DxGrid.EditMode Property
Specifies how users edit Grid data.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(GridEditMode.EditForm)]
[Parameter]
public GridEditMode EditMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| GridEditMode | EditForm | A GridEditMode enumeration value. |
Available values:
| Name | Description |
|---|---|
| EditForm | The Data Grid displays the edit form instead of the edited data row. |
| PopupEditForm | The Grid displays the edit form in a pop-up window. |
| EditRow | The Grid displays inline editors instead of the edited data row. |
Remarks
Use the EditMode option to specify how users edit Grid data.
Tip
For information on how to enable data editing and use edit-related options, refer to the following topic: Edit Data in Blazor Grid.
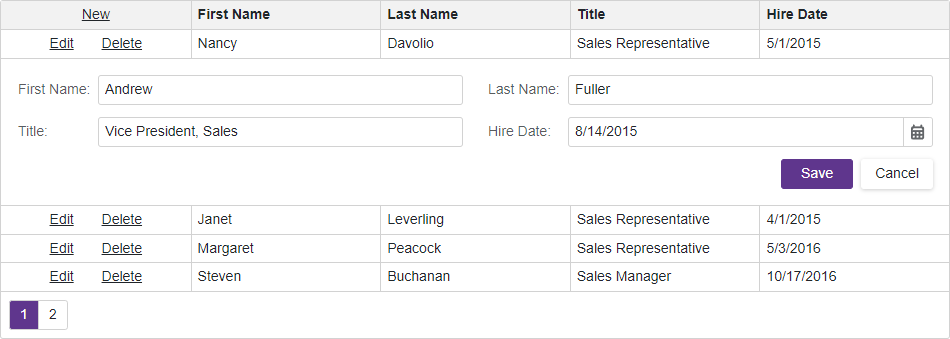
Edit Form (Default)
The Grid displays the edit form instead of the edited data row.

@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
<DxGrid Data="GridDataSource"
EditModelSaving="OnEditModelSaving"
DataItemDeleting="OnDataItemDeleting"
KeyFieldName="EmployeeId">
<Columns>
<DxGridCommandColumn />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridDataColumn FieldName="HireDate" />
</Columns>
<EditFormTemplate Context="editFormContext">
<DxFormLayout>
<DxFormLayoutItem Caption="First Name:">
@editFormContext.GetEditor("FirstName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:">
@editFormContext.GetEditor("LastName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Title:">
@editFormContext.GetEditor("Title")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Hire Date:">
@editFormContext.GetEditor("HireDate")
</DxFormLayoutItem>
</DxFormLayout>
</EditFormTemplate>
</DxGrid>
@code {
IEnumerable<object> GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
protected override async Task OnInitializedAsync() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = await Northwind.Employees.ToListAsync();
}
async Task OnEditModelSaving(GridEditModelSavingEventArgs e) {
var editModel = (Employee)e.EditModel;
// Re-query a data item from the database.
var dataItem = e.IsNew ? new Employee() : Northwind.Employees.Find(editModel.EmployeeId);
// Assign changes from the edit model to the data item.
if (dataItem != null) {
dataItem.FirstName = editModel.FirstName;
dataItem.LastName = editModel.LastName;
dataItem.Title = editModel.Title;
dataItem.HireDate = editModel.HireDate;
// Post changes to the database.
if (e.IsNew)
await Northwind.AddAsync(dataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
}
async Task OnDataItemDeleting(GridDataItemDeletingEventArgs e) {
// Re-query a data item from the database.
var dataItem = Northwind.Employees.Find((e.DataItem as Employee).EmployeeId);
if (dataItem != null) {
// Remove the data item from the database.
Northwind.Remove(dataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
}
public void Dispose() {
Northwind?.Dispose();
}
}
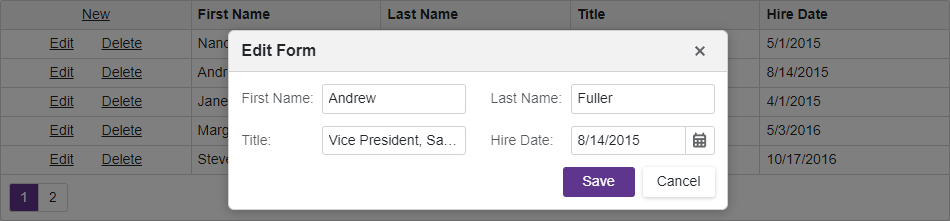
Popup Edit Form
The Grid displays the edit form in a pop-up window.

Specify the PopupEditFormCssClass property to apply a CSS class to the pop-up edit form. The PopupEditFormHeaderText property allows you to change text in the edit form header.
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
<DxGrid Data="GridDataSource"
EditModelSaving="OnEditModelSaving"
DataItemDeleting="OnDataItemDeleting"
KeyFieldName="EmployeeId"
EditMode="GridEditMode.PopupEditForm">
<Columns>
<DxGridCommandColumn />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridDataColumn FieldName="HireDate" />
</Columns>
<EditFormTemplate Context="editFormContext">
<DxFormLayout>
<DxFormLayoutItem Caption="First Name:">
@editFormContext.GetEditor("FirstName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:">
@editFormContext.GetEditor("LastName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Title:">
@editFormContext.GetEditor("Title")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Hire Date:">
@editFormContext.GetEditor("HireDate")
</DxFormLayoutItem>
</DxFormLayout>
</EditFormTemplate>
</DxGrid>
@code {
IEnumerable<object> GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
protected override async Task OnInitializedAsync() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = await Northwind.Employees.ToListAsync();
}
async Task OnEditModelSaving(GridEditModelSavingEventArgs e) {
var editModel = (Employee)e.EditModel;
// Re-query a data item from the database.
var dataItem = e.IsNew ? new Employee() : Northwind.Employees.Find(editModel.EmployeeId);
// Assign changes from the edit model to the data item.
if (dataItem != null) {
dataItem.FirstName = editModel.FirstName;
dataItem.LastName = editModel.LastName;
dataItem.Title = editModel.Title;
dataItem.HireDate = editModel.HireDate;
// Post changes to the database.
if (e.IsNew)
await Northwind.AddAsync(dataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
}
async Task OnDataItemDeleting(GridDataItemDeletingEventArgs e) {
// Re-query a data item from the database.
var dataItem = Northwind.Employees.Find((e.DataItem as Employee).EmployeeId);
if (dataItem != null) {
// Remove the data item from the database.
Northwind.Remove(dataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
}
public void Dispose() {
Northwind?.Dispose();
}
}
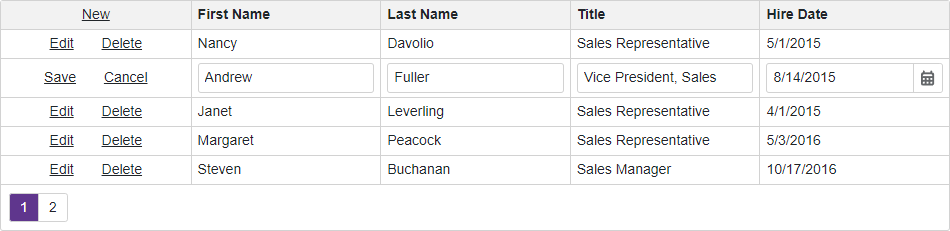
Edit Row
The Grid displays inline editors instead of the edited row.
The Grid component automatically generates editors for columns based on their data types. A column’s CellEditTemplate allows you to display custom content in the edit row cell. To define a common cell edit template for all data columns, use the Grid’s DataColumnCellEditTemplate.
@inject NwindDataService NwindDataService
<DxGrid Data="GridDataSource"
KeyFieldName="EmployeeId"
EditModelSaving="OnEditModelSaving"
DataItemDeleting="OnDataItemDeleting"
EditMode="GridEditMode.EditRow">
<Columns>
<DxGridCommandColumn />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridDataColumn FieldName="HireDate" />
</Columns>
</DxGrid>
@code {
IEnumerable<object> GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
protected override async Task OnInitializedAsync() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = await Northwind.Employees.ToListAsync();
}
async Task OnEditModelSaving(GridEditModelSavingEventArgs e) {
var editModel = (Employee)e.EditModel;
// Re-query a data item from the database.
var dataItem = e.IsNew ? new Employee() : Northwind.Employees.Find(editModel.EmployeeId);
// Assign changes from the edit model to the data item.
if (dataItem != null) {
dataItem.FirstName = editModel.FirstName;
dataItem.LastName = editModel.LastName;
dataItem.Title = editModel.Title;
dataItem.HireDate = editModel.HireDate;
// Post changes to the database.
if (e.IsNew)
await Northwind.AddAsync(dataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
}
async Task OnDataItemDeleting(GridDataItemDeletingEventArgs e) {
// Re-query a data item from the database.
var dataItem = Northwind.Employees.Find((e.DataItem as Employee).EmployeeId);
if (dataItem != null) {
// Remove the data item from the database.
Northwind.Remove(dataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
}
public void Dispose() {
Northwind?.Dispose();
}
}