Create Custom Properties
- 5 minutes to read
Custom properties allow you to store custom settings in a dashboard definition. You can read these settings and use these values to implement and embed your functionality into the Dashboard Designer.
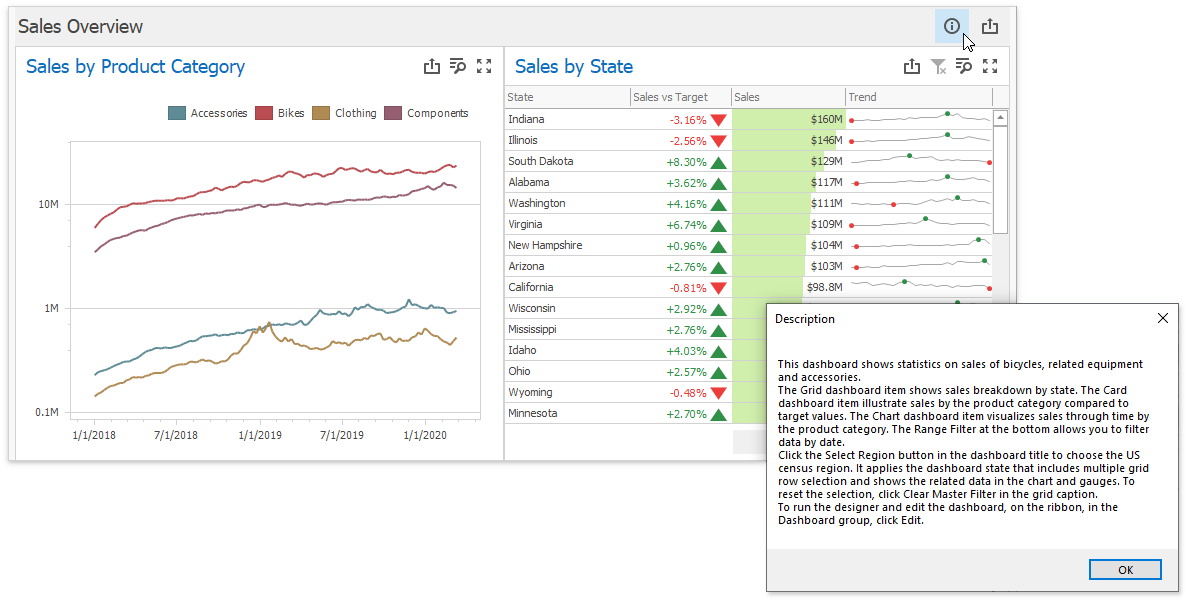
The image below displays added custom functionality:

Custom properties are stored in the CustomProperties collection in a structured format. Each custom property in this collection contains the custom property’s unique name and value.
The following table lists the levels and corresponding properties used to access the collection at this level:
| Level to apply | Description | Property | Example |
|---|---|---|---|
| Dashboard | Stores custom data related to the dashboard. | Dashboard.CustomProperties | Dashboard description |
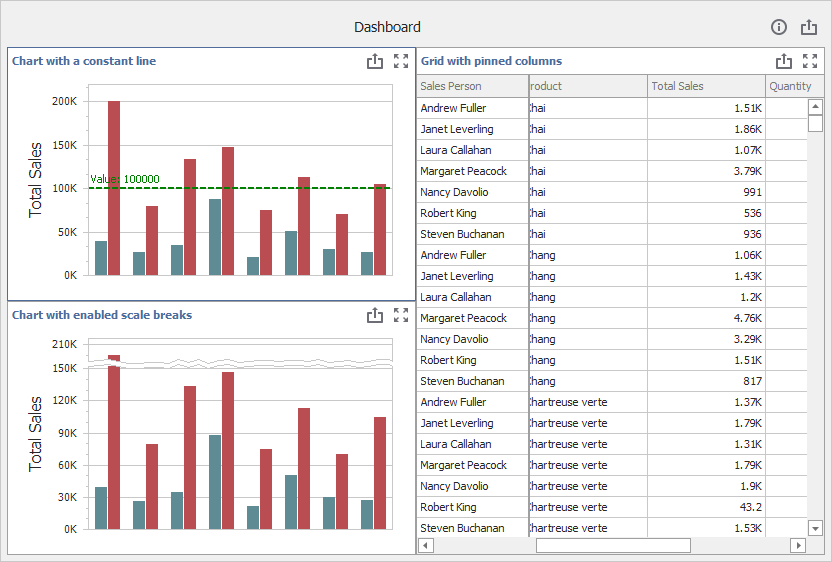
| Dashboard item | Stores custom data related to a particular dashboard item. | DashboardItem.CustomProperties | Chart Item - Scale Breaks Chart Item - Constant Line |
| Data item container | Stores custom data related to the Grid’s columns, the Chart’s series and other elements of a dashboard item. | DataItemContainer.CustomProperties | Grid Item - Fixed (Pinned) Columns |
The custom property’s value is stored as a string. For example, a dashboard XML file stores the DashboardDescription property at the dashboard’s level. The property’s value is used as the dashboard’s description.
<Dashboard>
...
<CustomProperties>
<DashboardDescription>This dashboard shows statistics on sales of bicycles, related equipment and accessories. ...</DashboardDescription>
</CustomProperties>
</Dashboard>
Create or Update a Custom Property
You can add a new property or update an existing property’s value in the dashboard definition:
Use the CustomProperties.SetValue method to record a new value. This method doesn’t save your action to the Dashboard Designer’s history.
The code snippet below saves a new value for the DashboardDescription property:
Use the DashboardDesigner.AddToHistory method to record a new custom property’s value and save the action to the Dashboard Designer’s history when a user changes the value. You can undo/redo this action like other user actions.
Pass a history item to the AddToHistory method. You can use the CustomPropertyHistoryItem object or implement the IHistoryItem interface in your own class. The AddToHistory method calls the CustomProperties.SetValue method and adds the information to the history item.
The code snippet below sets a value for a dashboard and adds this action to dashboard’s history. If the value is unchanged, nothing is added.
Get a Custom Property’s Value
Use the CustomProperties.GetValue method to get the value of the specified custom property.
var currentCaption = designer.Dashboard.CustomProperties.GetValue("DashboardDescription");
All property values are stored in string format. You can use system methods like Convert.ToBoolean or Convert.ToInt32 to convert the property’s value to a base data type.
For complex conversions, use the class below:
using DevExpress.DashboardCommon;
using System;
using System.Collections.Generic;
using System.Linq;
namespace WindowsFormsAppCustomProperties {
public static class CustomPropertyExtensions {
public static T GetValue<T>(this CustomProperties property, string name) where T : struct {
var value = property.GetValue(name);
if(value == null) return default(T);
return (T)Convert.ChangeType(value, typeof(T));
}
public static EnumType ConvertToEnum<EnumType>(this String enumValue) {
return (EnumType)Enum.Parse(typeof(EnumType), enumValue);
}
public static string ConvertToString(this Enum enumValue) {
return Enum.GetName(enumValue.GetType(), enumValue);
}
}
}
The code line below converts a string to a CheckMode enumeration value:
var newValue = designer.Dashboard.Items[itemName].CustomProperties.GetValue<CheckMode>(PropertyName);
Examples
You can use stored data to implement custom functionality on different levels. In this screenshot, the DashboardDescription property’s value is used as the dashboard’s description:

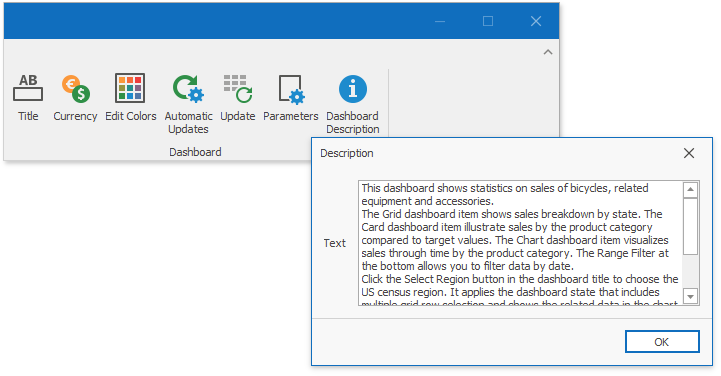
Add UI elements to the Dashboard and link them to custom properties to add new functionality to dashboard controls. For example, add buttons to the WinForms Dashboard Designer’s Ribbon / Toolbar.
In this screenshot, the Dashboard Description button is integrated in the Dashboard section of the Ribbon menu. This button invokes a dialog that allows you to change the description. When you change the description, the new description is saved to the dashboard’s XML file in the CustomProperties section as the DashboardDescription property’s value.