Get Started with Blazor Pivot Table
- 5 minutes to read
This topic describes how to create a new project or configure an existing project to use a DevExpress Pivot Table component.
Create a New Project (DevExpress Templates)
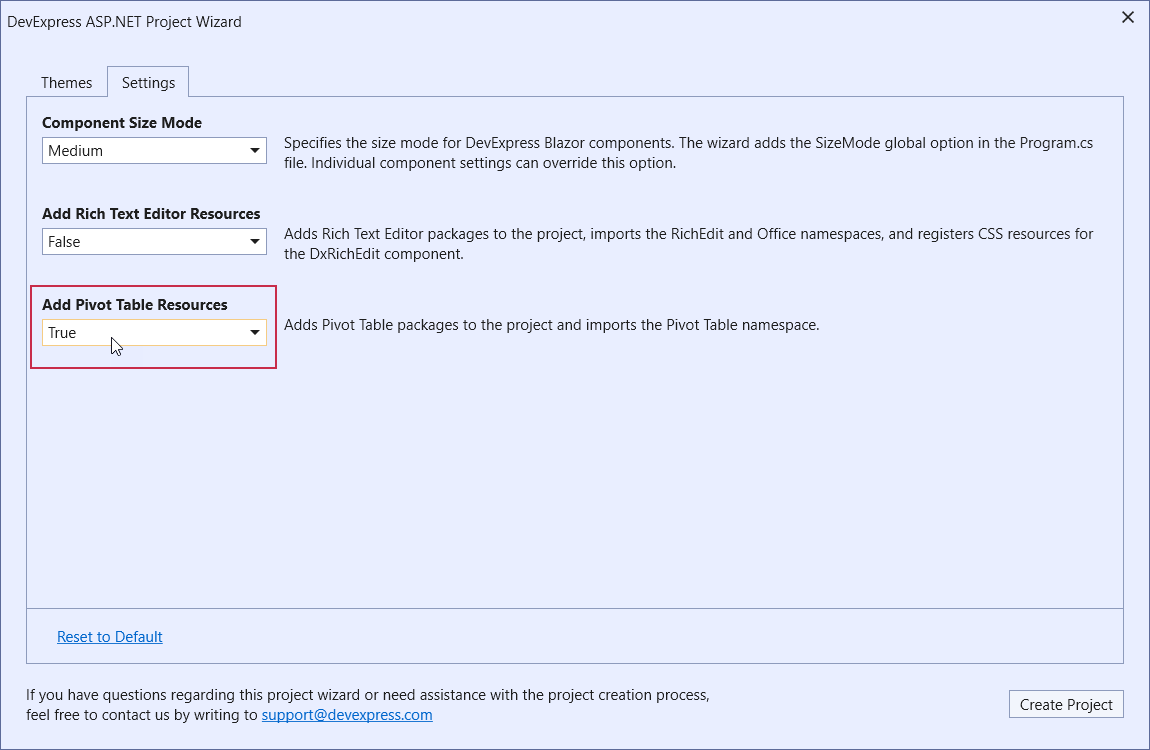
Follow our New Blazor Project tutorial to create a Blazor application based on DevExpress project templates. To add Pivot Table resources to the application, set the Add Pivot Table Resources option to true on the Settings tab.

Configure an Existing Project
Follow the steps below to incorporate a Pivot Table into an existing Blazor app.
1. Register Common DevExpress Resources
Install the DevExpress.Blazor NuGet package and register DevExpress resources used for all DevExpress Blazor components.
2. Register Pivot Table Resources
Install the DevExpress.Blazor.PivotTable and DevExpress.PivotGrid.Core NuGet packages.
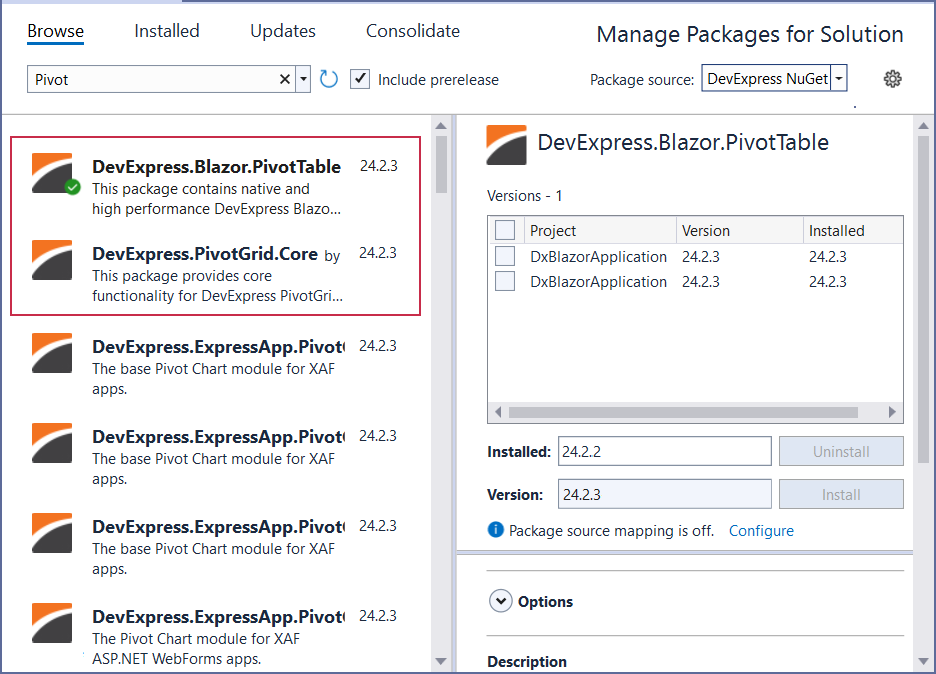
Select Tools → NuGet Package Manager → Manage NuGet Packages for Solution.
In the invoked dialog, open the Browse tab, select the DevExpress package source, and install the DevExpress.Blazor.PivotTable and DevExpress.PivotGrid.Core NuGet packages.
The DevExpress package is automatically added as a package source to your NuGet configuration files if you use the DevExpress .NET Product Installer.

Register the DevExpress.Blazor.PivotTable namespace in the Components/Imports.razor file:
@using DevExpress.Blazor.PivotTable
Add a Pivot Table Component
Follow the steps below:
- Add the following markup to a
.razorfile:<DxPivotTable>…</DxPivotTable>. - Enable interactive render mode. Refer to Static Render Mode Specifics.
- Bind the component to data.
- Configure the component as your needs dictate. For more information, refer to Data Presentation Basics.
@rendermode InteractiveServer
<DxPivotTable Data="SalesData">
<Fields>
<DxPivotTableField Field="@nameof(Sales.SaleInfo.Region)"
Area="@PivotTableArea.Row"
AreaIndex="0" />
<DxPivotTableField Field="@nameof(Sales.SaleInfo.Country)"
Area="@PivotTableArea.Row"
SortOrder="@PivotTableSortOrder.Descending"
AreaIndex="1" />
<DxPivotTableField Field="@nameof(Sales.SaleInfo.Date)"
GroupInterval="@PivotTableGroupInterval.DateYear"
Area="@PivotTableArea.Column"
AreaIndex="0"
Caption="Year" />
<DxPivotTableField Field="@nameof(Sales.SaleInfo.Date)"
GroupInterval="@PivotTableGroupInterval.DateQuarter"
Area="@PivotTableArea.Column"
AreaIndex="1"
Caption="Quarter" />
<DxPivotTableField Field="@nameof(Sales.SaleInfo.Amount)"
SortOrder="@PivotTableSortOrder.Ascending"
Area="@PivotTableArea.Data"
SummaryType="@PivotTableSummaryType.Sum" />
</Fields>
</DxPivotTable>
@code {
IEnumerable<Sales.SaleInfo> SalesData;
protected override async Task OnInitializedAsync() {
SalesData = await Sales.GetSalesAsync();
}
}
Run the application to see the result:
