ASPxDashboard.CustomExport Event
Allows you to customize the exported document.
Namespace: DevExpress.DashboardWeb
Assembly: DevExpress.Dashboard.v25.2.Web.WebForms.dll
NuGet Package: DevExpress.Web.Dashboard
Declaration
Event Data
The CustomExport event's data class is CustomExportWebEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| DashboardId | Gets the identifier of the exported dashboard. Inherited from CustomExportBaseWebEventArgs. |
| ExportAction | Gets the export action performed by an end-user. Inherited from CustomExportBaseWebEventArgs. |
| ExportMode | Gets the document export mode. Inherited from CustomExportBaseWebEventArgs. |
| ImageExportOptions | Gets export options related to exporting a dashboard/dashboard item as an image. Inherited from CustomExportBaseWebEventArgs. |
| ImageOptions | Obsolete. Gets export options related to exporting a dashboard/dashboard item as an image. Inherited from CustomExportBaseWebEventArgs. |
| ItemComponentName | Gets the component name of the exported dashboard item. Inherited from CustomExportBaseWebEventArgs. |
| PdfExportOptions | Gets export options related to exporting a dashboard/dashboard item to PDF format. Inherited from CustomExportBaseWebEventArgs. |
| PdfOptions | Obsolete. Gets export options related to exporting a dashboard/dashboard item to PDF format. Inherited from CustomExportBaseWebEventArgs. |
| PrintableComponents | Obsolete. Provides access to a dictionary containing dashboard item names and related PrintableComponents. For internal use. |
| Report | Gets the underlying report of the exported document. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetChartContext(String) | Returns chart context for the specified Chart dashboard item. |
| GetDashboardItem(String) | Returns a dashboard item that corresponds the specified component name. |
| GetGaugeContext(String) | Returns gauge export context for the specified Gauge dashboard item. |
| GetItemData(String) | Returns multidimensional data for the specified dashboard item. |
| GetPrintableControl(String) | Gets a printable control corresponding to the specified dashboard item. |
| GetPrintableControls() | Gets printable controls corresponding to the exported dashboard items. |
Remarks
The Dashboard Control raises the CustomExport event before saving the exported document to the PDF and Image formats. The event allows you to customize the exported document.
- Use the e.GetPrintableControl and e.GetPrintableControls methods to obtain the printable control(s) for a specific dashboard item or the entire dashboard.
- Use the CustomExportWebEventArgs.Report property to customize the underlying report.
Tip
You can also use the CustomExportWebEventArgs.Report parameter to customize the underlying report.
The following table illustrates dashboard items and their corresponding printable XRControls:
For more information about export, see the following topic: Exporting in the Web Dashboard.
Example
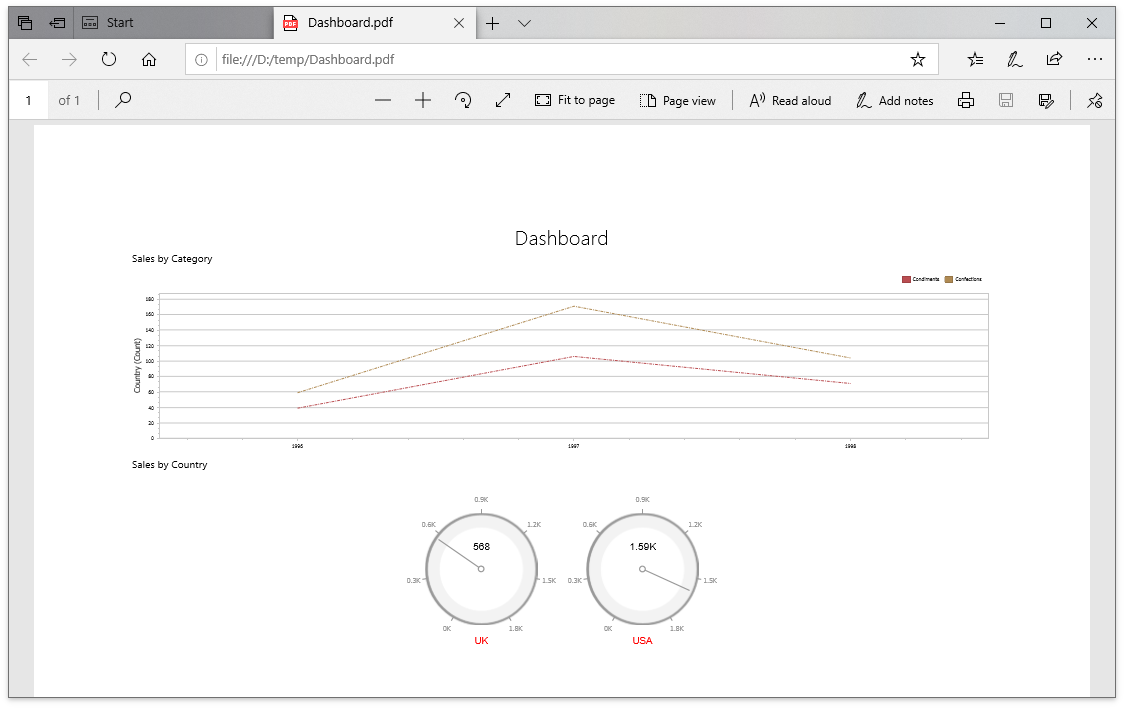
The following example shows how to customize dashboard items in the exported document when you handle the ASPxDashboard.CustomExport / DashboardConfigurator.CustomExport events. You can use the CustomExportWebEventArgs.GetPrintableControls method to obtain the printable controls.

using DevExpress.DashboardCommon;
using DevExpress.DashboardWeb;
using DevExpress.XtraCharts;
using DevExpress.XtraReports.UI;
using System;
using System.Drawing;
using System.Linq;
protected void CustomizeExport(object sender, CustomExportWebEventArgs e) {
foreach(var printControl in e.GetPrintableControls()) {
if(printControl.Value is XRGaugeDashboardItem) {
var gaugeItemName = printControl.Key;
var gaugeDashboardItem = e.GetDashboardItem(gaugeItemName) as GaugeDashboardItem;
foreach(var dashGaugeElement in gaugeDashboardItem.Gauges) {
foreach(var gaugePanel in e.GetGaugeContext(gaugeItemName).GetPrintableGauges(dashGaugeElement).Cast<XRDashboardGauge>()) {
if(gaugePanel != null) {
gaugePanel.MainSeriesLabel.ForeColor = Color.Red;
}
}
}
}
if(printControl.Value is XRChart) {
var chartItemName = printControl.Key;
var chartDashboardItem = e.GetDashboardItem(chartItemName) as ChartDashboardItem;
foreach(var pane in chartDashboardItem.Panes) {
if(pane.Series.Count > 0) {
foreach(var dashSeries in pane.Series) {
if(dashSeries != null) {
var controlSeries = e.GetChartContext(chartItemName).GetControlSeries(dashSeries);
if(controlSeries != null) {
foreach(var ser in controlSeries) {
LineSeriesView view = ser.View as LineSeriesView;
if(view != null) {
view.LineStyle.DashStyle = DashStyle.DashDot;
}
}
}
}
}
}
}
}
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the CustomExport event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.