DataGridView.Tap Event
Occurs when a user taps the grid.
Namespace: DevExpress.XamarinForms.DataGrid
Assembly: DevExpress.XamarinForms.Grid.dll
NuGet Package: DevExpress.XamarinForms.Grid
#Declaration
public event DataGridGestureEventHandler Tap#Event Data
The Tap event's data class is DataGridGestureEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Element | Gets the value that specifies the grid element with which a user interacts. |
| Field |
Gets the field name of the column. |
| Item | Gets an object that specifies a data source’s item to which the grid’s data row corresponds. |
| Row |
Gets the grid’s row handle.
Inherited from Row |
#Remarks
The DataGridView raises the following events in response to user gestures:
Gesture | Event |
|---|---|
Tap |
|
Double Tap |
|
Long |
The event parameter’s Element property allows you to obtain the element that was tapped.
If a user interacts with a data row, the Item property returns the data source’s item object that corresponds to the row. To obtain the tapped row handle, use the RowHandle property. If a user taps a data row that is not selected, the DataGridView.SelectionChanged event is also raised.
#Example
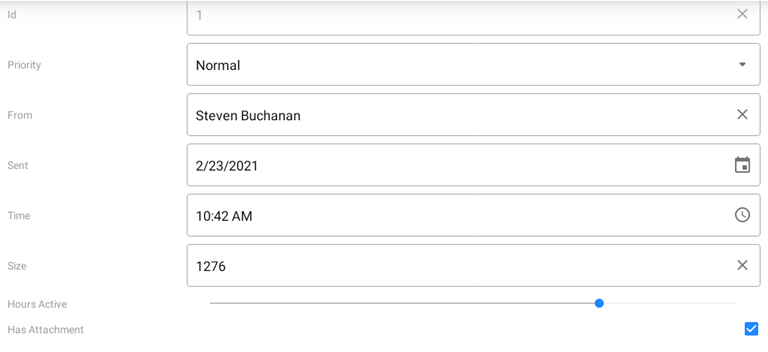
This example shows how to set up the grid to display the Edit Values form when a user taps a cell. The grid is bound to a collection of orders.
Subscribe to the
DataGridView.Tapevent.<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Orders}" Tap="Grid_Tap"> <dxg:DataGridView.Columns> <dxg:TextColumn FieldName="Product.Name" Caption="Product" /> <dxg:NumberColumn FieldName="Product.UnitPrice" Caption="Price" DisplayFormat="C0"/> <dxg:NumberColumn FieldName="Quantity" /> <dxg:NumberColumn FieldName="Total" UnboundType="Integer" UnboundExpression="[Quantity] * [Product.UnitPrice]" IsReadOnly="True" DisplayFormat="C0" /> <dxg:DateColumn FieldName="Date" DisplayFormat="d" /> <dxg:CheckBoxColumn FieldName="Shipped" /> </dxg:DataGridView.Columns> </dxg:DataGridView>In the event handler:
- Create an EditFormPage instance with the grid and data source’s record object to which the grid’s current row corresponds passed as constructor parameters.
Call the Navigation.PushAsync method and pass the created page as a parameter.
using Xamarin.Forms; using DevExpress.XamarinForms.DataGrid; namespace DataGridExample { public partial class MainPage : ContentPage { public MainPage() { DevExpress.XamarinForms.DataGrid.Initializer.Init(); InitializeComponent(); } private void Grid_Tap(object sender, DataGridGestureEventArgs e) { if (e.Item != null) { var editForm = new EditFormPage(grid, grid.GetItem(e.RowHandle)); Navigation.PushAsync(editForm); } } } }
In the App.xaml.cs file, assign a NavigationPage instance to the Application.MainPage property and add the MainPage content page to the navigation stack (the application’s root page):
namespace DataGridExample { public partial class App : Application { public App() { InitializeComponent(); // MainPage = new MainPage(); MainPage = new NavigationPage(new MainPage()); } // ... } }
The grid now displays the Edit Values form when a user taps a data cell.