Fluent Design Support
- 2 minutes to read
The DevExpress WPF Suite provides the Reveal Highlight and Acrylic effects - the appearance options designed to mimic the look and feel of Windows UI applications.
Reveal Highlight
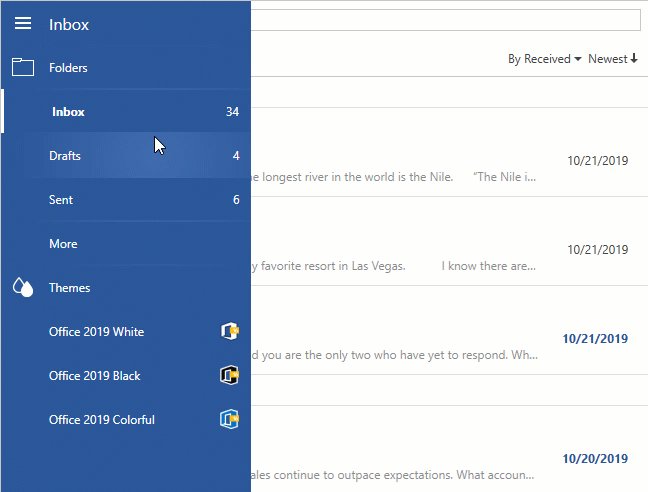
Use the RevealHighlightOptions static class to add the Reveal Highlight effect. You can add this effect to WPF control templates. To add the Hover Reveal effect and/or Border Reveal effect, use the Mode property.
<Border dxwui:RevealHighlightOptions.Mode="BackgroundAndBorder"
dxwui:RevealHighlightOptions.BackgroundColor="{TemplateBinding Background}"
dxwui:RevealHighlightOptions.BorderColor="{TemplateBinding BorderBrush}"
dxwui:RevealHighlightOptions.BorderThickness="{TemplateBinding BorderThickness}" />
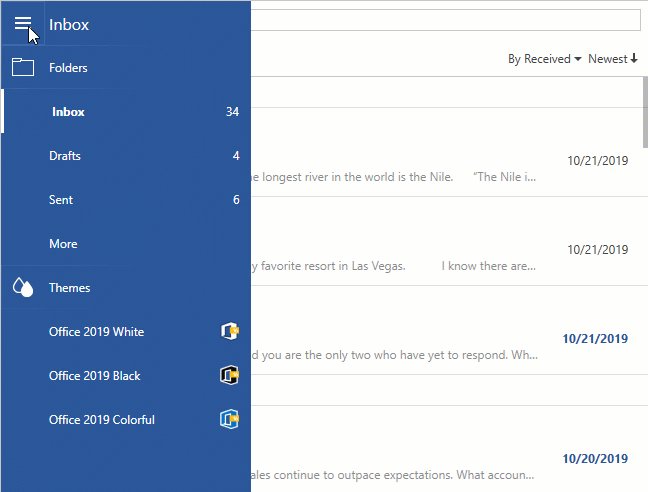
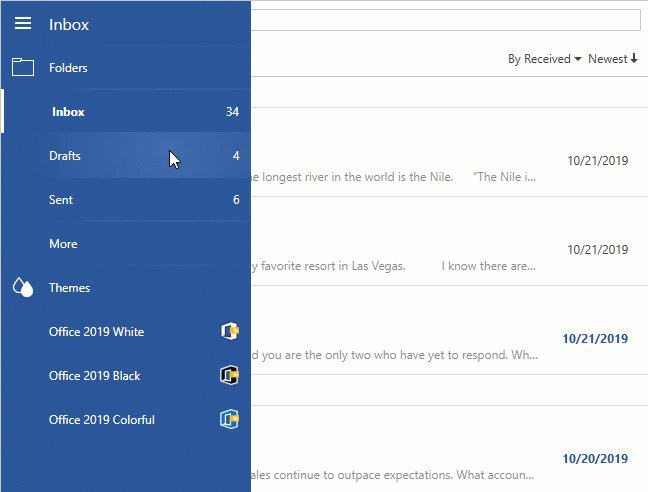
The DevExpress Hamburger Menu supports the Reveal Highlight effect out of the box. Use the HamburgerMenu.ShowRevealHighlightEffect property to enable the effect. Set the HamburgerMenuNavigationButton.ShowSelectionIndicator and HamburgerSubMenuPreviewNavigationButton.ShowSelectionIndicator properties to true to indicate the current selection.

Acrylic Window Background
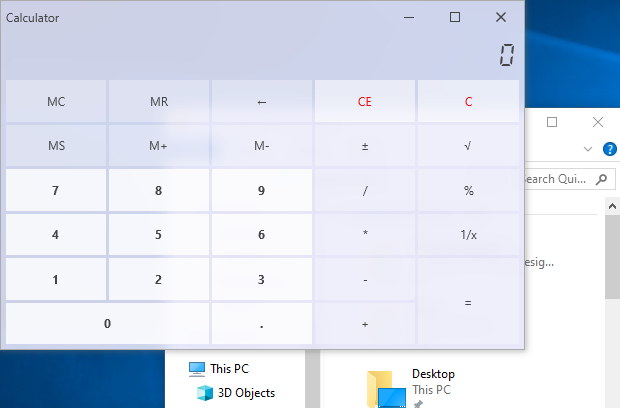
Set the ThemedWindow.EnableAcrylic to true to make the ThemedWindow‘s background translucent. You can use the ThemedWindow.AcrylicOpacity and ThemedWindow.AcrylicColor properties to specify the opacity and color of the ThemeWindow’s background.

Fluent Splash Screen
The SplashScreenManager allows you to create a splash screen with an acrylic background. This splash screen can be displayed at the application startup and is optimized for fast loading.
Use the CreateFluent method to create a fluent splash screen.
The following tutorial explains how to customize a splash screen: How to: Create a Custom Splash Screen.