DxGrid.DataColumnCellEditTemplate Property
Allows you to replace automatically generated editors with custom content in all edit row cells displayed for data columns.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<GridDataColumnCellEditTemplateContext> DataColumnCellEditTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<GridDataColumnCellEditTemplateContext> | The common template for data column edit cells. |
Remarks
In edit row mode, the Grid displays automatically generated inline editors instead of the edited row. Editor types depend on data types of the corresponding column fields. You can use a column’s EditSettings property to customize the default column editor or replace it with another editor.
A column’s CellEditTemplate allows you to display custom content in the edit row cell. To define a common cell edit template for all data columns, use the Grid’s DataColumnCellEditTemplate. Both templates include the context parameter that contains DataColumn and DataItem objects. The context’s Grid property allows you to access the Grid and its extensive API.
Note
The Grid does not render automatically generated editors in edit row cells if you define DataColumnCellEditTemplate.
The Grid component renders editors in the edit row as standalone components with borders and paddings between editors and cell borders. If a cell in the edit row contains only a DevExpress Blazor editor, you can hide editor borders and render the editor so that it occupies the entire cell. For this purpose, set the Grid’s EditorRenderMode property to Integrated.
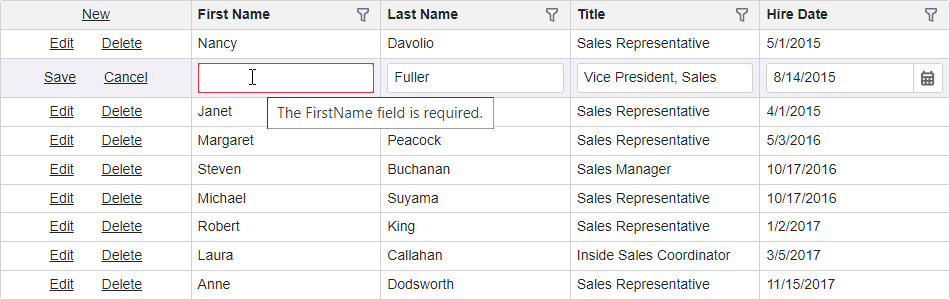
The example below demonstrates how to render edit cell editors within the <div> element when editor validation fails. You can hover the mouse pointer over the element to display a tooltip with the corresponding validation message:

@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
<DxGrid @ref="Grid"
Data="DataSource"
KeyFieldName="EmployeeId"
EditMode="GridEditMode.EditRow">
<Columns>
<DxGridCommandColumn />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridDataColumn FieldName="HireDate" />
</Columns>
<DataColumnCellEditTemplate>
@{
var employee = (EditableEmployee)context.EditModel;
}
<Grid_Editing_EditRowValidation_ValidationMessage EditTemplateContext="context">
@switch(context.DataColumn.FieldName) {
case "FirstName":
<DxTextBox @bind-Text="@employee.FirstName" CssClass="w-100" />
break;
case "LastName":
<DxTextBox @bind-Text="@employee.LastName" CssClass="w-100" />
break;
case "Title":
<DxTextBox @bind-Text="@employee.Title" CssClass="w-100" />
break;
case "HireDate":
<DxDateEdit @bind-Date="@employee.HireDate" CssClass="w-100" />
break;
default:
throw new NotImplementedException();
}
</Grid_Editing_EditRowValidation_ValidationMessage>
</DataColumnCellEditTemplate>
</DxGrid>
@code {
IEnumerable<object> Data { get; set; }
NorthwindContext Northwind { get; set; }
DateTime DateTimeValue { get; set; } = DateTime.Today;
bool CalendarVisible { get; set; }
void OnChangeDayButtonClick(bool isAdd) {
CalendarVisible = false;
DateTimeValue = DateTimeValue.AddDays(isAdd ? 1 : -1);
}
// ...
}
For more information about templates in the Grid component, refer to the following topic: Templates in Blazor Grid.