Data Source Browser
- 2 minutes to read
The Data Source Browser allows you to navigate through dashboard data sources. It displays the data source structure and allows you to bind dashboard items to the required data source fields using drag-and-drop operations. The Data Source Browser also enables you to manage calculated fields.

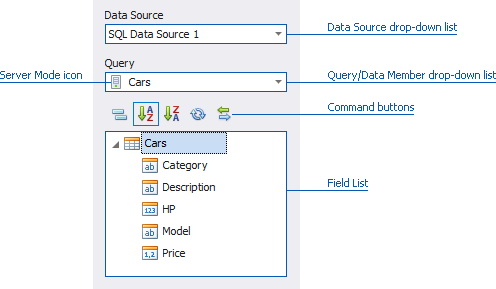
The Data Source Browser contains the following elements.
- Data Source drop-down list - allows you to select the required data source. The DashboardDesigner.SelectedDataSource property identifies the currently selected data source.
Query/Data Member drop-down list - allows you to select the required query or data member. The DashboardDesigner.SelectedDataMember property identifies the currently selected query/data member.
Note
Note that the Query/Data Member drop-down list is displayed for the SQL or Entity Framework data sources. If the selected query/data member supports server mode, the
 will be displayed next to its name. Otherwise, the
will be displayed next to its name. Otherwise, the  icon will be displayed.
icon will be displayed.The following Command buttons are available.
The
 button groups fields by type.
button groups fields by type.The
 and
and  buttons are used to switch the sort order.
buttons are used to switch the sort order.The
 button reloads data from the data source.
button reloads data from the data source.The
 button allows you to change the binding of the dashboard item to the currently selected data source/data member.
button allows you to change the binding of the dashboard item to the currently selected data source/data member.- Field List displays data source fields. You can drag these fields to the data item placeholders to specify data binding.
The Data Source Browser identifies the following data field types.
| Icon | Description |
|---|---|
| Boolean | |
| Byte | |
| Date-time | |
| Numeric | |
| String | |
| Calculated field |