DxGridDataColumn.CellEditTemplate Property
Allows you to replace an automatically generated editor with custom content in the column’s edit cell.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<GridDataColumnCellEditTemplateContext> CellEditTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<GridDataColumnCellEditTemplateContext> | The template for the data column’s edit cell. |
Remarks
In edit row mode, the Grid displays automatically generated inline editors instead of the edited row. Editor types depend on data types of the corresponding column fields. You can use the column’s EditSettings property to customize the default column editor or replace it with another editor.
The column’s CellEditTemplate allows you to display custom content in the edit row cell. To define a common cell edit template for all data columns, use the Grid’s DataColumnCellEditTemplate. Both templates include the context parameter that contains DataColumn and DataItem objects. The context’s Grid property allows you to access the Grid and its extensive API.
The Grid component renders editors in the edit row as standalone components with borders and paddings between editors and cell borders. If a cell in the edit row contains only a DevExpress Blazor editor, you can hide editor borders and render the editor so that it occupies the entire cell. For this purpose, set the Grid’s EditorRenderMode property to Integrated.
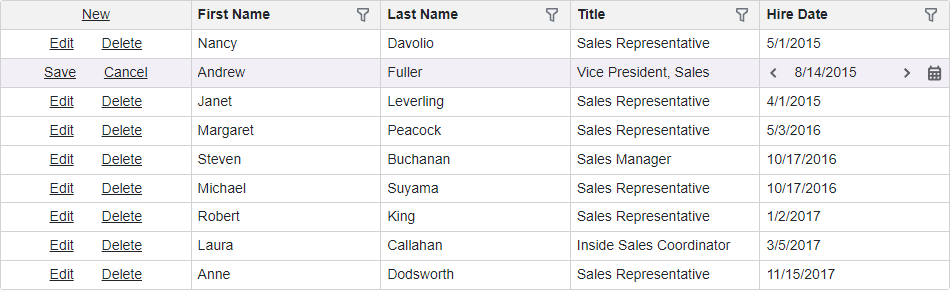
The code below demonstrates how to display a date editor with custom command buttons in an edit cell:

@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
<DxGrid @ref="Grid"
Data="Data"
KeyFieldName="EmployeeId"
EditMode="GridEditMode.EditRow"
EditorRenderMode="GridEditorRenderMode.Integrated">
<Columns>
<DxGridCommandColumn />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridDataColumn FieldName="HireDate">
<CellEditTemplate>
@{
var employee = (Employee)context.EditModel;
}
<DxDateEdit @bind-Date="@employee.HireDate">
<Buttons>
<DxEditorButton IconCssClass="editor-icon editor-icon-chevron-left-small"
Tooltip="Previous date"
Position="@EditorButtonPosition.Left"
Click="@(_ => employee.HireDate = employee.HireDate?.AddDays(-1))" />
<DxEditorButton IconCssClass="editor-icon editor-icon-chevron-right-small"
Tooltip="Next date"
Position="@EditorButtonPosition.Right"
Click="@(_ => employee.HireDate = employee.HireDate?.AddDays(1))" />
</Buttons>
</DxDateEdit>
</CellEditTemplate>
</DxGridDataColumn>
</Columns>
</DxGrid>
@code {
IEnumerable<object> Data { get; set; }
NorthwindContext Northwind { get; set; }
DateTime DateTimeValue { get; set; } = DateTime.Today;
bool CalendarVisible { get; set; }
void OnChangeDayButtonClick(bool isAdd) {
CalendarVisible = false;
DateTimeValue = DateTimeValue.AddDays(isAdd ? 1 : -1);
}
// ...
}
For more information about templates in the Grid component, refer to the following topic: Templates in Blazor Grid.