ColumnBase.CellTemplate Property
Gets or sets the template that defines the contents of a column cell. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v20.2.Core.dll
NuGet Packages: DevExpress.WindowsDesktop.Wpf.Grid.Core, DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| DataTemplate | Defines the contents of column cells. |
Remarks
To use multiple cell templates within the same column, define a custom CellTemplateSelector instead of the CellTemplate property. If both properties are specified, the template returned by the template selector has a higher priority. If the template selector returns null, the template specified by the CellTemplate property is used.
Data Binding
Cell elements contain EditGridCellData objects in their DataContext.
Use the following binding paths to access cell values, columns, and ViewModel properties:
Value- access the current cell value;Column- access the current column;RowData.Row.[YourPropertyName]- access a property of an object from the ItemsSource collection;Data.[FieldName]- access column values in Server Mode, access unbound column values;View.DataContext.[YourPropertyName]- access a property in a grid’s ViewModel.
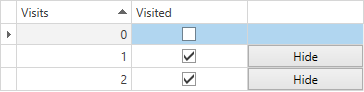
The code sample below shows how to use a Button within grid cells and bind its Visibility property to an unbound column value:

<dx:ThemedWindow.DataContext>
<local:ViewModel/>
</dx:ThemedWindow.DataContext>
<Grid>
<dxg:GridControl ItemsSource="{Binding Items}">
<dxg:GridControl.Columns>
<dxg:GridColumn>
<dxg:GridColumn.CellTemplate>
<DataTemplate>
<!-- obtain the Visited column value -->
<Button Visibility="{Binding Data.Visited,
Converter={dx:BooleanToVisibilityConverter}}">Hide</Button>
</DataTemplate>
</dxg:GridColumn.CellTemplate>
</dxg:GridColumn>
<dxg:GridColumn FieldName="Visits"/>
<!-- the unbound column -->
<dxg:GridColumn
FieldName="Visited"
ShowInColumnChooser="False"
UnboundExpression="[Visits] > 0"
UnboundType="Boolean"/>
</dxg:GridControl.Columns>
</dxg:GridControl>
</Grid>
public class ViewModel : BindableBase
{
public ObservableCollection<Item> Items {
get { return GetValue<ObservableCollection<Item>>(); }
set { SetValue(value); }
}
public ViewModel()
{
Items = new ObservableCollection<Item>();
for (int i = 0; i < 3;)
Items.Add(new Item { Visits = i++ });
}
}
public class Item : BindableBase
{
public int Visits {
get { return GetValue<int>(); }
set { SetValue(value); }
}
}
Custom In-Place Cell Editors
We recommend that you set a custom editor in the cell template as follows:
- The editor is a BaseEdit descendant.
- The editor’s Name property is set to PART_Editor.
This technique has the following advantages:
- Binds the editor’s value to the source field specified by the ColumnBase.FieldName or ColumnBase.Binding properties.
- Full keyboard navigation support.
- Input validation support. For more information, refer to the Input Validation topic.
- Removes the editor’s border to adjust the appearance for in-place use.
The code snippet below shows a basic CellTemplate with TextEdit:
<dxg:GridColumn FieldName="Name">
<dxg:GridColumn.CellTemplate>
<DataTemplate>
<!--DataContext is EditGridCellData-->
<!--RowData.Row is a path to an underlying row object-->
<dxe:TextEdit Name="PART_Editor"
IsEnabled="{Binding RowData.Row.Enabled}" />
</DataTemplate>
</dxg:GridColumn.CellTemplate>
</dxg:GridColumn>
To change how the GridControl binds the cell editor to a source property, use the ColumnBase.Binding property:
<dxg:GridColumn Header="Name"
Binding="{Binding Name, Mode=TwoWay,
Converter={StaticResource myConverter}}" >
<dxg:GridColumn.CellTemplate>
<DataTemplate>
<dxe:TextEdit Name="PART_Editor" IsEnabled="{Binding RowData.Row.Enabled}" />
</DataTemplate>
</dxg:GridColumn.CellTemplate>
</dxg:GridColumn>
Use the editor’s EditValue property if you need to change how the GridControl handles the editor’s value and specify a custom binding. The immediate posting functionality is not supported in this scenario:
<dxg:GridColumn FieldName="Name">
<dxg:GridColumn.CellTemplate>
<DataTemplate>
<!--DataContext is EditGridCellData-->
<dxe:TextEdit Name="PART_Editor" EditValue="{Binding Value, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged, Converter={StaticResource myConverter}}"/>
<!--Or
<dxe:TextEdit Name="PART_Editor" EditValue="{Binding RowData.Row.Name, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged, Converter={StaticResource myConverter}}"/>-->
<!--RowData.Row is a path to an underlying row object-->
</DataTemplate>
</dxg:GridColumn.CellTemplate>
</dxg:GridColumn>
Non-DevExpress Editors
You can use non-BaseEdit cell editors in the CellTemplate to display and edit data. This method has the following limitations:
- You cannot use the PART_Editor method and you should bind the editor’s value.
- Non-DevExpress editors do not use lightweight templates that are designed to improve performance.
- The GridControl does not remove the editor’s borders to adjust the appearance of in-place use.
- You need to handle events to process user actions such as focusing and keyboard navigation:
- GetIsEditorActivationAction - Allows you to specify whether an action (key down, text input, or mouse left button click) activates the focused editor.
- ProcessEditorActivationAction - Allows you to make the focused editor process an activation action.
- GetActiveEditorNeedsKey - Allows you to specify whether an active editor responds to keys that users press.
- Search text highlighting is not supported.
- Immediate Posting is not supported.
- Conditional Formatting is not supported.
- Input Validation is not supported.
Data Processing and EditSettings
When you use the CellTemplate, the editor specified in the EditSettings property is ignored. However, the EditSettings value affects the formatting settings, data processing (sorting, grouping, filtering, summary calculation), and export.
Events in CellTemplate
The GridControl utilizes virtualization to improve its performance. Virtualization reuses row, cell, and column visual elements, and changes their properties and data context.
Do not handle events related to changes in the EditValue, Text, Value, SelectedItem and other value-related properties to avoid issues related to virtualization. Instead, use CellValueChanging and CellValueChanged.
Refer to this KB article for more information: How to avoid problems with the DXGrid virtualization mechanism.
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the CellTemplate property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.