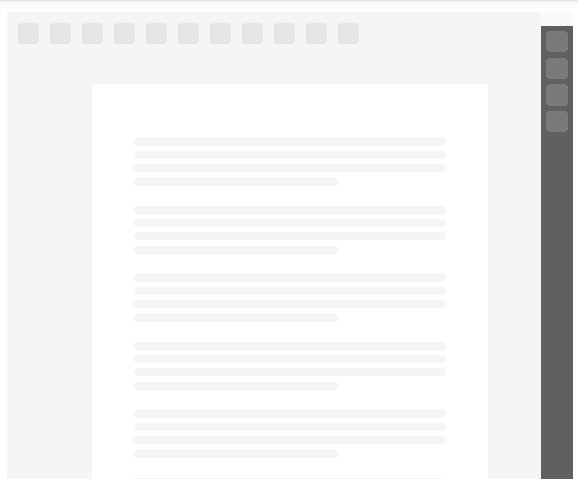
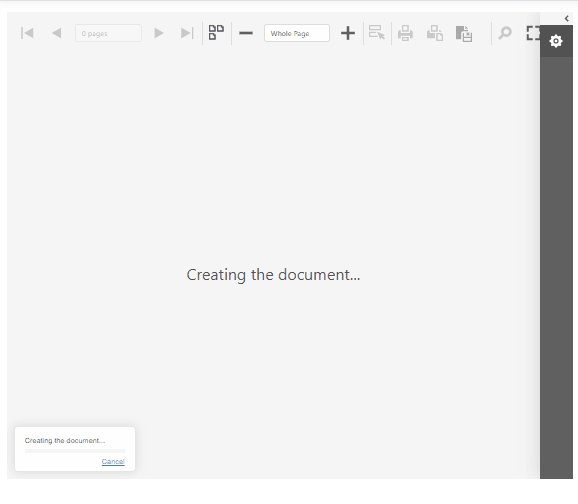
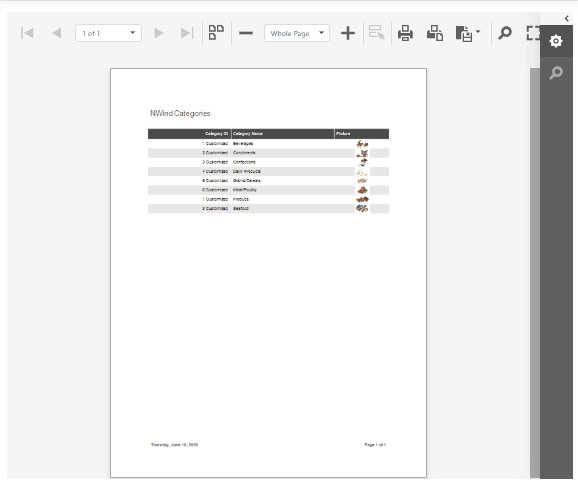
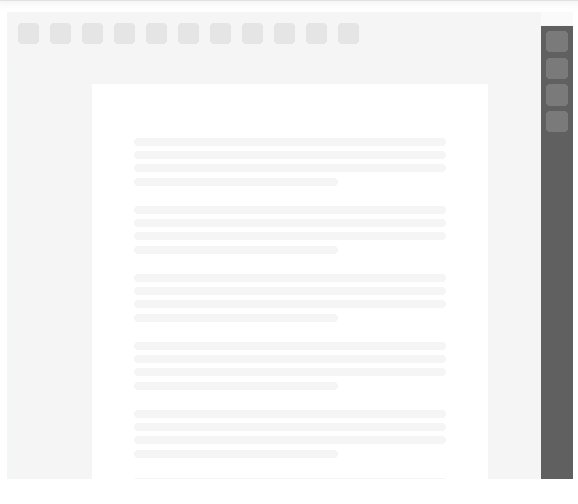
Skeleton screens indicate that a screen or a component is being loaded. Skeleton screens use a shape similar to actual content during load operations to mimic the screen or component layout. The following image illustrates the skeleton screen shown for the Web Document Viewer:

The skeleton screen is enabled in a project based on the DevExpress Reporting ASP.NET Core template. You can create a sample project from template and review the code for the skeleton screen implementation details. For information on the DevExpress Template Gallery, refer to the following help topic: Use Visual Studio Templates to Create an ASP.NET Core Application with a Report Designer.
If your project is not based on the DevExpress Template Gallery, modify the project files to enable the skeleton screen as follows:
Add the
dx-reporting-skeleton-screen.cssfile from the devexpress-reporting NPM package to the page that contains the Report Designer:@{ var viewerRender = Html.DevExpress().WebDocumentViewer("DocumentViewer") .Height("1000px") .Bind("TestReport"); @viewerRender.RenderHtml() } @section Scripts { <link href="~/css/dx-reporting-skeleton-screen.css" rel="stylesheet" /> <link rel="stylesheet" href="~/css/viewer.part.bundle.css" /> <script src="~/js/reporting.thirdparty.bundle.js"></script> <script src="~/js/viewer.part.bundle.js"></script> @viewerRender.RenderScripts() }Render scripts in the specified section after all other scripts are rendered:
<!DOCTYPE html> <html> <head> @* ... *@ </head> <body> @* ... *@ @RenderSection("Scripts", false) </body> </html>Specify the
dx-reporting-skeleton-screen.cssfile in the bundle configuration:[ // ... { "outputFileName": "wwwroot/css/dx-reporting-skeleton-screen.css", "inputFiles": [ "node_modules/devexpress-reporting/dist/css/dx-reporting-skeleton-screen.css" ], "minify": { "enabled": false, "adjustRelativePaths": false } }, // ... ]Rebuild and run the project.