GanttControl.CustomDrawTask Event
Fires before a task in the chart area is displayed. Provides access to a drawing surface and allows you to draw the task manually.
Namespace: DevExpress.XtraGantt
Assembly: DevExpress.XtraGantt.v20.1.dll
NuGet Package: DevExpress.Win.Gantt
Declaration
Event Data
The CustomDrawTask event's data class is CustomDrawTaskEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Provides access to the task’s appearance settings. |
| Duration | Gets the task duration. |
| FinishDate | Gets the task finish date. |
| Info | Provides access to view information about the task. |
| Node | Gets the processed node. |
| Progress | Gets the task progress. |
| StartDate | Gets the task start date. |
| State | Gets the object state: normal, hot tracked, pressed, disabled, or selected. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DrawBaseline() | Draws the baseline. |
| DrawBaseline(RectangleF) | Draws the baseline in the specified bounds. |
| DrawInsideText() | Draws the text inside the bar. |
| DrawLeftLinkPoint() | |
| DrawLeftText() | Draws the text to the left of the bar. |
| DrawLeftText(RectangleF) | Draws the text to the left of the bar within the specified bounds. |
| DrawRightLinkPoint() | |
| DrawRightText() | Draws the text to the right of the bar. |
| DrawRightText(RectangleF) | Draws the text to the left of the bar within the specified bounds. |
| DrawShape() | Draws the task shape: bar, summary bar, or milestone. |
| DrawShape(DateTime, DateTime) | Draws the task shape (bar, summary bar, or milestone) with an interruption. |
| DrawShape(RectangleF, Single) | Draws the task shape: bar, summary bar, or milestone. |
| GetPosition(DateTime) |
Example
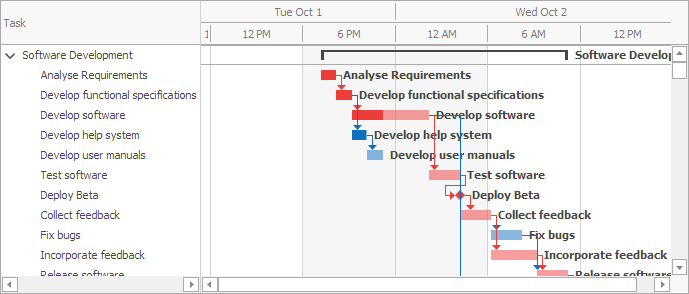
The code below shows how to indicate a critical path in the project.

HashSet<int> criticalPathIds = new HashSet<int> { 1, 2, 3, 6, 7, 8, 10, 11, 13 };
ganttControl.CustomDrawTask += (sender, e) => {
int taskId = Convert.ToInt32(e.Node.GetValue("Id"));
if(criticalPathIds.Contains(taskId)) {
e.Appearance.BackColor = DXSkinColors.FillColors.Danger;
e.Appearance.ProgressColor = DXSkinColors.FillColors.Danger;
}
};
ganttControl.CustomDrawTaskDependency += (sender, e) => {
int predecessorId = Convert.ToInt32(e.PredecessorNode.GetValue("Id"));
int successorId = Convert.ToInt32(e.SuccessorNode.GetValue("Id"));
if(criticalPathIds.Contains(predecessorId) && criticalPathIds.Contains(successorId)) {
e.Appearance.BackColor = DXSkinColors.FillColors.Danger;
}
};
The code below shows how to split a task’s bar into two bars.

ganttControl.CustomDrawTask += (sender, e) => {
if(e.Node.Id == 3) {
e.Appearance.BackColor = DXSkinColors.FillColors.Danger;
e.Appearance.ProgressColor = DXSkinColors.FillColors.Danger;
TimeSpan offset = TimeSpan.FromHours(2);
e.DrawShape(e.Info.StartDate + offset, e.Info.FinishDate - offset);
e.DrawRightText();
e.Handled = true;
}
};
Note
Run the Gantt Code Examples demo to see the complete example.
See Also