Dashboard Item Caption in the WinForms Designer
- 9 minutes to read
Each dashboard item has a caption that is displayed at the top of this item. The caption contains static text and command buttons.

Click the Show Caption button in the Design Ribbon tab to show or hide the caption of a dashboard item:

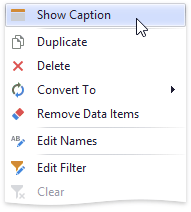
The second method is to right-click the item and select Show Caption in the invoked pop-up menu:

Use the DashboardItem.ShowCaption property to specify whether the caption of the dashboard item is displayed.
Note
The caption of the Range Filter dashboard item is not visible unless explicitly specified.
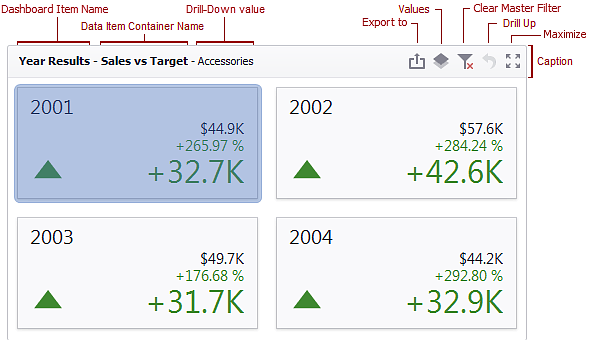
The caption of the dashboard item contains the following information and buttons, depending on the dashboard item type.
Names
- Dashboard Item Name
- The static text within a dashboard item’s caption. Dashboard API includes the DashboardItem.Name property.
- Data Item Container Name
The name of the data item container. For more information, refer to the Providing Data topic for the corresponding dashboard item. Dashboard API includes the NamedDataItemContainer.Name property.
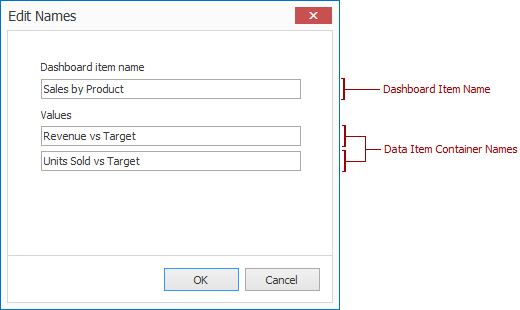
You can change the name using the Edit Names dialog. To invoke this dialog, right-click the item when designing the dashboard, and click the Edit Names… menu item or click the Edit Names button in the Design Ribbon tab.

The string supplied as the Dashboard Item Name can contain HTML Tags. For example, the following string displays bold text: “<b>Caption</b>“. Note that img tags are not supported. To insert images in the dashboard item caption, use the run-time customization technique.
- Dashboard Item Component Name (not visible)
- The unique name of the dashboard item in the dashboard. Dashboard API includes the DashboardItem.ComponentName property. The ComponentName field is hidden in the Edit Names dialog, but you can set the DashboardDesigner.AllowEditComponentName property to true to show it.
Interactivity Information
A dashboard item caption displays a value or values from the current drill-down hierarchy (the Drill-Down value). For more information, refer to the Drill-Down topic.
Command Button
- Export to
- Allows you to print or export a dashboard item. To learn how to print individual dashboard items, see the Printing and Exporting topic.
- Values
- Invokes a drop-down menu that allows you to switch between data layers. The button can be shown for the PieDashboardItem, CardDashboardItem, GaugeDashboardItem, and MapDashboardItem. For more information, refer to the Providing Data topic in the corresponding dashboard item section of the Dashboard Item Settings chapter.
- Clear Master Filter
- Allows you to reset filtering when a dashboard item acts as the Master Filter. To learn more, see the Master Filtering topic in the Interactivity section for the corresponding dashboard item.
- Drill Up
- Allows you to return to the previous detail level when the drill-down capability is enabled for this item. To learn more, see the Drill-Down topic in the Interactivity section for the corresponding dashboard item.
- Clear Selection
- Allows you to clear the selection inside an item.
- Initial Extent
- Restores the map’s default size and position in the MapDashboardItem.
- Select Date Time Periods
- Allows you to select date-time periods for the RangeFilterDashboardItem.
- Multi-Select
- Allows you to filter data by selecting multiple elements in dashboard items. The button is displayed in Touch UI mode because in that mode the end user cannot make multiple selections by holding the Ctrl key.
- Maximize
- Expands a dashboard item to fill the entire dashboard for detailed examination. Refer to the following help topic for more information: Dashboard Items Layout.
- Restore
- Restores the expanded item to its initial state. Refer to Dashboard Items Layout for more information.
- Custom
- You can create command buttons and drop-down menus by handling the DashboardDesigner.CustomizeDashboardItemCaption or DashboardViewer.CustomizeDashboardItemCaption event for the Designer/Viewer respectively. However, these buttons are created at runtime, do not persist, and cannot be saved in XML dashboard definition files.
Customize Dashboard Item Caption in Code
You can also customize the dashboard item caption in your application at runtime if you handle the DashboardDesigner.CustomizeDashboardItemCaption event. This method allows you to modify the text displayed in the title, remove existing buttons, and add custom buttons and drop-down menus to execute actions that can benefit users.
The following properties are accessible in the CustomizeDashboardItemCaption event handler:
The text displayed in the dashboard item caption. | ||
Additional text displayed in the caption to the left of the main text. You can supply any relevant text. | ||
Provides access to a collection of items (command buttons and other bar items) located in the dashboard item caption. You can modify the collection to remove or add built-in or custom items. | ||
Supplies the DashboardItem.ComponentName property value. You can use it to identify a dashboard item for which the event occurs. | ||
Allows you to hide the caption of a specific dashboard item. |
Example
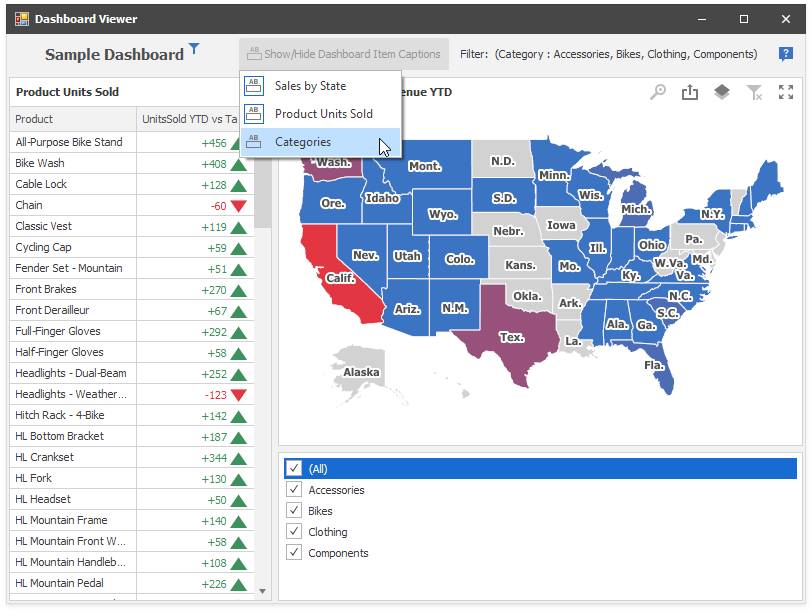
This example demonstrates how to handle the IDashboardControl.CustomizeDashboardItemCaption and IDashboardControl.CustomizeDashboardTitle events to modify dashboard title and dashboard item captions.
The dashboard title displays the dimensions and values by which the dashboard data is filtered. You can use a drop-down menu to selectively hide dashboard item captions. Clicking a custom Support button navigates to this example online.
A dashboard item caption displays the item’s master filter values.
Export buttons are hidden for all dashboard items except the map, and for the entire dashboard, if the displayed data’s Category field contains “Bikes”.

using DevExpress.DashboardCommon;
using DevExpress.DashboardCommon.ViewerData;
using DevExpress.DashboardWin;
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
namespace CustomizeDashboardItemCaption_Viewer_Example {
public partial class ViewerForm1 : DevExpress.XtraEditors.XtraForm {
private static bool allowExport = false;
public ViewerForm1() {
InitializeComponent();
dashboardViewer.AllowPrintDashboardItems = true;
dashboardViewer.CustomizeDashboardTitle += DashboardViewer_CustomizeDashboardTitle;
dashboardViewer.CustomizeDashboardItemCaption += DashboardViewer_CustomizeDashboardItemCaption;
dashboardViewer.PopupMenuShowing += DashboardViewer_PopupMenuShowing;
dashboardViewer.MasterFilterSet += DashboardViewer_MasterFilterSet;
dashboardViewer.UpdateDashboardTitle();
UpdateDashboardItemCaptions();
}
private void DashboardViewer_CustomizeDashboardTitle(object sender, CustomizeDashboardTitleEventArgs e) {
DashboardViewer viewer = (DashboardViewer)sender;
// Display a string of master filter values.
string filterText = string.Empty;
foreach (var item in viewer.Dashboard.Items) {
if (viewer.CanSetMasterFilter(item.ComponentName)) {
var filterValues = viewer.GetCurrentFilterValues(item.ComponentName);
filterText += GetFilterText(filterValues);
}
}
DashboardToolbarItem toolbarItem = new DashboardToolbarItem();
toolbarItem.Caption = "Filter: " + filterText;
e.Items.Insert(0, toolbarItem);
// Remove the Export button depending on the static variable.
if (!allowExport) {
RemoveExportButton(e.Items);
}
// Add drop-down menu to show/hide dashboard item captions.
DashboardToolbarItem toolbarItemRoot = new DashboardToolbarItem();
toolbarItemRoot.Caption = @"Show/Hide Dashboard Item Captions";
toolbarItemRoot.SvgImage = svgImageCollection1["title"];
foreach (var item in viewer.Dashboard.Items) {
DashboardToolbarMenuItem menuItem = new DashboardToolbarMenuItem(item.ShowCaption, item.Name,
new Action<DashboardToolbarItemClickEventArgs>((args) => {
item.ShowCaption = !item.ShowCaption;
}));
menuItem.ImageOptions.SvgImage = svgImageCollection1["title"];
toolbarItemRoot.MenuItems.Add(menuItem);
}
e.Items.Insert(0, toolbarItemRoot);
// Add a button with an image to navigate to Online Help.
DashboardToolbarItem infoLinkItem = new DashboardToolbarItem("",
new Action<DashboardToolbarItemClickEventArgs>((args) => {
System.Diagnostics.Process.Start("https://docs.devexpress.com/Dashboard/");
}));
// Note that a raster image is proportionally resized to 24 px height when displayed in the Title area.
infoLinkItem.SvgImage = svgImageCollection1["support"];
e.Items.Add(infoLinkItem);
}
private void DashboardViewer_CustomizeDashboardItemCaption(object sender, CustomizeDashboardItemCaptionEventArgs e) {
// Remove the Export button depending on the static variable.
if (!allowExport) {
if (!e.DashboardItemName.Contains("Map")) {
RemoveExportButton(e.Items);
}
}
// Display filter values.
DashboardViewer viewer = (DashboardViewer)sender;
var filterValues = viewer.GetCurrentFilterValues(e.DashboardItemName);
if (filterValues != null)
if (filterValues.Count > 0)
e.FilterText = string.Format(" ( Filter: {0})", string.Concat(filterValues.Select(
axp => string.Format("{0} ", axp.GetAxisPoint(axp.AvailableAxisNames[0]).DisplayText)).ToArray()));
}
private void DashboardViewer_PopupMenuShowing(object sender, DashboardPopupMenuShowingEventArgs e) {
// Hide popup menu everywhere except the dashboard title, to hide commands related to the export actions.
if (e.DashboardArea == DashboardArea.DashboardItem)
e.Allow = false;
}
private void DashboardViewer_MasterFilterSet(object sender, MasterFilterSetEventArgs e) {
if (e.DashboardItemName == "listBoxDashboardItem1")
allowExport = e.SelectedValues.Select(value => value[0].ToString()).Contains("Bikes") ? false : true;
UpdateDashboardItemCaptions();
dashboardViewer.UpdateDashboardTitle();
}
private string GetFilterText(IList<AxisPointTuple> filterValues) {
string filterText = string.Empty;
if (filterValues.Count > 0) {
string dimensionName = string.Concat(filterValues.Select(
axp => string.Format("{0} ", axp.GetAxisPoint(axp.AvailableAxisNames[0]).Dimension.Name)).Distinct());
filterText = string.Format(" ({0}:{1})", dimensionName, string.Join(",", filterValues.Select(
axp => string.Format(" {0}", axp.GetAxisPoint(axp.AvailableAxisNames[0]).DisplayText)).ToArray()));
}
return filterText;
}
private void UpdateDashboardItemCaptions() {
foreach (DashboardItem i in dashboardViewer.Dashboard.Items) {
dashboardViewer.UpdateDashboardItemCaption(i.ComponentName);
}
}
private void RemoveExportButton(IList<DashboardToolbarItem> items) {
var exportItem = items.FirstOrDefault(i => i.ButtonType == DashboardButtonType.Export);
if (exportItem != null) {
items.Remove(exportItem);
}
}
}
}