Save a Dashboard
- 3 minutes to read
The Web Dashboard control allows you to save a dashboard (dashboard items, data source, data binding and layout settings, etc.) to an XML definition.
Save a Dashboard from the UI
You can save the dashboard in the following ways:
Save the Dashboard Definition Manually
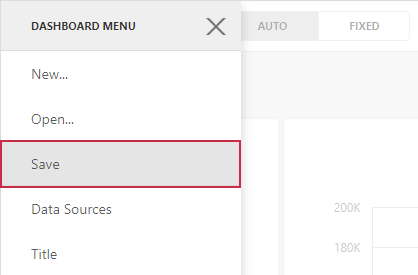
To save the dashboard to an XML definition, open the dashboard menu and click Save.

The following message indicates that you have successfully saved the dashboard:Dashboard is saved.

Note
To learn how to configure the dashboard storage location, see the Preparing Dashboard Storage topic.
Save the Dashboard Definition on Closing
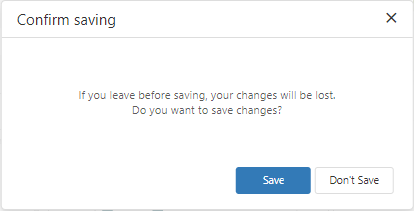
You can save the dashboard definition when the currently open dashboard is closed (for instance, the page containing the ASPxDashboard is closed, a new dashboard is created, or a different dashboard is opened). Before closing the dashboard, a confirmation dialog is invoked.

Refer to the following topic for more information on how to open the saved dashboard: Open a Dashboard.
Implement Custom Save Functionality
The SaveDashboardExtension adds the Save item to the dashboard menu and allows you to save the current dashboard. The SaveDashboardExtension has the following methods:
- saveDashboard
- Saves the current dashboard.
- ensureDashboardSaved(action)
- Allows you to invoke a custom function while you save a dashboard.
- performSaveDashboard(dashboardId, dashboardJson)
- Calls the saveDashboard method.
The following sections describe how to implement ‘Save As’ and ‘Autosave’ functionality:
Save As Functionality
You can create a custom extension to enable users to save the current dashboard with a new name.
The following code snippet contains code for a custom Save As extension:
class SaveAsDashboardExtension {
toolbox;
menuItem;
dashboardControl;
name = "dashboard-save-as";
newName = ko.observable("New Dashboard Name");
constructor(dashboardControl) {
this.dashboardControl = dashboardControl;
this.menuItem = {
id: "dashboard-save-as",
title: "Save As...",
template: "dx-save-as-form",
selected: ko.observable(true),
disabled: ko.computed(function () { return !dashboardControl.dashboard(); }),
index: 112,
data: this
};
}
saveAs() {
if (this.isExtensionAvailable()) {
this.toolbox.menuVisible(false);
this.newDashboardExtension.performCreateDashboard(this.newName(), this.dashboardControl.dashboard().getJSON());
}
}
isExtensionAvailable() {
return this.toolbox !== undefined && this.newDashboardExtension !== undefined;
}
start() {
this.toolbox = this.dashboardControl.findExtension("toolbox");
this.newDashboardExtension = this.dashboardControl.findExtension("createDashboard");
if (this.isExtensionAvailable())
this.toolbox.menuItems.push(this.menuItem);
}
stop() {
if (this.isExtensionAvailable())
this.toolbox.menuItems.remove(this.menuItem);
}
}
Define the Save As extension template in your application:
<script type="text/html" id="dx-save-as-form">
<div>Dashboard Name:</div>
<div style="margin: 10px 0" data-bind="dxTextBox: { value: newName }"></div>
<div data-bind="dxButton: { text: 'Save', onClick: saveAs }"></div>
</script>
Register the extension to use in your application:
function onBeforeRender(sender) {
var dashboardControl = sender;
dashboardControl.registerExtension(new SaveAsDashboardExtension(dashboardControl));
}
For more information on client-side platform specifics, refer to the following topic: Client-Side Specifics.
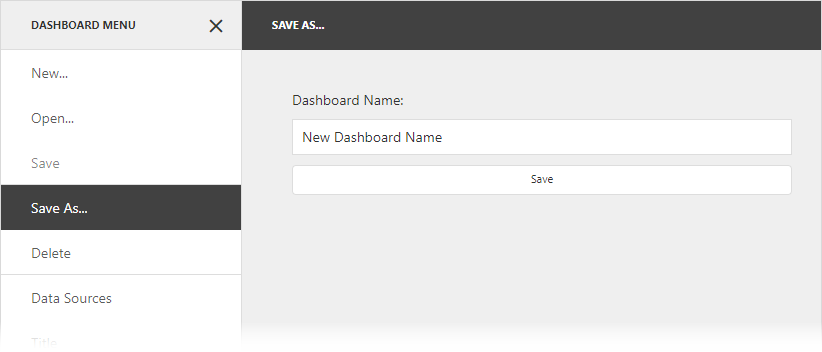
The Save As page looks as follows:

Tip
Refer to the following topic for more information on what an extension is and how to access existing extensions: Extensions in the Web Dashboard.
Examples
The following examples show how to implement custom extensions that add the Save As and Delete menu items to the dashboard menu:
The following example adds Download and Save As buttons in the Toolbox with the corresponding functionality in an ASP.NET MVC application:
Autosave Functionality
You can autosave the dashboard every time the user modifies the dashboard. To do this, use the UndoRedoExtension and SaveDashboardExtension API to implement the autosave logic in the BeforeRender event handler:
function onBeforeRender(sender) {
var dashboardControl = sender;
var undoExtension = dashboardControl.findExtension("undoRedo");
var saveExtension = dashboardControl.findExtension("saveDashboard");
undoExtension.isChanged.subscribe(state => {
saveExtension.saveDashboard();
});
}