DxGrid.Attributes Property
Specifies a collection of standard HTML attributes applied to the Grid.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter(CaptureUnmatchedValues = true)]
public IReadOnlyDictionary<string, object> Attributes { get; set; }Property Value
| Type | Description |
|---|---|
| IReadOnlyDictionary<String, Object> | A collection of attributes. |
Remarks
To apply a standard HTML attribute to the Grid, specify the attribute’s name and its value among Grid properties in markup. If the specified name does not match an existing Grid property name, the component passes the specified value to the Attributes collection.
You can use the Attributes collection to add Grid attributes at runtime.
If you specify the CssClass property and class attribute in the Attributes collection at the same time, the Grid applies the CssClass property value.
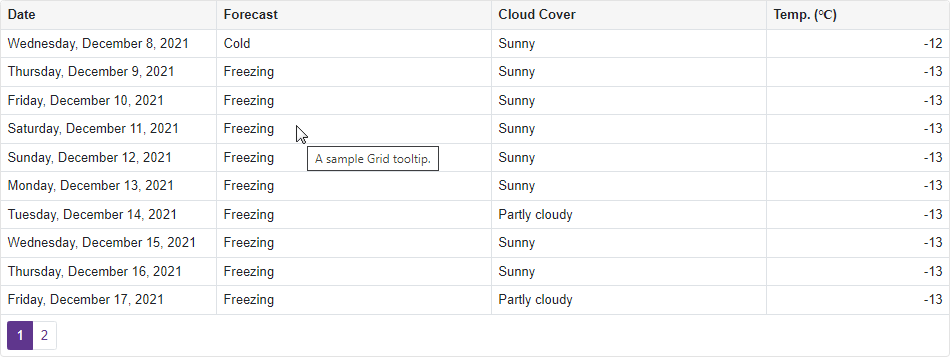
The code below sets a custom value to the Grid’s title attribute at design time and runtime.
<DxGrid Data="@Data"
title="A sample Grid tooltip.">
<Columns>
<DxGridDataColumn FieldName="Date" DisplayFormat="D" />
<DxGridDataColumn FieldName="Forecast" />
<DxGridDataColumn FieldName="CloudCover" />
<DxGridDataColumn FieldName="TemperatureC" Caption="@("Temp. (\x2103)")" />
</Columns>
</DxGrid>
@code {
object Data { get; set; }
protected override void OnInitialized() {
Data = ForecastService.GetForecast().ToList();
}
}