TableCell.ParentRow Property
Returns the row that contains the current cell.
Namespace: DevExpress.Blazor.RichEdit
Assembly: DevExpress.Blazor.RichEdit.v25.2.dll
NuGet Package: DevExpress.Blazor.RichEdit
Declaration
public TableRow ParentRow { get; }Property Value
| Type | Description |
|---|---|
| TableRow | The row that contains the current cell. |
Remarks
A table consists of cells combined into rows. Use the ParentRow property to access the row that contains the current cell.
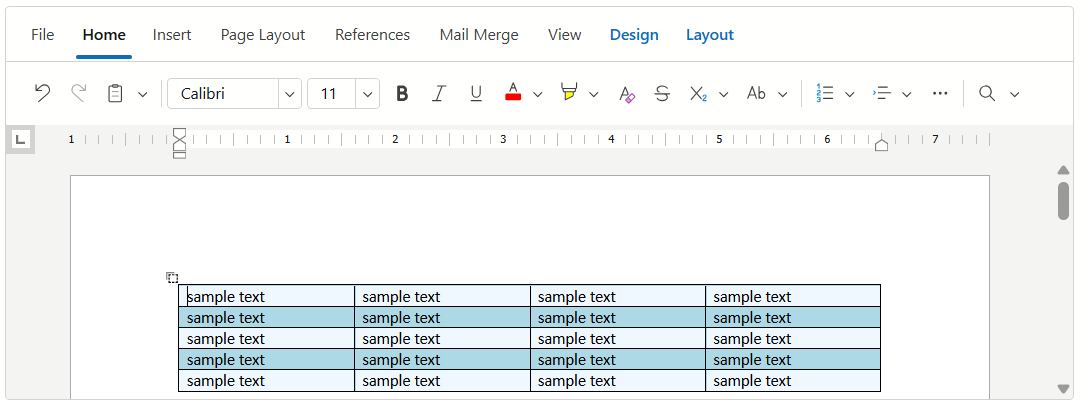
The following example applies different background colors to odd and even table rows:

<DxRichEdit @ref="richEdit" />
@code {
DxRichEdit richEdit;
protected override async Task OnAfterRenderAsync(bool firstRender) {
if (firstRender)
try {
await InitializeDocument();
}
catch (TaskCanceledException) { }
await base.OnAfterRenderAsync(firstRender);
}
async Task InitializeDocument() {
/* Surround the code that contains an asynchronous operation with a try-catch block to handle
the OperationCanceledException. This exception is thrown when an asynchronous operation is canceled. */
try {
var columnCount = 4;
var rowCount = 5;
richEdit.DocumentAPI.BeginUpdate();
// Creates a table
Table firstTable = await richEdit.DocumentAPI.Tables.CreateAsync(0, columnCount, rowCount);
for (int i = rowCount-1; i >=0 ; i--)
for (int j = columnCount-1; j >=0 ; j--) {
var cellPosition = firstTable.Rows[i].Cells[j].Interval.Start;
await richEdit.DocumentAPI.AddTextAsync(cellPosition, "sample text");
}
// Customizes the table
await firstTable.ChangePropertiesAsync(properties => {
properties.BackgroundColor = System.Drawing.Color.LightBlue;
properties.Width = new TableWidth(TableWidthType.Percent, 100);
});
foreach (TableRow row in firstTable.Rows)
foreach (TableCell cell in row.Cells)
if (cell.ParentRow.Index % 2 == 0)
await cell.ChangePropertiesAsync(properties => {
properties.BackgroundColor = System.Drawing.Color.AliceBlue;
});
richEdit.DocumentAPI.EndUpdate();
}
catch (OperationCanceledException e) {
Console.WriteLine($"{nameof(OperationCanceledException)} thrown with message: {e.Message}");
}
}
}
See Also