Use DevExpress Visual Studio Templates to Create an Angular Reporting App with a Report Designer
- 4 minutes to read
This document describes how to use the DevExpress Template Gallery to generate a Single-Page Application (SPA) with the following projects:
- An ASP.NET Core project that works as an API backend
- An Angular project that works as a frontend and contains the End-User Report Designer control.
Note
We implemented a new dotnet CLI-powered Project Wizard you can use across multiple IDEs. The new wizard suggests additional templates: Cross-IDE Project Template Kit.
Use the DevExpress Template Gallery
The DevExpress Template Gallery implements a step-by-step process that allows you to create an Angular application with a Report Designer that relies on the ASP.NET Core backend application.
The created application implements the CustomReportStorageWebExtension class that saves the reports you change in the Report Designer to a file in the Reports folder. This sample storage is intended for demonstration purposes only. Do not use it in production. Create a ReportStorageWebExtension class descendant instead and implement logic to save reports.
Follow the steps below to create an application in Visual Studio:
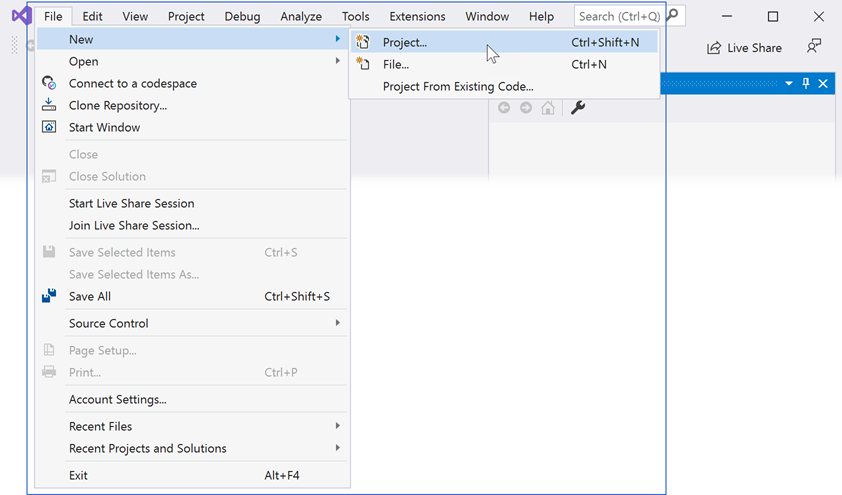
Select FILE | New | Project in the main menu or press CTRL+SHIFT+N to create a new project.

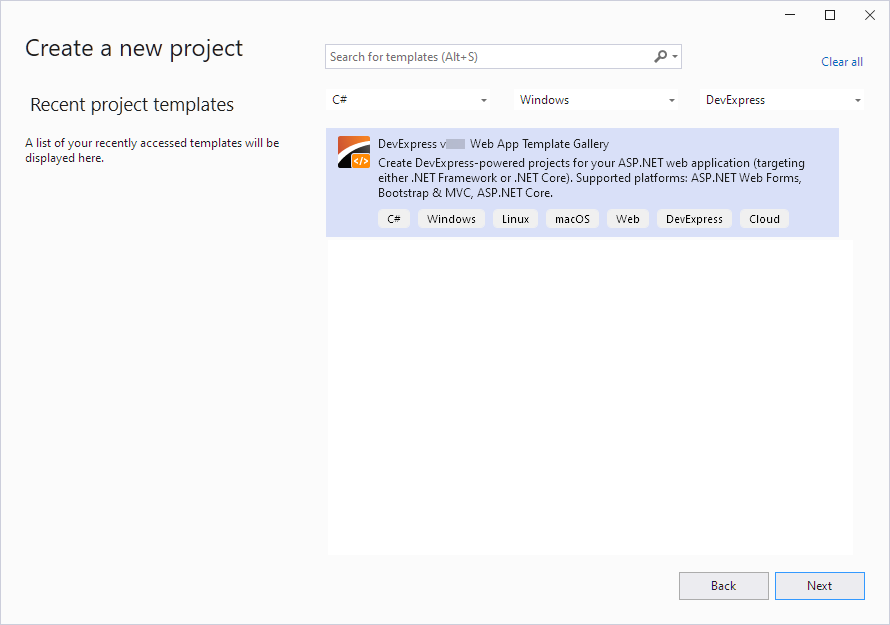
Select the DevExpress v25.2 Web App Template Gallery, and click Next:

Specify a project name and location, and click Create:

Select Reporting Angular Application from the .NET category in the invoked DevExpress Template Gallery.

Select a framework version and click Create Project.
Set Add Designer Page to true to add the Report Designer to the web application.

Use the following Report Designer settings:
- Add SQL Data Connection to the Data Source Wizard (applies to Report Designer)
- Creates a sample connection string and register it in the Report Designer. This predefined SQL Data Source appears in Report Wizard and Data Source Wizard.
- Add Sample JSON Data Connection Storage (applies to Report Designer)
- Creates and registers a sample data connection storage to create JSON Data Sources in Report Wizard and Data Source Wizard.
- Add Data Type to Object Data Source Wizard (applies to Report Designer)
- Registers a sample data type to create Object Data Sources in the Report Wizard and Data Source Wizard.
- Enable Rich Text Editor (applies to Report Designer)
- Allows users to edit RichText control content directly on the Report Designer surface.
- Specify Document Cache Storage Type
- Specifies the storage type used as a report document cache. For more information, review the following help topic: Web Document Viewer Cache Management.
- InMemory (default)
- Stores objects directly in memory without serialization. Optimized for frequent operations.
- XPO
- Uses the DevExpress XPO library. Prevents cache data loss in multi-instance applications.
- File
- Stores documents on disk. DistributedCache : Activates cache as an external service. Uses ASP.NET Core distributed caching mechanism that can be shared by multiple application servers.
- Azure
- Configures the application to use Azure caching services.
Click Create Project to apply these settings to the project.
Run the project. Visual Studio loads all packages and dependencies, and the project starts and displays the home page in the web browser. Click the Report Designer link on the navigation bar to display the Report Designer, as shown in the image below:

You can configure the Report Designer to load a report when the application starts. Navigate to the ClientApp | app | components | report-designer | report-designer.ts file and specify the reportUrl setting.
Troubleshooting
The following article lists common issues that can occur in a Web Reporting application and describes solutions: Troubleshooting
For information on how to identify the cause of an issue, refer to the following topic: Reporting Application Diagnostics.
What’s Next
Now that you’ve created a basic Angular app with an End User Report Designer, you can continue to extend your application with the following features:
- Client-Side Configuration
- Integrate the Report Designer for Web into your Angular-based application.
- Customization
- Customize available Document Viewer elements.