DxMenu.CollapseItemsToHamburgerMenu Property
Specifies whether menu items are collapsed into a hamburger menu when the width of the browser window changes and there is not enough space to display the items in the menu panel.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(false)]
[Parameter]
public bool CollapseItemsToHamburgerMenu { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
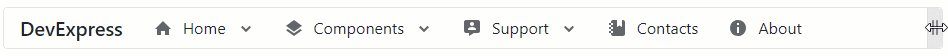
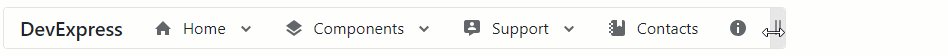
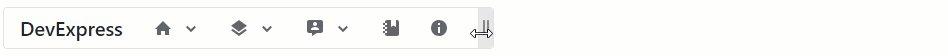
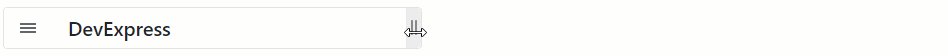
The Menu component supports adaptive mode when items are arranged horizontally. The following properties specify how the menu responds when the width of the browser window changes and there is not enough space to display all the items:
- CollapseItemToIconMode - Specifies whether the menu hides item text and displays icons instead. You can also use the AdaptivePriority property to specify the order in which menu items are hidden.
CollapseItemsToHamburgerMenu- Specifies whether menu items are collapsed into a hamburger menu. You can use the HamburgerButtonPosition property to specify the hamburger button’s position.
<div class="card w-auto">
<DxMenu Title="DevExpress"
CollapseItemToIconMode="MenuCollapseItemToIconMode.Sequentially"
CollapseItemsToHamburgerMenu="true">
<Items>
<DxMenuItem Text="Home" IconCssClass="menu-icon-home menu-icon">
<Items>
<DxMenuItem Text="News">
<Items>
<DxMenuItem Text="Explore our newest features" />
<DxMenuItem Text="Website news" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Our Mission" />
<DxMenuItem Text="Our Customers" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Components" IconCssClass="menu-icon-products menu-icon">
<Items>
<DxMenuItem Text="Blazor" />
<DxMenuItem Text="ASP.NET MVC" />
<DxMenuItem Text="ASP.NET Web Forms" />
<DxMenuItem Text="ASP.NET Core" />
<DxMenuItem Text="Bootstrap Web Forms" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Support" IconCssClass="menu-icon-support menu-icon">
<Items>
<DxMenuItem Text="Getting Started" />
<DxMenuItem Text="Documentation" />
<DxMenuItem Text="Support Center" />
<DxMenuItem Text="Code Examples" />
<DxMenuItem Text="Blogs" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Contacts" IconCssClass="menu-icon-contacts menu-icon" />
<DxMenuItem Text="About" IconCssClass="menu-icon-about menu-icon" />
</Items>
</DxMenu>
</div>

See Also