Structural Highlighting Settings
- 2 minutes to read
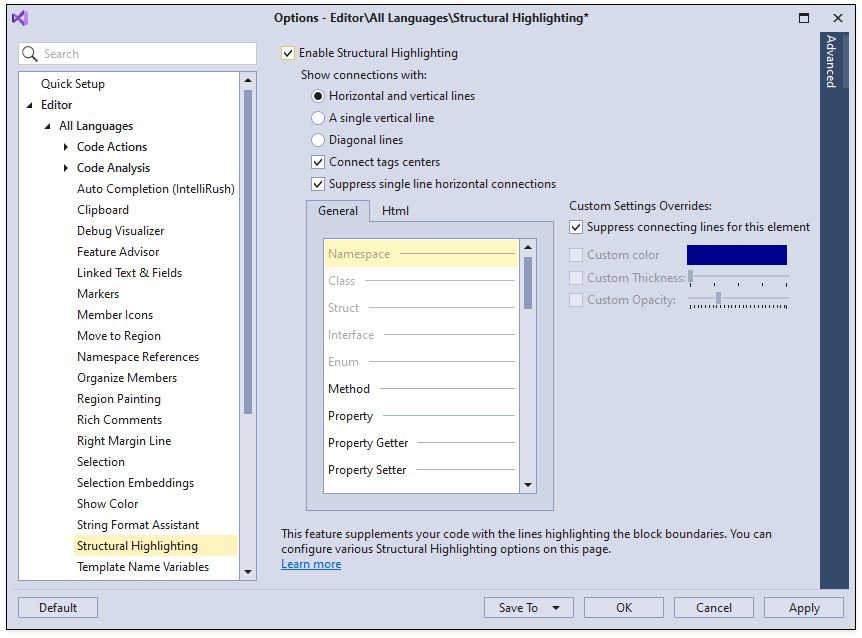
The Structural Highlighting options page allows you to configure the Structural Highlighting feature.

This page contains the following options:
Enable Structural Highlighting
Use this option to enable/disable Structural Highlighting. This feature is initially disabled.
Show Connections With
This option specifies the lines direction which connects block bounds.
You can choose one of the following values:
Horizontal and vertical lines

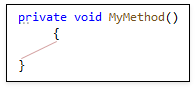
A single vertical line

Diagonal lines

Connect Tags Centers
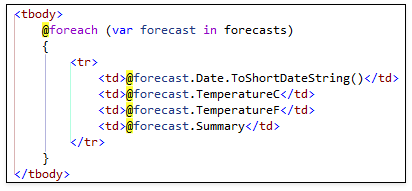
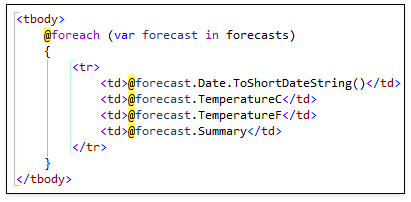
This option specifies whether a highlighting line connects to an html tag:
On

Off

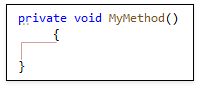
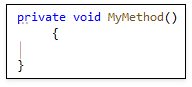
Suppress Single Line Horizontal Connections
This option allows you to enable/disable highlighting of horizontal lines which connect the code block bounds.
On

Off

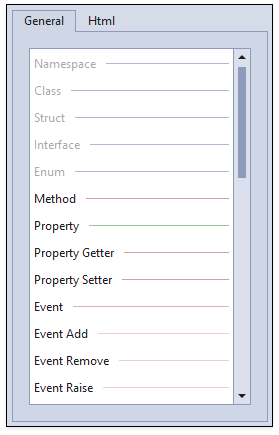
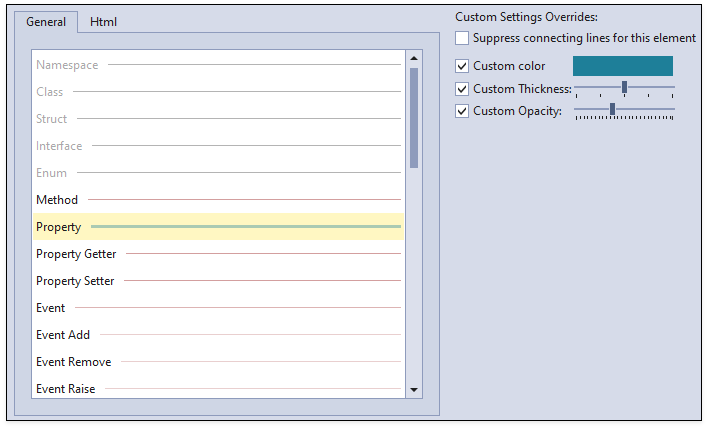
Elements
The General tab - includes C#, Visual Basic, JavaScript, TypeScript, F#, HTML, and XAML structural elements. This tab also includes the CSS style rule element.

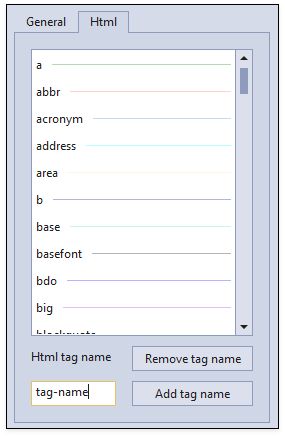
The Html tab - includes HTML tags.

To add a HTML tag name to the HTML tag list:
Type the HTML tag name in the corresponding text box.
Click the “Add tag name” button.
To remove a tag name from the Html list, click the “Remove tag name” button.
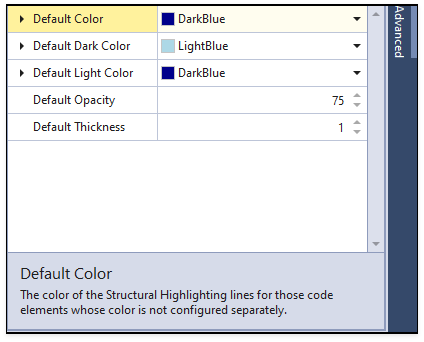
Default Color, Default Opacity, and Default Thickness
These options allow you to specify default color, opacity and thickness of structural highlighting lines for those code elements which settings are not overridden in the General and Html lists.

Custom Settings Overrides
This section allows you to change default settings for a selected element in the Elements and Html lists:
Suppress connecting lines for this element - use this option to enable/disable structural highlighting for a selected element.
Custom color, Custom thickness, and Custom opacity - use these options to override the default values for the selected element.
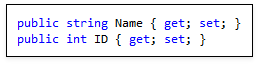
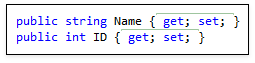
The screenshot below shows the custom settings which override the color, thickness and opacify of structural highlighting lines for properties.

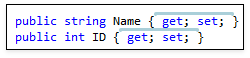
The following screenshot shows the properties’ structural lines highlighted with the custom color: