Exporting in the Web Dashboard
- 11 minutes to read
The Web Dashboard control allows users to export an entire dashboard or individual dashboard items. You can export the dashboard/dashboard items to PDF and Image formats. Additionally, you can export dashboard item’s data to Excel/CSV. To learn more about basic exporting capabilities, see Printing and Exporting.
Export Dashboards in the UI
To export the entire dashboard, click the  button in the dashboard title and choose the format.
button in the dashboard title and choose the format.

Note
You can export only dashboard items when the Web Dashboard displays dashboards on mobile phones.
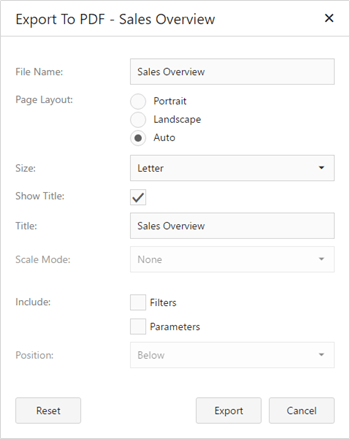
- Export to PDF
Invokes a corresponding dialog that allows end-users to export a dashboard to a PDF file with specific options. The following options are available:

- File Name - Specifies the name of the exported PDF file.
- Page Layout - Specifies the page orientation used to export a dashboard. You can select between Portrait, Landscape and Auto. Note that in the Auto mode the page orientation is selected automatically depending on the horizontal and vertical sizes of a dashboard.
- Size - Specifies the standard paper size (for instance, Letter or A4).
- Show Title - Specifies whether to apply the dashboard title to the exported document title.
- Title - Specifies the title of the exported document.
- Scale Mode - Specifies the mode for scaling when exporting a dashboard.
Note
Note that this option is in effect when Page Layout is set to value different from Auto.
- Include | Filters - Allows you to include master filter values to the exported document.
- Include | Parameters - Allows you to include parameter values to the exported document.
- Position - Specifies the position of the master filter and parameter values in the exported document. You can select between Below and Separate Page.
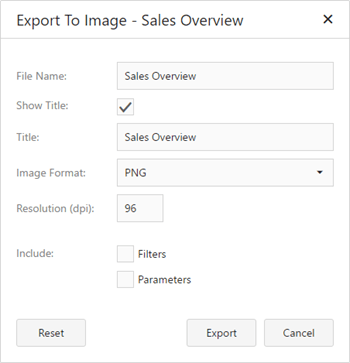
- Export to Image
Invokes a corresponding dialog that allows end-users to export a dashboard to image of the specified format. The following options are available:

- File Name - Specifies the name of the exported Image file.
- Show Title - Specifies whether to apply the dashboard title to the exported document title.
- Title - Specifies the title of the exported document.
- Image Format - Specifies the image format in which the dashboard is exported. The following formats are available: PNG, JPEG, SVG, and GIF.
- Resolution (dpi) - Specifies the resolution (in dpi) used to export a dashboard.
- Include | Filters - Allows you to include master filter values to the exported document.
- Include | Parameters - Allows you to include parameter values to the exported document.
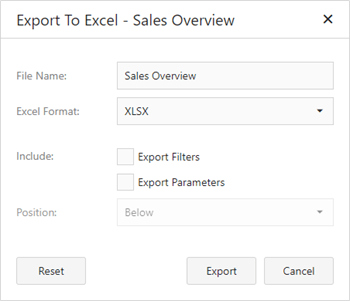
- Export to Excel
Invokes a corresponding dialog that allows end-users to export dashboard’s data to the Excel file. The following options are available:

- File Name - Specifies the name of the exported Image file.
- Excel Format - Specifies the Excel workbook format in which the dashboard’s data is exported. You can select between XLSX and XLS. Export to CSV is not supported for the entire dashboard, tab, or group.
- Include | Export Filters - Allows you to include master filter values to the exported document.
- Include | Export Parameters - Allows you to include parameter values to the exported document.
- Position - Specifies the position of the master filter and parameter values in the exported document. You can select between Below and Separate Sheet.
Specify options in the dialog and click Export to export the dashboard. To reset the changes to the default values, click the Reset button.
Export Dashboard Items in the UI
To export a dashboard item, click the  button in the dashboard item caption and choose the format.
button in the dashboard item caption and choose the format.

- Export to PDF
- Invokes a corresponding dialog that allows end-users to export a dashboard to a PDF file with specific options.
- Export to Image
- Invokes a corresponding dialog that allows end-users to export a dashboard to image of the specified format.
- Export to Excel
- Invokes a corresponding dialog that allows end-users to export a dashboard item’s data to the Excel workbook or CSV file.
For more information about exporting specifics of different dashboard items, see the Exporting topic for the required dashboard item.
Export a Dashboard/Dashboard Items in Code
The following topics contain a list of API used to customize default export options and export dashboard / dashboard items:
- Manage Exporting Capabilities (ASP.NET Web Forms)
- Manage Exporting Capabilities (ASP.NET MVC)
- Manage Exporting Capabilities (ASP.NET Core)
Note
Export to image is disabled for .NET because of some problems in the Libgdiplus library. See T685212 and T685811 for more information.
You can also replace the libdgiplus-based drawing engine with the DevExpress cross-platform drawing engine in your ASP.NET Core application. More information: Use the DevExpress Cross-Platform Drawing Engine.
Non-Visual Export
You can use the non-visual DashboardExporter component to implement server-side export of a dashboard or dashboard items without referencing dashboard UI controls ( DashboardDesigner, DashboardViewer, ASPxDashboard, and so on) or DashboardConfigurator.
To integrate the DashboardExporter into a service, register the DevExpress NuGet feed as a package source and install the DevExpress.Dashboard.Core package. See the DashboardExporter class description for details.
Example: Export Dashboards in a Console Application
The following example shows how to use the DashboardExporter component in a console application to export Dashboards in PDF format.
using System;
using System.IO;
using DevExpress.DashboardCommon;
namespace DashboardExporterApp {
class Program {
static void Main(string[] args) {
if(args.Length < 1 || !Directory.Exists(args[0])) {
Console.WriteLine("Path to the dashboard and output folders are required");
return;
}
string[] dashboards = Directory.GetFiles(args[0], "*.xml");
string outputFolder = args[1];
DashboardExporter exporter = new DashboardExporter();
exporter.ConnectionError += Exporter_ConnectionError;
exporter.DataLoadingError += Exporter_DataLoadingError;
exporter.DashboardItemDataLoadingError += Exporter_DashboardItemDataLoadingError;
foreach(string dashboard in dashboards) {
string outputFile = Path.Combine(outputFolder,
$"{Path.GetFileNameWithoutExtension(dashboard)}.pdf");
using FileStream stream = new FileStream(outputFile, FileMode.OpenOrCreate);
try {
exporter.ExportToPdf(dashboard, stream);
}
catch(Exception e) {
Console.WriteLine($"Unable to export {dashboard}.");
Console.WriteLine(e.Message);
continue;
}
}
Console.WriteLine("Done!");
}
static void Exporter_ConnectionError(object sender,
DashboardExporterConnectionErrorEventArgs e) {
Console.WriteLine(
$"The following error occurs in {e.DataSourceName}: {e.Exception.Message}");
}
static void Exporter_DataLoadingError(object sender,
DataLoadingErrorEventArgs e) {
foreach(DataLoadingError error in e.Errors)
Console.WriteLine(
$"The following error occurs in {error.DataSourceName}: {error.Error}");
}
static void Exporter_DashboardItemDataLoadingError(object sender,
DashboardItemDataLoadingErrorEventArgs e) {
foreach(DashboardItemDataLoadingError error in e.Errors)
Console.WriteLine(
$"The following error occurs in {error.DashboardItemName}: {error.Error}");
}
}
}
Example: How to Use MailKit to Send a Dashboard as a Document in PDF
This example demonstrates how to email a dashboard with the MailKit email client library. To email a document to a specific address, run the application, enter the SMTP host, port, SMTP credentials, and click Send.
Example: How to Email a Dashboard that Displays Different Data Depending on the Addressee
The following example shows how to use the DashboardExporter component in a console application to email a dashboard that displays different data depending on the addressee. The MailKit email client library is used in this example.
Custom Export
The Dashboard Control raises the ASPxDashboard.CustomExport/DashboardConfigurator.CustomExport event before saving the exported document to the PDF and Image formats. The event allows you to customize the exported document.
- Use the e.GetPrintableControl and e.GetPrintableControls methods to obtain a printable control(s) for a specific dashboard item or the entire dashboard.
- Use the e.Report property to customize the underlying report.
The following table illustrates dashboard items and their corresponding printable XRControls:
Example: How to Customize Dashboard Items in the Exported Document
The following example shows how to customize dashboard items in the exported document when you handle the ASPxDashboard.CustomExport / DashboardConfigurator.CustomExport events. You can use the CustomExportWebEventArgs.GetPrintableControls method to obtain the printable controls.

using DevExpress.DashboardCommon;
using DevExpress.DashboardWeb;
using DevExpress.XtraCharts;
using DevExpress.XtraReports.UI;
using System;
using System.Drawing;
using System.Linq;
protected void CustomizeExport(object sender, CustomExportWebEventArgs e) {
foreach(var printControl in e.GetPrintableControls()) {
if(printControl.Value is XRGaugeDashboardItem) {
var gaugeItemName = printControl.Key;
var gaugeDashboardItem = e.GetDashboardItem(gaugeItemName) as GaugeDashboardItem;
foreach(var dashGaugeElement in gaugeDashboardItem.Gauges) {
foreach(var gaugePanel in e.GetGaugeContext(gaugeItemName).GetPrintableGauges(dashGaugeElement).Cast<XRDashboardGauge>()) {
if(gaugePanel != null) {
gaugePanel.MainSeriesLabel.ForeColor = Color.Red;
}
}
}
}
if(printControl.Value is XRChart) {
var chartItemName = printControl.Key;
var chartDashboardItem = e.GetDashboardItem(chartItemName) as ChartDashboardItem;
foreach(var pane in chartDashboardItem.Panes) {
if(pane.Series.Count > 0) {
foreach(var dashSeries in pane.Series) {
if(dashSeries != null) {
var controlSeries = e.GetChartContext(chartItemName).GetControlSeries(dashSeries);
if(controlSeries != null) {
foreach(var ser in controlSeries) {
LineSeriesView view = ser.View as LineSeriesView;
if(view != null) {
view.LineStyle.DashStyle = DashStyle.DashDot;
}
}
}
}
}
}
}
}
}
}
Example: How to Add Custom Information to the Exported Dashboard
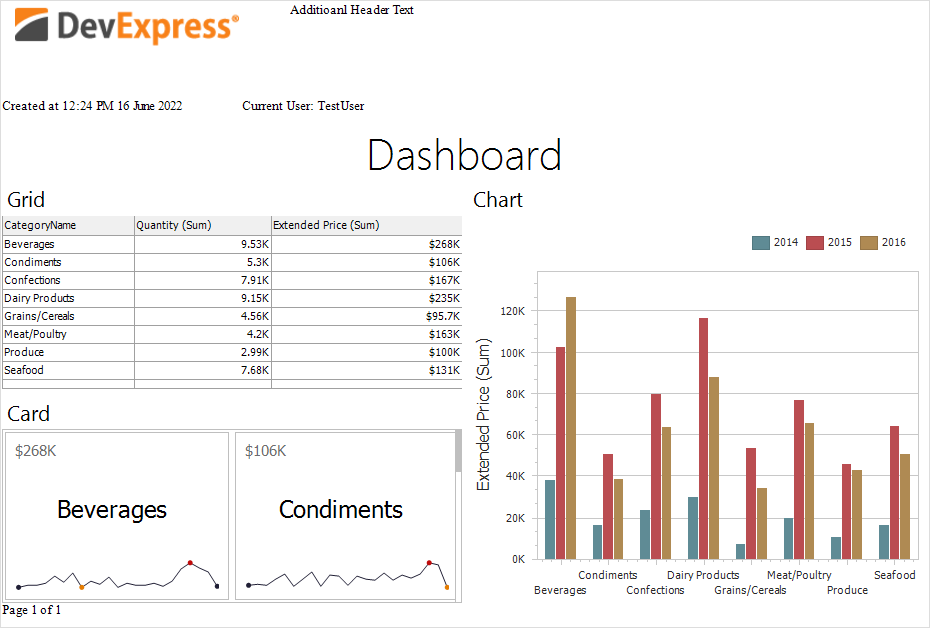
The following example shows how to specify header and footer content of an exported dashboard. For this, the CustomExport event is used.

Example: How to Add a Custom Header to Each Sheet
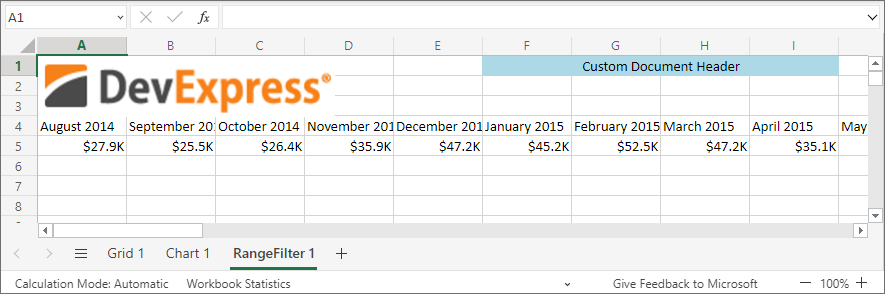
The following example shows how to add a custom header to each sheet for the exported Excel workbook. For this, the CustomizeExportDocument event is used.

Example: How to export the Dashboard to PDF with Different Filter Values on Different Pages
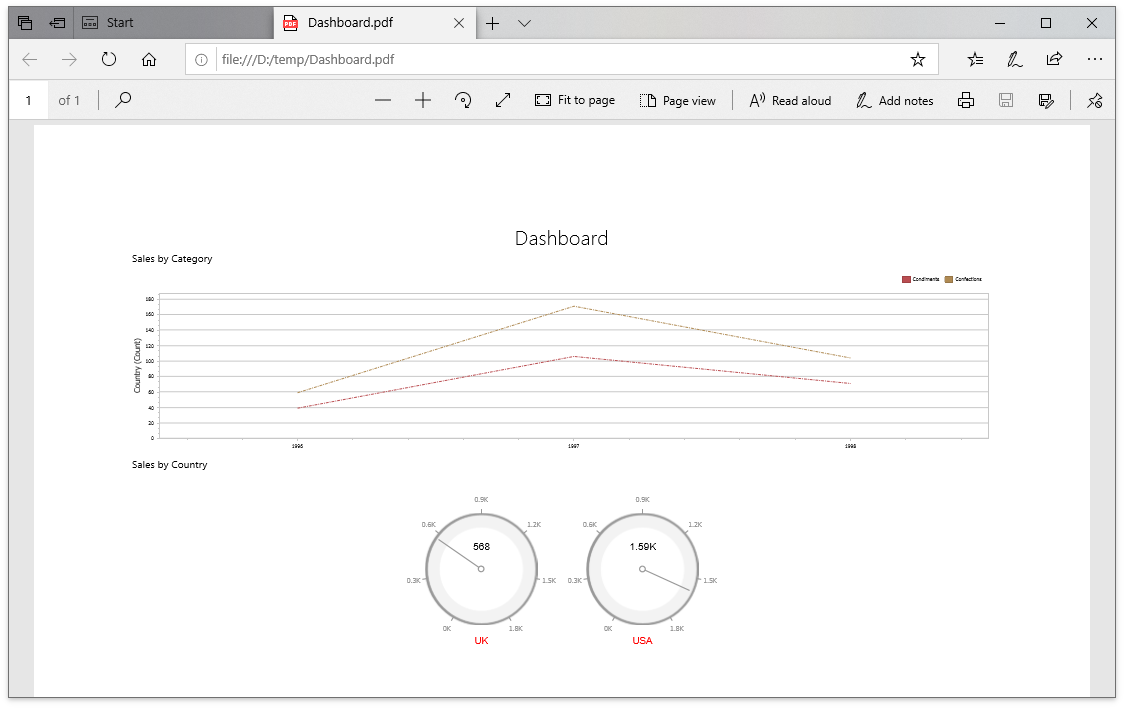
The following example shows how to export a dashboard with different dashboard states (different master filter value) to separate pages and join them to a single PDF document. Multiple exported documents are joined in a single file with the help of the PdfDocumentProcessor class.
Example: Non-Visual Custom Export
This example shows how to use the DashboardExporter component in a console application to export a dashboard with a custom Funnel item.
Custom Item Export
You can export custom dashboard items in the following formats:
- Image
- Excel (XLS, XLSX)
To export a custom dashboard item, click the Export To button in its caption:

To display the Export To option for an individual custom dashboard item, override the allowExportSingleItem method in the item’s configuration file:
class FunnelChartItemViewer extends Dashboard.CustomItemViewer {
//...
allowExportSingleItem() {
return true;
}
)
Refer to the following help topic for more information on how to configure export of custom dashboard items to different formats: Custom Item Export.
Post-Process Excel and PDF Files
You can post-process resulting Excel and PDF files with the help of dedicated DevExpress libraries (collectively known as DevExpress Office File API):
- PDF Document API helps you edit, merge, split, password-protect, and digitally sign PDF files.
- Spreadsheet Document API helps you manage worksheets, cells, values and formulas, graphics, charts, pivot tables, and other objects.
PDF Document API and Spreadsheet Document API work in applications that target a variety of platforms (Windows Forms, WPF, ASP.NET Web Forms, ASP.NET MVC, ASP.NET Core, Blazor, MAUI) and operating systems (Windows, Linux, macOS).
Office File API is included into the DevExpress Universal Subscription - the same subscription that includes DevExpress Dashboard.