Tables in Word Documents
- 14 minutes to read
This topic describes how to use the RichEditDocumentServer to create a complex table (see the image below).

Basic API: Access a Table
The table below lists API used to access and update tables.
| Member | Description |
|---|---|
| Document.Tables | Obtains all document tables. Retrieve a specific table by its index. |
| Document.Tables.Get | Retrieves a table located in the specified document range. |
| Table.BeginUpdate() | Initializes the table update session. |
| Table.EndUpdate() | Ends the table update. |
Create a Table
Use members from the table below to create a table and add new rows and columns.
| Member | Description |
|---|---|
| TableCollection.Create | Creates a new table at the specified position. |
| TableRowCollection.Append | Appends a new row to the table. |
| TableRowCollection.InsertBefore | Inserts a new row before the specified row. |
| TableRowCollection.InsertAfter | Inserts a new row after the specified row. |
| TableCellCollection.Append | Adds a new column at the table’s end. |
| TableCellCollection.InsertBefore | Inserts a new column before a specified column. |
| TableCellCollection.InsertAfter | Inserts a new column after the specified column. |
The code sample below creates a table with three columns and four rows:

using DevExpress.XtraRichEdit;
using DevExpress.XtraRichEdit.API.Native;
using (var wordProcessor = new RichEditDocumentServer())
{
Document document = wordProcessor.Document;
// Create a new table
Table table = document.Tables.Create(document.Range.End, 2, 2);
// Add new rows to the table
table.Rows.InsertBefore(0);
table.Rows.InsertAfter(0);
// Add a new column to the table
table.Rows[0].Cells.Append()
}
Right-to-Left Direction in Inserted Tables
The inserted table’s text direction depends on the RightToLeft property value of a paragraph where the table should be inserted. If the paragraph’s RightToLeft property is set to true, the table’s RightToLeft property is automatically set to true. The RightToLeft property of all cell paragraphs is also set to true.
Use the Document.Paragraphs.Get method to obtain the paragraph where the DocumentPosition is located.
Successive Tables
When you call the TableCollection.Create method to insert a new table before or after an existing table, these two tables are merged. The Create method returns the resulting table. Successive tables with different directions are not merged.
Set the RichEditControlCompatibility.MergeSuccessiveTables property to false to keep successive tables with the same direction separate.
Resize a Table
Use members from the table below to change the table row/column width and height to a fixed value or make it automatically fit the content.
| Member | Description |
|---|---|
| TableRow.HeightType | Specifies the height type (exact, automatic or minimum). If the property is set to HeightType.Auto, the Height property is ignored. |
| TableRow.Height | Specifies the row height. |
| TableCell.HeightType | Specifies the height type (exact, automatic or minimum). If the property is set to HeightType.Auto, the Height property is ignored. |
| TableCell.Height | Specifies the cell height. |
| Table.SetPreferredWidth | Specifies the table’s width. |
| TableCell.PreferredWidth | Sets the column’s preferred width. |
| TableCell.PreferredWidthType | Specifies the width type (exact, automatic, etc.). Set this property to WidthType.Auto to make table automatically fit the content. |
| Table.RightToLeft | Specifies whether to change the table layout’s direction to right-to-left. |
Note
We do not recommend that you specify different sizes for cells in one column because it changes the column’s layout.
The following code snippet resizes the table columns as in the following image:

using DevExpress.XtraRichEdit;
using DevExpress.XtraRichEdit.API.Native;
using DevExpress.Office.Utils;
using (var wordProcessor = new RichEditDocumentServer())
{
Document document = wordProcessor.Document;
Table table = document.Tables[0];
table.BeginUpdate();
// Set the width of the first column
TableCell firstCell = table.Rows[0].FirstCell;
firstCell.PreferredWidthType = WidthType.Fixed;
firstCell.PreferredWidth = Units.InchesToDocumentsF(0.8f);
// Set the second column width and cell height
TableCell firstColumnCell = table[0, 1];
firstColumnCell.PreferredWidthType = WidthType.Fixed;
firstColumnCell.PreferredWidth = Units.InchesToDocumentsF(5f);
firstColumnCell.HeightType = HeightType.Exact;
firstColumnCell.Height = Units.InchesToDocumentsF(0.5f);
// Set the third column width
TableCell lastCell = table.Rows[0].LastCell;
lastCell.PreferredWidthType = WidthType.Fixed;
lastCell.PreferredWidth = Units.InchesToDocumentsF(0.8f);
table.EndUpdate();
}
Merge and Split Table Cells
The following code snippet modifies cells so the table appears as in the image.

using DevExpress.XtraRichEdit;
using DevExpress.XtraRichEdit.API.Native;
using (var wordProcessor = new RichEditDocumentServer())
{
Document document = wordProcessor.Document;
Table table = document.Tables[0];
table.BeginUpdate();
// Divide a cell into eight cells
table[3, 1].Split(4, 2);
// Merge cells
table.MergeCells(table[4, 1], table[4, 2]);
table.MergeCells(table[6, 1], table[6, 2]);
table.EndUpdate();
}
Insert and Format Cell Content
Insert Content to a Cell
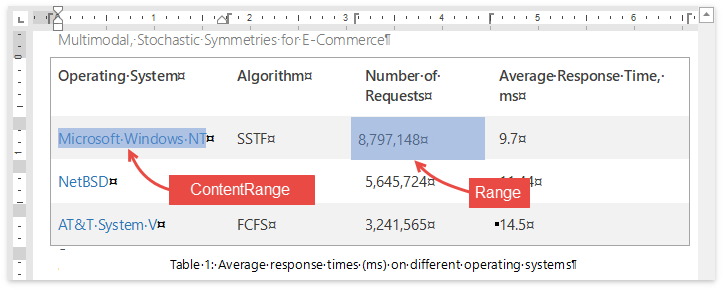
You can use TableCell.Range and ContentRange properties to retrieve table cell content. The Range property obtains the range that the whole cell occupies. The ContentRange property returns the range occupied by the cell content, excluding the table paragraph mark.
The difference between these two values is illustrated below:

You can insert text, shape or another table into a cell. The following code example inserts text and an image in table cells:

using DevExpress.XtraRichEdit;
using DevExpress.XtraRichEdit.API.Native;
using (var wordProcessor = new RichEditDocumentServer())
{
Document document = wordProcessor.Document;
Table table = document.Tables[0];
table.BeginUpdate();
// Insert header data
document.InsertSingleLineText(table.Rows[0].Cells[1].Range.Start, "Active Customers");
document.InsertSingleLineText(table[2, 0].Range.Start, "Photo");
document.InsertSingleLineText(table[2, 1].Range.Start, "Customer Info");
document.InsertSingleLineText(table[2, 2].Range.Start, "Rentals");
// Insert the customer's photo
Shape picture = document.Shapes.InsertPicture(table[3, 0].Range.Start,
DocumentImageSource.FromFile("photo.png"));
picture.TextWrapping = TextWrappingType.InLineWithText;
// Insert customer info
document.InsertText(table[3, 1].Range.Start, "Ryan Anita W");
document.InsertText(table[3, 2].Range.Start, "Intermediate");
document.InsertText(table[4, 1].Range.Start, "3/28/1984");
document.InsertText(table[5, 1].Range.Start, "anita_ryan@dxvideorent.com");
document.InsertText(table[5, 2].Range.Start, "(555)421-0059");
document.InsertText(table[6, 1].Range.Start, "5119 Beryl Dr, San Antonio, TX 78212");
document.InsertSingleLineText(table[3, 3].Range.Start, "18");
table.EndUpdate();
}
Format Cell Content
You can format table content in the same way as regular text. Refer to the following topic for additional information: Text Formatting.
The following code snippet applies formatting to the Active Customers and Rentals cells:

using DevExpress.XtraRichEdit;
using DevExpress.XtraRichEdit.API.Native;
using System.Drawing;
private static void FormatData(Document document)
{
Table table = document.Tables[0];
// Apply formatting to the "Active Customers" cell
TableCell activeCustomersCell = table[0, 1];
DocumentRange cellRange = activeCustomersCell.Range;
CharacterProperties properties = document.BeginUpdateCharacters(cellRange);
properties.FontName = "Segoe UI";
properties.FontSize = 16;
document.EndUpdateCharacters(properties);
ParagraphProperties alignment = document.BeginUpdateParagraphs(cellRange);
alignment.Alignment = ParagraphAlignment.Center;
document.EndUpdateParagraphs(alignment);
// Format "Rentals" cell
DocumentRange rentalCellRange = table[3, 3].Range;
CharacterProperties rentalFormat = document.BeginUpdateCharacters(rentalCellRange);
rentalFormat.FontSize = 28;
rentalFormat.Bold = true;
document.EndUpdateCharacters(rentalFormat);
ParagraphProperties rentalAlignment = document.BeginUpdateParagraphs(rentalCellRange);
rentalAlignment.Alignment = ParagraphAlignment.Center;
document.EndUpdateParagraphs(rentalAlignment);
}
Specify Content Alignment and Direction
Use the TableCell.VerticalAlignment and TableCell.TextDirection properties to specify the cell alignment and text direction, as shown below:
private static void FormatData(Document document)
{
Table table = document.Tables[0];
TableCell activeCustomersCell = table[0, 1];
activeCustomersCell.VerticalAlignment = TableCellVerticalAlignment.Center;
TableCell rentalsCell = table[3, 3];
rentalsCell.VerticalAlignment = TableCellVerticalAlignment.Center;
rentalsCell.TextDirection = TextDirection.Upward;
}
Change the Table Appearance
Change the Appearance of Table Elements
The following code snippet changes the third row’s background color and hides the border of the first two rows.

using DevExpress.XtraRichEdit;
using DevExpress.XtraRichEdit.API.Native;
using System.Drawing;
using (var wordProcessor = new RichEditDocumentServer())
{
Document document = wordProcessor.Document;
Table table = document.Tables[0];
table.BeginUpdate();
// Call the ChangeCellBorderColor method
// for every cell in the first two rows
for (int i = 0; i < 2; i++)
{
for (int j = 0; j < table.Rows[i].Cells.Count; j++)
{
ChangeCellBorderColor(table[i, j]);
}
}
// Specify the background color for the third row
TableRow targetRow = table.Rows[2];
targetRow.Cells[0].BackgroundColor = Color.FromArgb(99, 122, 110);
targetRow.Cells[1].BackgroundColor = Color.FromArgb(99, 122, 110);
targetRow.Cells[2].BackgroundColor = Color.FromArgb(99, 122, 110);
table.EndUpdate();
}
private static void ChangeCellBorderColor(TableCell cell)
{
// Specify the border style
// and the background color for the header cells
TableCellBorders cellBorders = cell.Borders;
cellBorders.Bottom.LineStyle = BorderLineStyle.None;
cellBorders.Left.LineStyle = BorderLineStyle.None;
cellBorders.Right.LineStyle = BorderLineStyle.None;
cellBorders.Top.LineStyle = BorderLineStyle.None;
cell.BackgroundColor = Color.Transparent;
}
Create and Apply a Table Style
Use the table style to format all table elements simultaneously. You can use the following members to create a style:
| Member | Description |
|---|---|
| Document.TableStyles | Retrieves the collection of table styles. |
| TableStyleCollection.CreateNew | Creates a new TableStyle instance. |
| TableStyleCollection.Add | Adds a new style to the collection. You cannot apply styles that are not in the collection. |
| TableStyle.ConditionalStyleProperties | Obtains options for specific table elements (the first table cell, row, etc. ) |
| TableConditionalStyleProperties.CreateConditionalStyle | Creates a new style for a specific table element. Use the Table.TableLook property to determine the element to which the style should be applied. |
| Table.Style | Gets or sets the table style. |
| TableStyleCollection.DefaultStyle | Specifies the default table style. |
The following code creates a new table style, sets the desired style options, including settings for specific table elements (odd rows and the bottom right cell), and applies the style to the table.

using DevExpress.XtraRichEdit;
using DevExpress.XtraRichEdit.API.Native;
using System.Drawing;
using (var wordProcessor = new RichEditDocumentServer())
{
Document document = wordProcessor.Document;
document.BeginUpdate();
// Create a new table style
TableStyle tStyleMain = document.TableStyles.CreateNew();
// Specify style options
TableBorders tableBorders = tStyleMain.TableBorders;
TableBorder innerHborder = tableBorders.InsideHorizontalBorder;
innerHborder.LineStyle = BorderLineStyle.Single;
innerHborder.LineColor = Color.White;
TableBorder innerVborder = tableBorders.InsideVerticalBorder;
innerHborder.LineStyle = BorderLineStyle.Single;
innerVborder.LineColor = Color.White;
tStyleMain.CellBackgroundColor = Color.FromArgb(227, 238, 220);
tStyleMain.Name = "MyTableStyle";
// Create conditional styles (styles for specific table elements)
TableConditionalStyleProperties conditionalStyleProperties =
tStyleMain.ConditionalStyleProperties;
TableConditionalStyle myNewStyleForOddRows =
conditionalStyleProperties.CreateConditionalStyle(ConditionalTableStyleFormattingTypes.OddRowBanding);
myNewStyleForOddRows.CellBackgroundColor = Color.FromArgb(196, 220, 182);
TableConditionalStyle myNewStyleForBottomRightCell =
conditionalStyleProperties.CreateConditionalStyle(ConditionalTableStyleFormattingTypes.BottomRightCell);
myNewStyleForBottomRightCell.CellBackgroundColor = Color.FromArgb(188, 214, 201);
// Add the style to the document collection
document.TableStyles.Add(tStyleMain);
document.EndUpdate();
// Apply a previously defined style to the table
document.Tables[0].Style = tStyleMain;
}
Wrap Text Around a Table
You can wrap text around a table and specify the table’s position.
Use properties from the table below to position the table as shown on the image (the table AutoFit type is changed to AutoFit Contents):

| Member | Description |
|---|---|
| Table.TextWrappingType | Wraps text around a table. Set this property to TableTextWrappingType.Around. |
| Table.RelativeHorizontalPosition Table.HorizontalAlignment Table.OffsetXRelative |
Specifies the table’s horizontal alignment. The RelativeHorizontalPosition defines the element to which the table’s horizontal position is relative. Set the HorizontalAlignment to None to use the OffsetXRelative property. |
| Table.RelativeVerticalPosition Table.VerticalAlignment Table.OffsetYRelative |
Specifies the table’s vertical alignment. The RelativeVerticalPosition defines the element to which the table alignment is relative. Set the VerticalAlignment to None to use the OffsetYRelative property. |
| Table.MarginTop Table.MarginRight Table.MarginBottom Table.MarginLeft |
Specifies the distance between the table and surrounding text. |
using DevExpress.XtraRichEdit;
using DevExpress.XtraRichEdit.API.Native;
using DevExpress.Office.Utils;
using (RichEditDocumentServer wordProcessor = new RichEditDocumentServer())
{
Document document = wordProcessor.Document;
Table table = document.Tables[0];
table.BeginUpdate();
// Wrap text around the table
table.TextWrappingType = TableTextWrappingType.Around;
// Specify vertical alignment:
table.RelativeVerticalPosition = TableRelativeVerticalPosition.Paragraph;
table.VerticalAlignment = TableVerticalAlignment.None;
table.OffsetYRelative = Units.InchesToDocumentsF(2f);
// Specify horizontal alignment:
table.RelativeHorizontalPosition = TableRelativeHorizontalPosition.Margin;
table.HorizontalAlignment = TableHorizontalAlignment.Center;
// Set distance between the text and the table:
table.MarginBottom = Units.InchesToDocumentsF(0.3f);
table.MarginLeft = Units.InchesToDocumentsF(0.3f);
table.MarginTop = Units.InchesToDocumentsF(0.3f);
table.MarginRight = Units.InchesToDocumentsF(0.3f);
table.EndUpdate();
}
Delete Table
Delete a Cell, Row or the Entire Table
| Member | Description |
|---|---|
| TableCell.Delete | Deletes the cell. The cell that is next to the deleted cell is moved to the left. |
| TableRow.Delete | Deletes the row . |
| TableCollection.Remove | Deletes the entire table. |
The following code snippet deletes the first row and the second cell from the second row.
using DevExpress.XtraRichEdit;
using DevExpress.XtraRichEdit.API.Native;
using (var wordProcessor = new RichEditDocumentServer())
{
Document document = wordProcessor.Document;
Table table = document.Tables[0];
table.BeginUpdate();
// Delete a cell
table.Cell(1, 1).Delete();
// Delete a row
table.Rows[0].Delete();
table.EndUpdate();
// Delete the entire table
//document.Tables.Remove(tbl);
}
Delete a Column
You cannot delete table columns directly. Use the Table.ForEachRow method to remove the column and delete cells with the corresponding index from every table row.
The following code snippet removes the second column.
using DevExpress.XtraRichEdit;
using DevExpress.XtraRichEdit.API.Native;
using (var wordProcessor = new RichEditDocumentServer())
{
Document document = wordProcessor.Document;
Table table = document.Tables[0];
table.BeginUpdate();
// Call the declared method using ForEachRow method
// and the corresponding delegate
table.ForEachRow(new TableRowProcessorDelegate(DeleteCells));
// Declare a method that deletes the second cell in every table row
public static void DeleteCells(TableRow row, int i) {
row.Cells[1].Delete();
}
}