DxPivotTable.FieldValueTemplate Property
Specifies a common template to display field values in rows or columns.
Namespace: DevExpress.Blazor.PivotTable
Assembly: DevExpress.Blazor.PivotTable.v25.2.dll
NuGet Package: DevExpress.Blazor.PivotTable
Declaration
[Parameter]
public RenderFragment<PivotTableFieldValueTemplateContext> FieldValueTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<PivotTableFieldValueTemplateContext> | The template content. |
Remarks
The Pivot Table component allows you to use different templates to customize appearance of its areas: headers, field values, data cells.
Use the FieldValueTemplate property to specify a common template to display field values in rows or columns. To override a template for an individual field’s values, use the DxPivotTableField.ValueTemplate property.
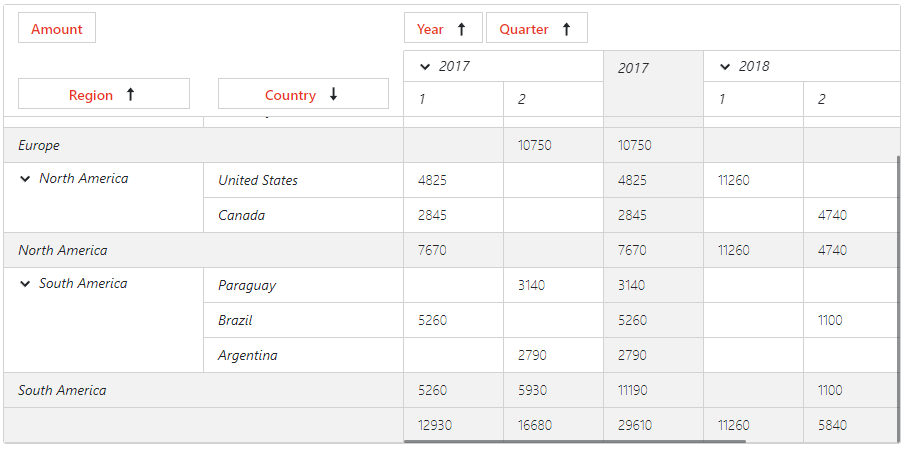
The following code specifies FieldHeaderTemplate, FieldValueTemplate, and FieldCellTemplate.
@rendermode InteractiveServer
<DxPivotTable Data="SalesData"
CssClass="h-440">
<Fields>
<DxPivotTableField Field="@nameof(Sales.SaleInfo.Region)"
Area="@PivotTableArea.Row"
AreaIndex="0" />
<DxPivotTableField Field="@nameof(Sales.SaleInfo.Country)"
Area="@PivotTableArea.Row"
SortOrder="@PivotTableSortOrder.Descending"
AreaIndex="1" />
<DxPivotTableField Field="@nameof(Sales.SaleInfo.Date)"
GroupInterval="@PivotTableGroupInterval.DateYear"
Area="@PivotTableArea.Column"
AreaIndex="0"
Caption="Year" />
<DxPivotTableField Field="@nameof(Sales.SaleInfo.Date)"
GroupInterval="@PivotTableGroupInterval.DateQuarter"
Area="@PivotTableArea.Column"
AreaIndex="1"
Caption="Quarter" />
<DxPivotTableField Field="@nameof(Sales.SaleInfo.Amount)"
SortOrder="@PivotTableSortOrder.Ascending"
Area="@PivotTableArea.Data"
SummaryType="@PivotTableSummaryType.Sum" />
</Fields>
<FieldHeaderTemplate>
@* Displays field captions in red *@
<span class="red">@context.Text </span>
</FieldHeaderTemplate>
<FieldValueTemplate>
@* Displays the "Grand Total" text in italic, or the field value in italic for other rows *@
@if (context.Text == "Grand Total") {
<span class="fs">@context.Text</span>
}
else{
<span class="fs">@context.Value</span>
}
</FieldValueTemplate>
<FieldCellTemplate>
@* Displays data cells with a light font weight *@
<span class="fw">@context.Value</span>
</FieldCellTemplate>
</DxPivotTable>
@code {
IEnumerable<Sales.SaleInfo> SalesData;
protected override async Task OnInitializedAsync() {
SalesData = await Sales.GetSalesAsync();
}
}

Implements
See Also