Image Gallery and Context-Dependent Images
- 5 minutes to read
DevExpress WinForms controls support both traditional raster and vector (SVG) images. Raster images are more frequently used, but become blurry on high DPI screens. Vector images can be resized with no quality loss.
Images of both types are generally set from the ImageOptions properties group.
simpleButton1.ImageOptions.SvgImage = SampleApp.Properties.Resources.security_high;
simpleButton2.ImageOptions.Image = SampleApp.Properties.Resources.Apple;
At design time, use tools like Image Gallery or Image Picker to quickly assign required images to controls.
Raster Image Gallery
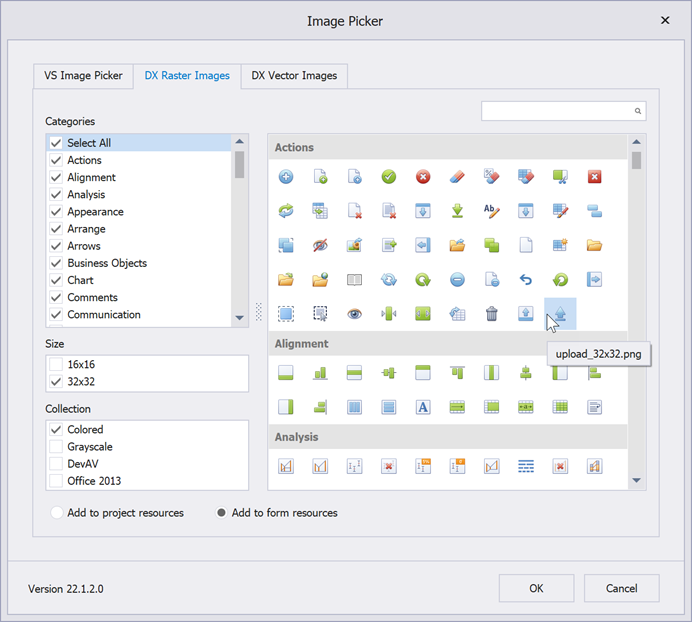
When you specify an icon for a DevExpress UI element at design time, the “Image Picker” dialog appears. Switch to the “DX Raster Images” tab to browse raster icons from DevExpress.

- Categories
- Icons in the Image Gallery are grouped by categories: arrows, mail, navigation, zoom, and so forth. You can uncheck categories to exclude them from the gallery.
- Size
- Image Gallery icons are available in two sizes - 16x16 and 32x32 pixels.
- Collection
- Check boxes in this group allow you to choose images by a color scheme.
- Colored - Contains volumetric multi-color images (default).
- Grayscale - flat dark-gray icons that match monochrome UIs.
- DevAV - flat Hybrid UI icons.
- Office 2013 - Office 2013-inspired icons.
- Add to project/form resources
- You can add the selected icons to the form or project resources. If you add a DevExpress icon to project resources, you can assign this icon to non-DevExpress controls in the standard Visual Studio “Select Resource” dialog.
- Search Panel
- Allows you to find icons by their names (for example, “Save”).
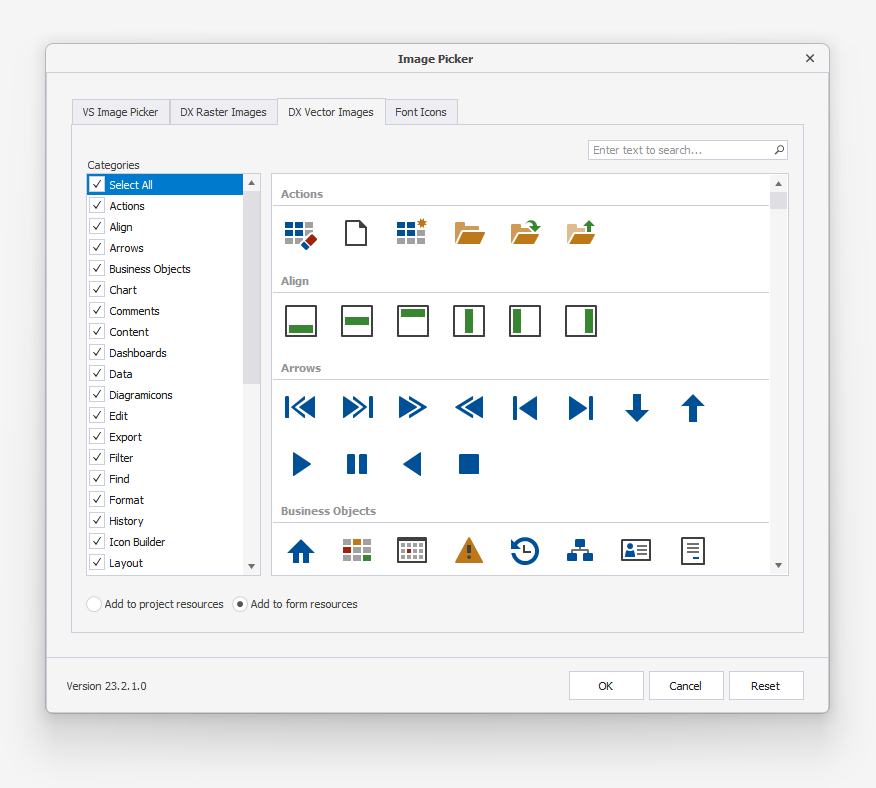
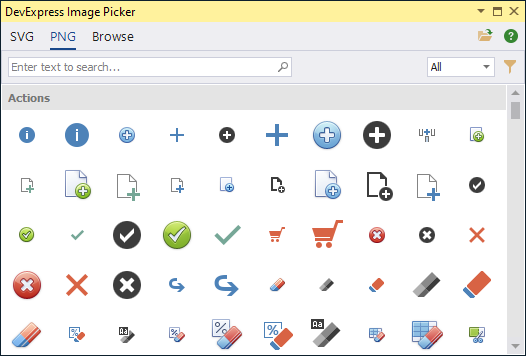
SVG Image Gallery
The SVG Image Gallery is invoked when you specify vector images (for instance, the BarItemImageOptions.SvgImage property).

This gallery does not allow you to filter vector icons by size and color because they are scaled according to the SvgImageSize or other control settings, and automatically change their colors depending on the applied skin/palette. See the following topic for more information: How To: Draw and Use SVG Images.
You can also switch to the Font Icons tab and choose from hundreds of icons included in Windows 10/11 icon fonts. Read the following topic for additional information: Font Icon Images.
![]()
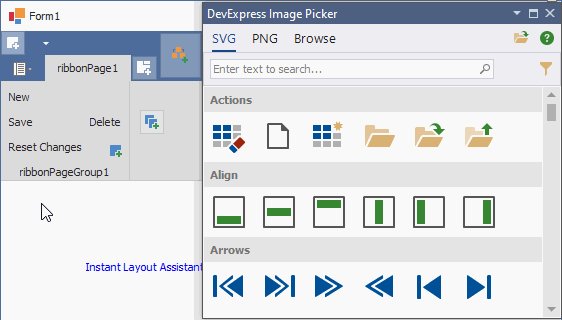
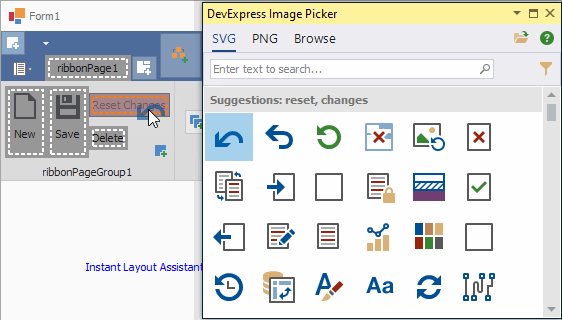
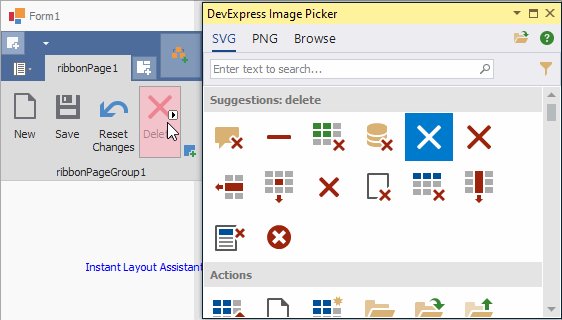
Image Picker
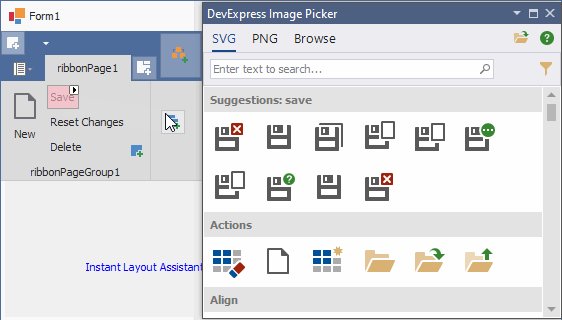
Click a form’s smart-tag and select the “Image Picker” option to set up icons for multiple UI elements at once. The Image Picker is a non-modal panel that you can dock anywhere inside Visual Studio. You can drag icons from this panel onto UI elements. The Image Picker can “read” the selected element’s caption and suggest icons that match this name.

The Image Picker allows you to assign both vector and raster images.

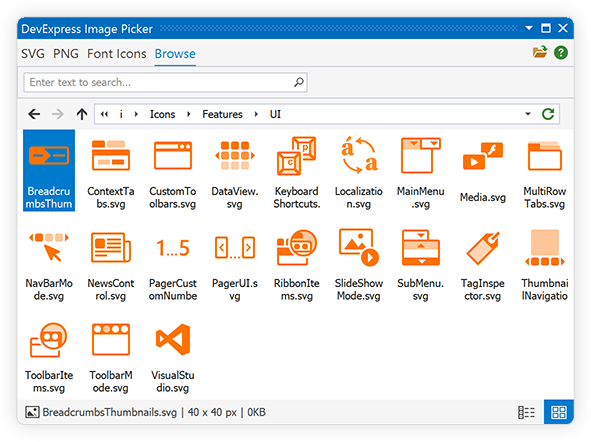
Use the Browse tab (available in v21.1 and higher) to load images from a disk.

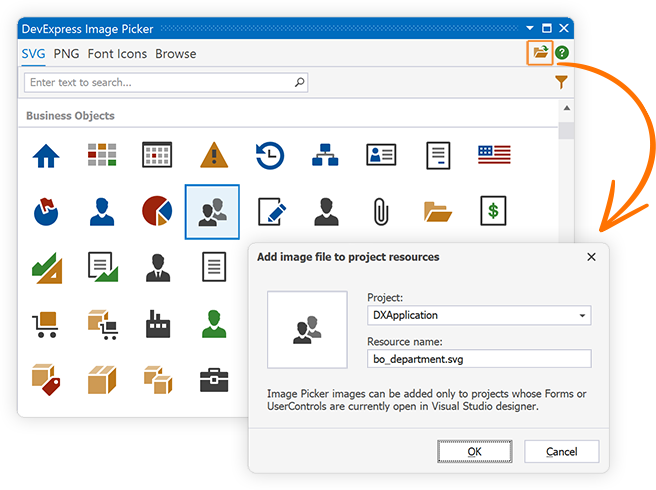
You can copy selected Image Picker images to project resources. To do that, use the button in the panel’s top right corner.

The code below illustrates how to retrieve resource images in code.
Image URI (Context-Dependent Raster Images)
The Image URI feature allows you to use traditional raster images that adjust their sizes and color schemes automatically depending on the applied skin and the control’s size. The following screenshots demonstrate how toolbar buttons’ context-dependent images appear in different skins:

DevExpress controls and components that support context-dependent images expose ImageUri properties of the DxImageUri type. The DxImageUri.Uri property allows you to access DX Image Gallery images by their names. For instance, in the images above, the toolbar buttons’ ImageUri properties use the “Open”, “Save”, “SaveAll”, “Undo” and “Redo” names. Once you specify an image’s name, the control automatically displays an image that corresponds to the applied skin/image size.
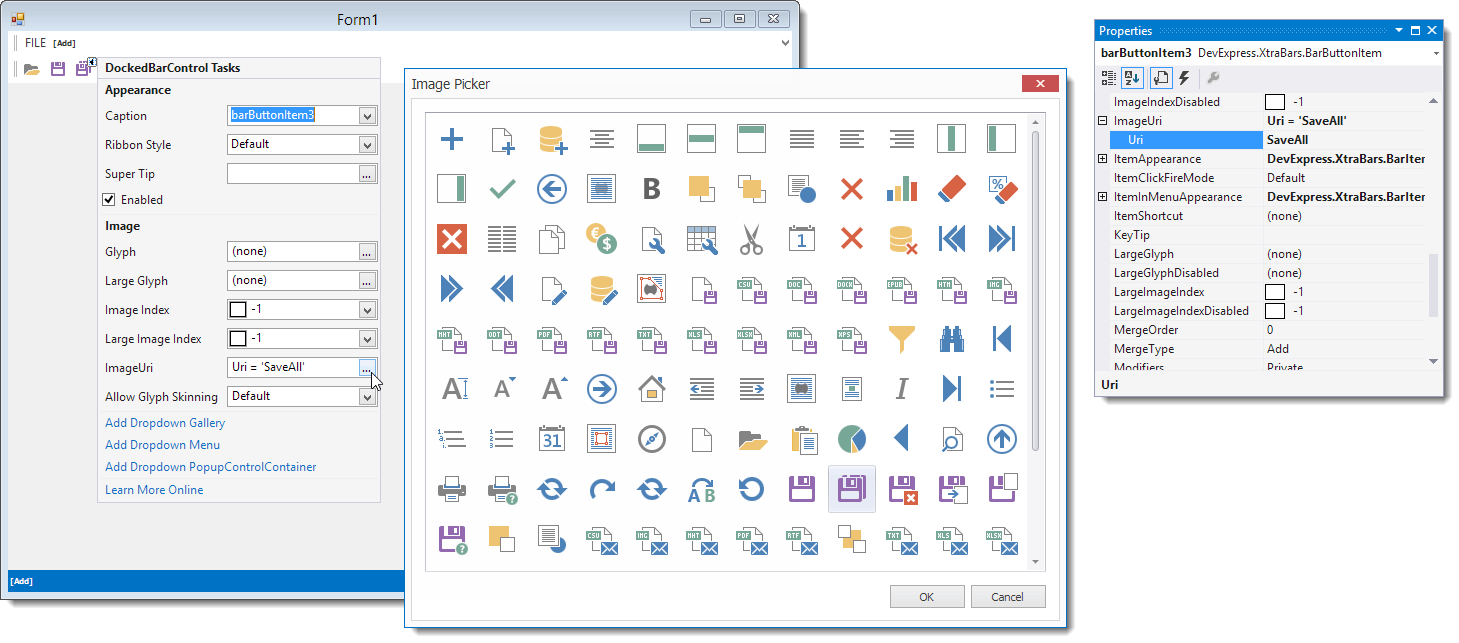
At design time, to specify a context-dependent image for a control/component, select the control/component and click the ellipsis button next to the ImageUri property. Click the ellipsis button to invoke the Image Picker. Select an image and click OK.

In code, you can specify the ImageUri property as shown below. Image names can be found in the Image Picker dialog. Hover over an image to display its common name as a tooltip.
The size of the displayed image (as well as its color scheme) is determined automatically. For instance, a button in the Ribbon Control can display a large or small icon. The Ribbon Control can automatically display smaller button images when the control’s width is reduced. The Ribbon automatically specifies the icon size when you assign an image to a Ribbon button using the ImageUri property.
Note
You should deploy the DevExpress.Images.v24.1 library when assigning images using URI names.
Image Collections
Important
Image Gallery does not contain public API to access its images from code.
Populate any DevExpress image collection (ImageCollection, SvgImageCollection) with Gallery icons at design time, and use this collection to assign images in code:
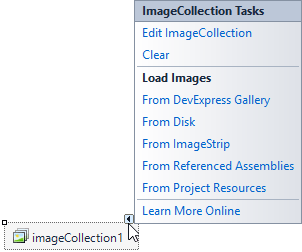
You can also populate these collections with images stored in referenced assemblies. To do this, call the Add method overload that takes an assembly name as a parameter, or click a corresponding smart tag menu item at design time.

Add DevExpress Icons to the Image Gallery in Code
To create dynamic image collections with DevExpress icons, you should create the image gallery and populate it with all required Gallery icons at design time, then create another image collections and fill them in code as needed:
using System;
using System.Drawing;
using DevExpress.Utils;
using DevExpress.XtraBars.Ribbon;
namespace DXApplication1 {
public partial class Form1 : RibbonForm {
SvgImageCollection secondarySvgImageCollection;
public Form1() {
InitializeComponent();
secondarySvgImageCollection = new SvgImageCollection();
secondarySvgImageCollection.Add("copy", svgImageCollectionAllIcons["copy"]);
secondarySvgImageCollection.Add("cut", svgImageCollectionAllIcons["cut"]);
secondarySvgImageCollection.Add("pastespecial", svgImageCollectionAllIcons["pastespecial"]);
}
void Form1_Load(object sender, EventArgs e) {
buttonCopy.ImageOptions.SvgImage = secondarySvgImageCollection["copy"];
buttonCopy.ImageOptions.SvgImageSize = new Size(16, 16);
}
}
}