Toolbars
- 3 minutes to read
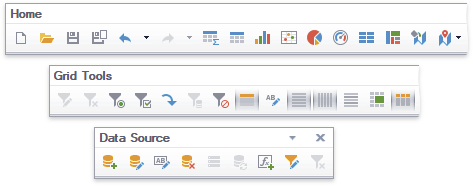
The Dashboard Designer provides a number of toolbars - main toolbars (such as Home, Data Source and View) and contextual toolbars related to a particular dashboard item (such as Chart Tools and Grid Tools).

The main toolbars contain dashboard commands that allow users to create a new dashboard and dashboard items, create and edit a new data source, save the created dashboard, etc.
Other toolbars contain commands related to a specific dashboard item. For instance, these commands allow users to apply filtering to dashboard item data, enable the drill-down feature, perform layout operations, etc.
Create Toolbars at Design Time
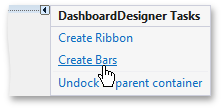
To create and initialize toolbars at design time in Visual Studio, click the DashboardDesigner‘s smart tag, and select Create Bars in the invoked context menu.

This adds the following visual and non-visual components.
- A set of toolbars and the BarManager component used to manage bars.
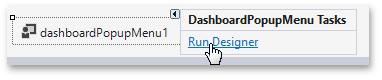
The DashboardPopupMenu component allows you to customize the Dashboard Designer’s popup menus at design-time using its Run Designer command.

- The DashboardBarAndDockingController component is a BarAndDockingController descendant that stores the LookAndFeel, appearance and customization settings of the Dashboard Designer. The DashboardDesigner.BarAndDockingController property provides access to DashboardBarAndDockingController.
- The DashboardBarController component supports the internal infrastructure.
- The TextBoxEditorBarController component supports the UI of the Text Box dashboard item in editing mode.
Customize Toolbars at Design Time
To customize toolbars and their items, click the BarManager‘s smart tag and choose Run Designer in the invoked menu. For more information, see the Bar Manager Designer topic.
Update Toolbars
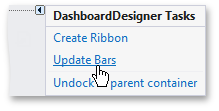
If the application already contains toolbars (for instance, from the earlier version of the Dashboard Designer), you can select the Update Bars menu item to update them.

Important
If you are upgrading your project to another major release, you should update toolbars.
Customize Toolbars in Code
To create and initialize toolbars in code, use the DashboardDesigner.CreateBars method.
You can use the following code to obtain a BarManager instance:
using DevExpress.XtraBars;
//...
BarManager barManager = dashboardDesigner.MenuManager as BarManager;
You can add new control elements to the current Toolbar instance. Use the DashboardDesignerBarExtensions class’ static methods to get the current Toolbar instance. The DashboardToolbar and DashboardBarItemCategory values are used to specify the button’s position.
Toolbar Elements
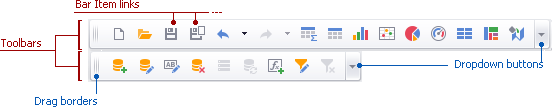
The Dashboard Designer’s toolbar UI contains the following elements:

The table below lists these elements and their descriptions, as well as properties that affect element functionality and appearance.
Element | Description | Bars Library API |
|---|---|---|
Provide access to common and item-specific dashboard commands. | ||
Visual elements (command buttons, editors, submenus, static text, etc.) displayed within the toolbar. A Bar Item link refers to a specific bar item. | ||
Drag Border | Allows end-users to perform drag and drop operations on bars. | |
Dropdown buttons | Allows end-users to control the visibility of individual links within the toolbar. |