Lesson 5 - Create Separate Ribbon Pages for a Rich Text Editor
- 3 minutes to read
This topic describes how to create a simple word processing application and provide end-users with the capability to perform basic file operations using the ribbon interface.
Tip
A complete sample project is available in the DevExpress Code Examples database at http://www.devexpress.com/example=E2588.
Create a Rich Editor Application
- Create a new WPF Application project and open the MainWindow.xaml file in the Visual Studio Designer.
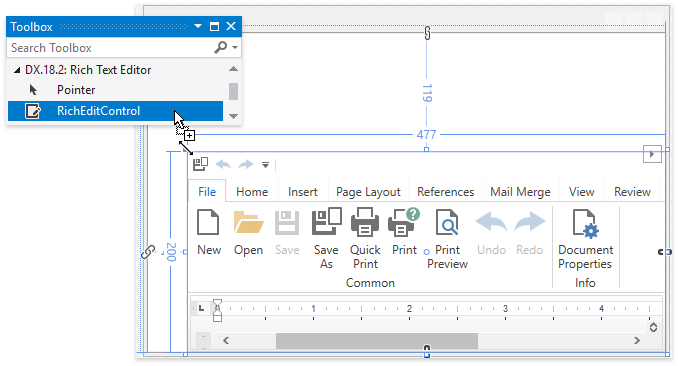
Add the RichEditControl object to your project. You can do this by dragging the RichEditControl item from the DX.18.2: Rich Text Editor Toolbox tab to the canvas.

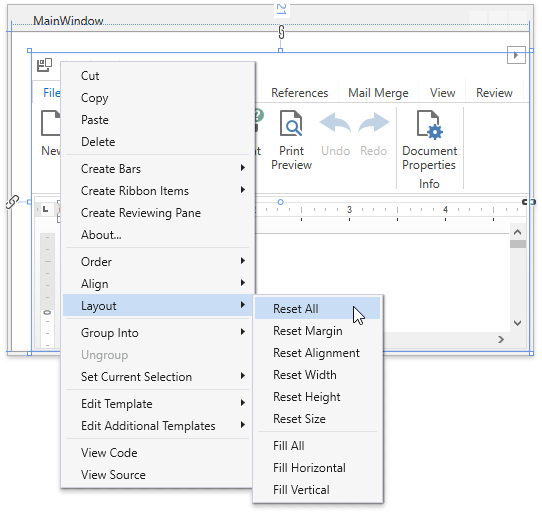
Right-click the RichEditControl object and select Layout | Reset All in the context menu, or manually set the RichEditControl.HorizontalAlignment and RichEditControl.VerticalAlignment properties to Stretch. This will stretch the RichEditControl to fill the entire window.

After this, your XAML should look like the following. (If it does not, you can overwrite your code.)
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApplication1" xmlns:dxre="http://schemas.devexpress.com/winfx/2008/xaml/richedit" x:Class="WpfApplication1.MainWindow" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <dxre:RichEditControl CommandBarStyle="Ribbon"/> </Grid> </Window>Note that you can add the RichEditControl by overwriting your MainWindow.xaml file with this code without dragging the RichEditControl control to the window. However, in this case, you need to manually add references to the following libraries.
- DevExpress.Data.v18.2.dll
- DevExpress.Mvvm.v18.2.dll
- DevExpress.Office.v18.2.Core.dll
- DevExpress.Pdf.v18.2.dll
- DevExpress.Printing.v18.2.Core.dll
- DevExpress.RichEdit.v18.2.Core.dll
- DevExpress.Images.v18.2.dll
- DevExpress.Xpf.Core.v18.2.dll
- DevExpress.Xpf.Docking.v18.2.dll
- DevExpress.Xpf.DocumentViewer.v18.2.dll
- DevExpress.Xpf.Layout.v18.2.Core.dll
- DevExpress.Xpf.Printing.v18.2.dll
- DevExpress.Xpf.Ribbon.v18.2.dll
- DevExpress.Xpf.RichEdit.v18.2.dll
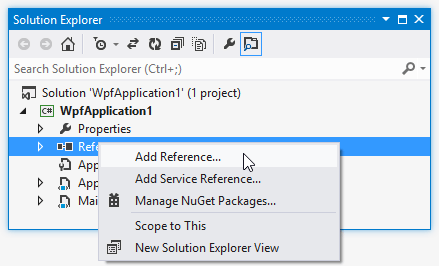
To add references, right-click the References node in the Solution Explorer and select Add Reference… in the invoked context menu.

Note
Normally, when adding references to these assemblies, you should choose them from the Global Assembly Cache (GAC). However, if you prefer to copy them locally, or need to include them later into your product’s installation, you can find copies of them in the following directory.
C:\Program Files (x86)\DevExpress 18.2\Components\Bin\Framework\
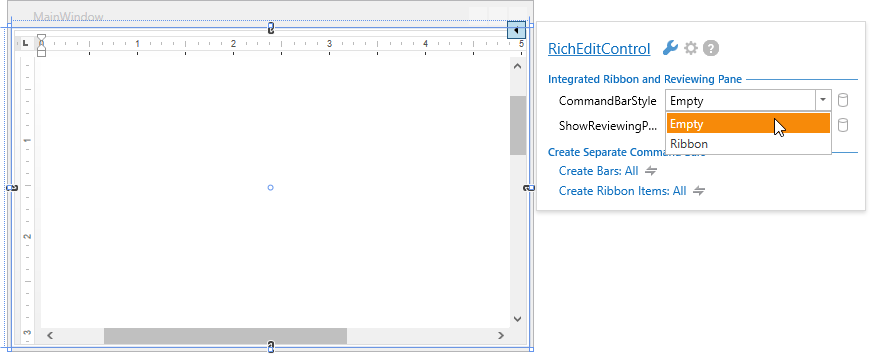
Click the RichEditControl’s smart tag. In the invoked menu, under Integrated Ribbon and Reviewing Pane, select Empty from the CommandBarStyle drop-down list.

Create a Ribbon UI
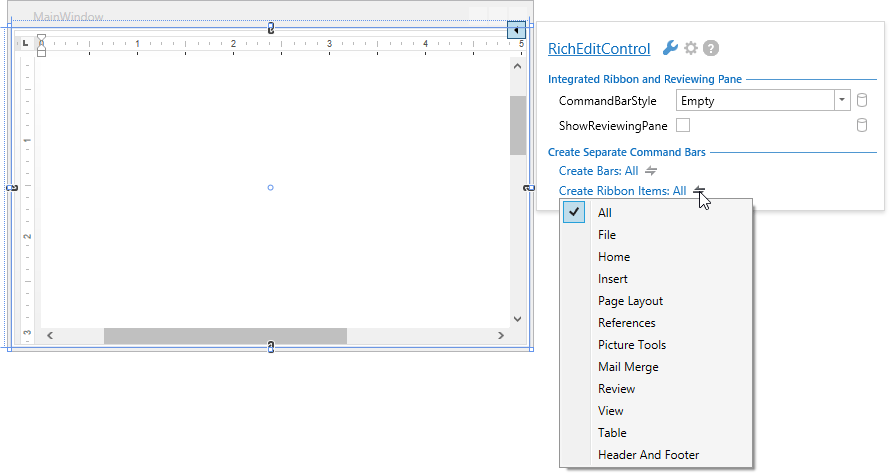
To create a Ribbon UI, right-click the RichEditControl in the Visual Studio Designer, and select Create Ribbon Items in the invoked context menu. You can add required ribbon pages individually, or select All to add all available ribbon pages at once.

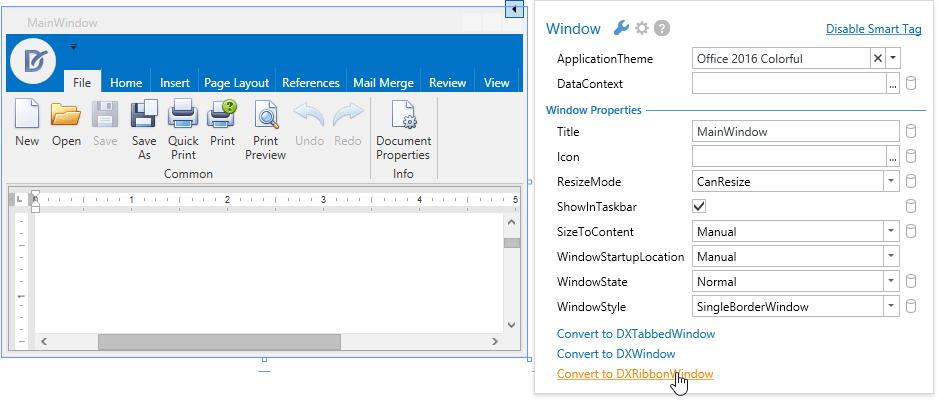
Convert the Window to DXRibbonWindow. To do this, click the Window’s smart tag and select the Convert to DXRibbonWindow task. Set the Application Theme to Office 2016 Colorful (or select any other theme you wish).

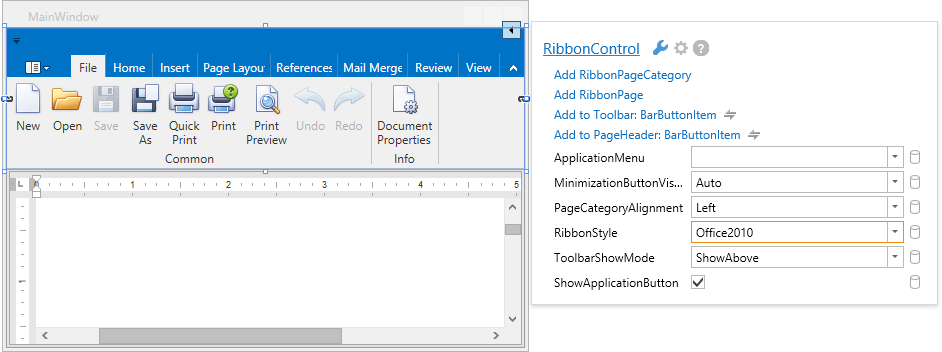
Change the Ribbon Style by clicking the RibbonControl’s smart tag and setting the RibbonStyle property to Office 2010.

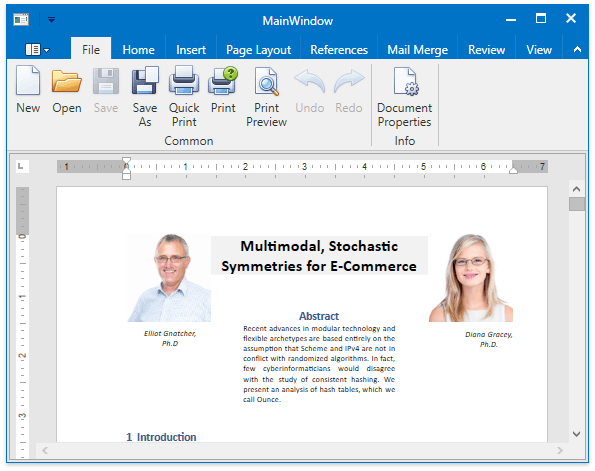
A simple word processing application is now ready. Run it and view the result. For example, type and format text, insert pictures and explore the various ribbon items.

Tip
Commands executed using the Ribbon (Bar) user interface can throw unhandled exceptions if a problem occurs. Consider the situation when a document is being saved to a locked or read-only file. To prevent application failure, subscribe to the RichEditControl.UnhandledException event and set the RichEditUnhandledExceptionEventArgs.Handled property to true.
Delete Ribbon Items
Note
This section is not applicable to the integrated Ribbon UI (created using the RichEditControl.CommandBarStyle property).
If you want to exclude any item from the ribbon tab, delete the required bar item from the BarManager’s item collection and the corresponding bar item link from the RibbonPageGroup’s item link collection.
For example, to delete the Open button from the File ribbon tab, do one of the following.
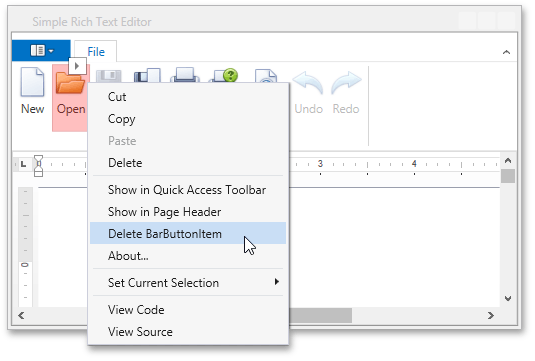
At design time, right-click the corresponding bar button item and select Delete BarButtonItem in the invoked context menu.

Comment or delete the following lines in your XAML file.
<dxb:BarButtonItem x:Name="biFileOpen" Command="{Binding FileOpen, Mode=OneTime, Source={StaticResource commands}}" /> <dxb:BarButtonItemLink BarItemName="biFileOpen" />