DataGridView.DoubleTap Event
Occurs when a user double taps the grid.
Namespace: DevExpress.XamarinForms.DataGrid
Assembly: DevExpress.XamarinForms.Grid.dll
NuGet Package: DevExpress.XamarinForms.Grid
Declaration
public event DataGridGestureEventHandler DoubleTapEvent Data
The DoubleTap event's data class is DataGridGestureEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Element | Gets the value that specifies the grid element with which a user interacts. |
| FieldName | Gets the field name of the column. |
| Item | Gets an object that specifies a data source’s item to which the grid’s data row corresponds. |
| RowHandle | Gets the grid’s row handle. Inherited from RowEventArgs. |
Remarks
The DataGridView raises the following events in response to user gestures:
Gesture | Event |
|---|---|
Tap | Tap and TapConfirmed |
Double Tap | Tap and |
LongPress |
The event parameter’s Element property allows you to obtain the element that was tapped.
If a user interacts with a data row, the Item property returns the data source’s item object to which that row corresponds. To obtain the tapped row handle, use the RowHandle property. If a user double taps a data row that is not selected, the DataGridView.SelectionChanged event is also raised.
Example
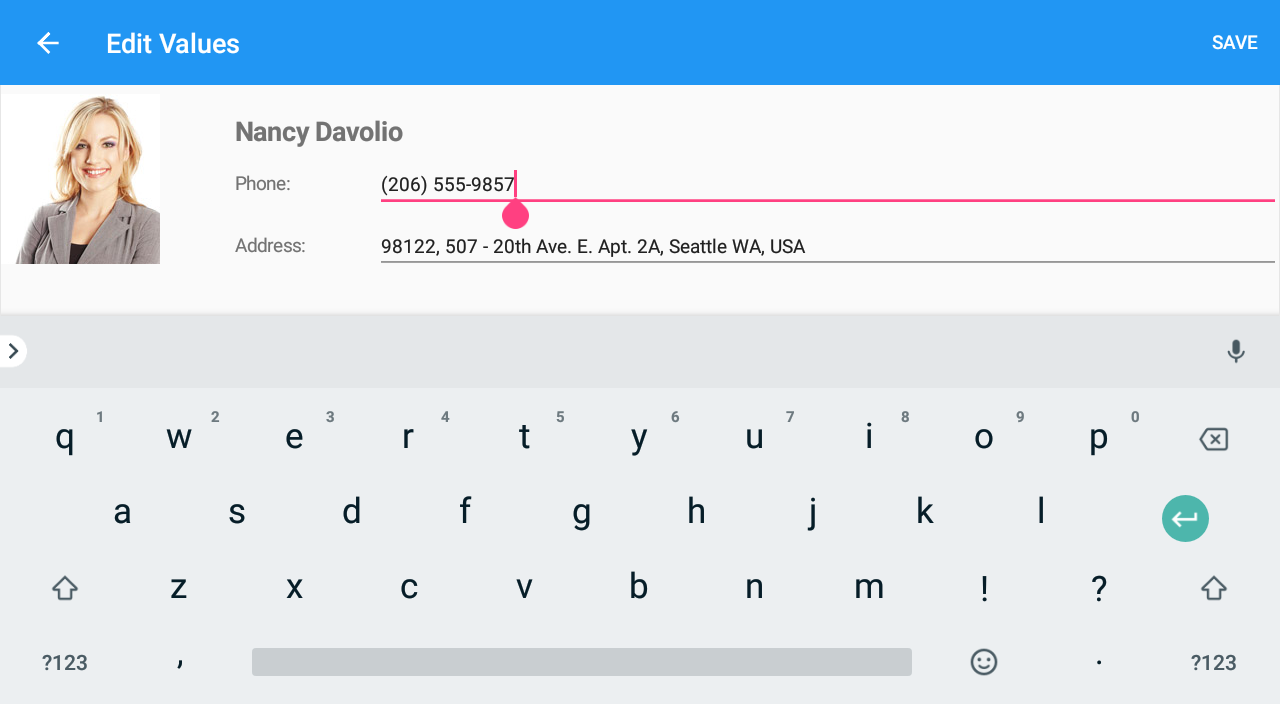
This example shows how to create a custom view for the grid’s edit form and set up the grid to invoke this form when a user double taps a cell.
The grid is bound to a collection of Employee objects and contains columns to display employee information (photo, name, position, phone, address, hire and birth dates, access level, and information about vacation). A custom edit form will display an employee’s photo and name, and contain editors to modify employee’s phone and address.
Follow the steps below to implement a custom edit form.
Define a data template to be a content for the edit form page. In this example, it is a Xamarin.Forms.Grid with a set of labels and editors inside. Its BindingContext is an EditRowViewModel object. Use its Item property to access an object that represents a data source’s record (Employee) and bind editors to its properties.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:dxg="http://schemas.devexpress.com/xamarin/2014/forms/datagrid" x:Class="DataGridExample.MainPage"> <ContentPage.Resources> <DataTemplate x:Key="CustomEditFormContent"> <ScrollView> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Image Source="{Binding Path=Item.Photo}" Grid.Row="0" Grid.Column="0"/> <StackLayout Orientation="Vertical" Padding="50, 20, 0, 0" Grid.Row="0" Grid.Column="1"> <Label Text="{Binding Path=Item.Name}" VerticalOptions="Start" FontSize="20" FontAttributes="Bold" /> <StackLayout Orientation="Horizontal"> <Label Text="Phone:" FontSize="14" WidthRequest="100" HorizontalOptions="Start" VerticalOptions="Center" /> <Editor Text="{Binding Path=Item.Phone, Mode=TwoWay}" FontSize="Small" HorizontalOptions="FillAndExpand"/> </StackLayout> <StackLayout Orientation="Horizontal"> <Label Text="Address:" FontSize="14" WidthRequest="100" HorizontalOptions="Start" VerticalOptions="Center" /> <Editor Text="{Binding Path=Item.Address, Mode=TwoWay}" FontSize="Small" HorizontalOptions="FillAndExpand"/> </StackLayout> </StackLayout> </Grid> </ScrollView> </DataTemplate> </ContentPage.Resources> <!-- ... --> </ContentPage>In the grid’s
DoubleTapevent handler, create an EditFormPage instance and pass the specified data template to its constructor as a third parameter.<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Employees}" DoubleTap="DataGridView_DoubleTap"> <!-- ... --> </dxg:DataGridView>using Xamarin.Forms; using DevExpress.XamarinForms.DataGrid; namespace DataGridExample { public partial class MainPage : ContentPage { public MainPage() { DevExpress.XamarinForms.DataGrid.Initializer.Init(); InitializeComponent(); } private void DataGridView_DoubleTap(object sender, DataGridGestureEventArgs e) { if (e.Item != null) { var editForm = new EditFormPage(grid, grid.GetItem(e.RowHandle), (DataTemplate)Resources["CustomEditFormContent"]); Navigation.PushAsync(editForm); } } } }In the App.xaml.cs file, assign a NavigationPage instance to the Application.MainPage property and add the MainPage content page to the navigation stack (the application’s root page):
namespace DataGridExample { public partial class App : Application { public App() { InitializeComponent(); // MainPage = new MainPage(); MainPage = new NavigationPage(new MainPage()); } // ... } }