GridCustomSummaryStage Enum
Lists values that specify possible stages of the summary calculation.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public enum GridCustomSummaryStageMembers
| Name | Description |
|---|---|
Start
|
The CustomSummary event fires once at this stage before grid rows are processed. At this stage, you can initialize a summary value. |
Calculate
|
The CustomSummary event fires for each data row in a grid or in a group. At this stage, you can calculate a summary value. |
Finalize
|
The CustomSummary event fires once at this stage after grid rows are processed. At this stage, you can finalize the summary calculation. |
Related API Members
The following properties accept/return GridCustomSummaryStage values:
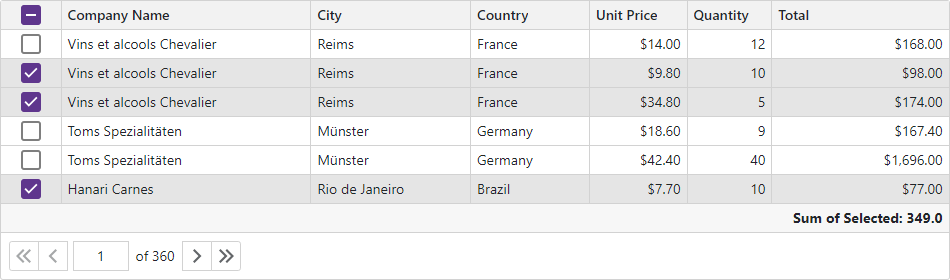
Remarks
<DxGrid @ref="Grid"
Data="@Data"
AllowSelectRowByClick="true"
SelectedDataItems="@SelectedDataItems"
SelectedDataItemsChanged="Grid_SelectedDataItemsChanged"
CustomSummary="Grid_CustomSummary"
CustomizeSummaryDisplayText="Grid_CustomizeSummaryDisplayText"
SizeMode="Params.SizeMode"
KeyboardNavigationEnabled="Params.KeyboardNavigationEnabled">
<Columns>
<DxGridSelectionColumn Width="60px"/>
<DxGridDataColumn FieldName="CompanyName" MinWidth="100" />
<DxGridDataColumn FieldName="City" Width="10%" />
<DxGridDataColumn FieldName="Region" Width="10%" />
<DxGridDataColumn FieldName="Country" Width="10%" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c" Width="10%" />
<DxGridDataColumn FieldName="Quantity" Width="10%" />
<DxGridDataColumn FieldName="Total"
UnboundType="GridUnboundColumnType.Decimal"
UnboundExpression="[UnitPrice] * [Quantity]"
DisplayFormat="c"
MinWidth="100"
Width="15%" />
</Columns>
<TotalSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Custom" Name="Custom" FieldName="Total" />
</TotalSummary>
</DxGrid>
@code {
@* ... *@
IGrid Grid { get; set; }
@* ... *@
void Grid_CustomSummary(GridCustomSummaryEventArgs e) {
switch(e.SummaryStage) {
case GridCustomSummaryStage.Start:
e.TotalValue = 0m;
break;
case GridCustomSummaryStage.Calculate:
if(e.Grid.IsDataItemSelected(e.DataItem))
e.TotalValue = (decimal)e.TotalValue + (decimal)e.GetRowValue("Total");
break;
}
}
void Grid_CustomizeSummaryDisplayText(GridCustomizeSummaryDisplayTextEventArgs e) {
if(e.Item.Name == "Custom")
e.DisplayText = string.Format("Sum of Selected: {0:c}", e.Value);
}
void Grid_SelectedDataItemsChanged() {
Grid.RefreshSummary();
}
}

See Also