AI-powered Document Editing for Blazor HTML Editor
- 3 minutes to read
DevExpress AI-powered extension for HTML Editor adds AI-related commands to the editor’s toolbar. The commands are designed to process text/HTML content.

DevExpress AI-powered extension for HTML Editor is compatible with major cloud AI providers and self-hosted language models. Its architecture also allows you to integrate custom AI providers or implement support for proprietary, in-house LLMs.
For a complete list of supported AI providers and detailed integration instructions, see the following help topic: DevExpress AI-powered Extensions for Blazor.
Note
DevExpress AI-powered extensions operate on a “bring your own key” (BYOK) model. We do not provide a proprietary REST API or bundled language models (LLMs/SLMs).
You can either deploy a self-hosted model or connect to a cloud AI provider and obtain necessary connection parameters (endpoint, API key, language model identifier, and so on). These parameters must be configured at application startup to register an AI client and enable extension functionality.
Add Predefined AI-powered Items to the Editor Toolbar
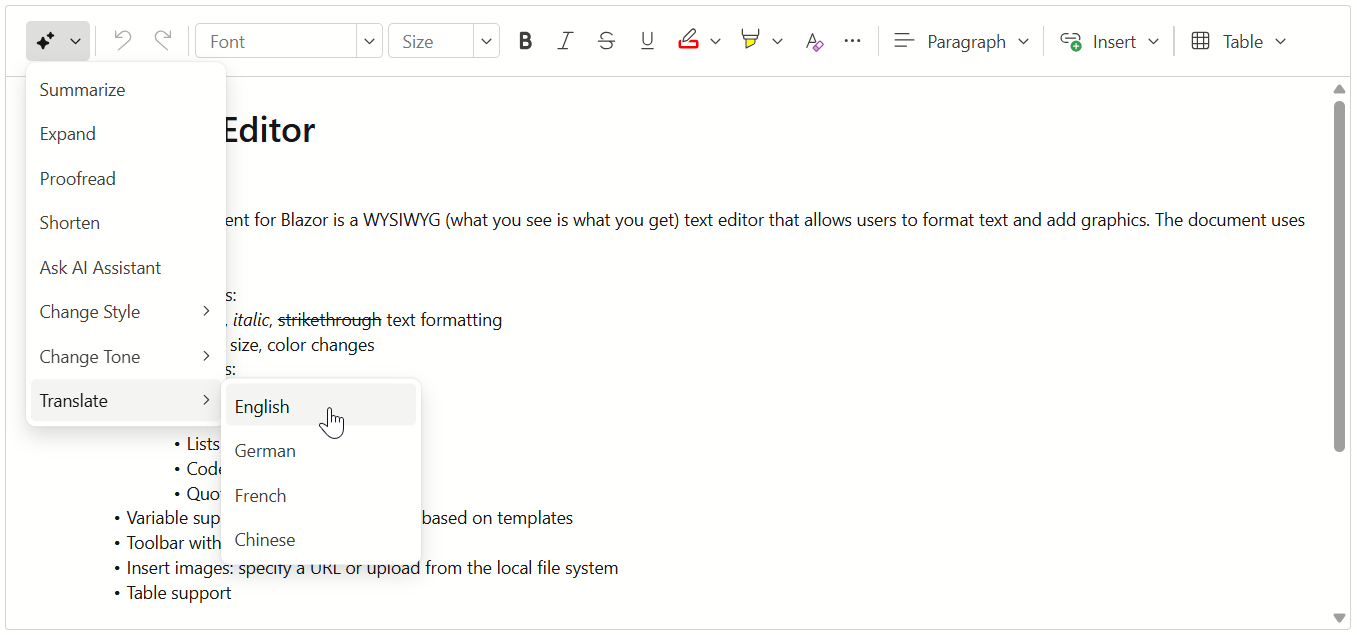
Populate the DxHtmlEditor.Extensions property with commands and allow users to process editor text with AI. Available commands include:
- AskAssistantAIToolbarItem
- A toolbar item that allows user to process editor text according to a custom prompt.
- ExpandAIToolbarItem
- A toolbar item that expands the editor text.
- ExplainAIToolbarItem
- A toolbar item that explains the editor text.
- ProofreadAIToolbarItem
- A toolbar item that proofreads the editor text.
- ChangeStyleAIToolbarItem
- A toolbar item that rewrites text using a specified style.
- ShortenAIToolbarItem
- A toolbar item that shortens the editor text.
- SummarizeAIToolbarItem
- A toolbar item that summarizes the editor text.
- ChangeToneAIToolbarItem
- A toolbar item that rewrites the editor text using a specified tone.
- TranslateAIToolbarItem
- A toolbar item that translates editor text into the specified language.
@using DevExpress.AIIntegration.Blazor.HtmlEditor
<DxHtmlEditor @bind-Markup="Value" BindMarkupMode="HtmlEditorBindMarkupMode.OnLostFocus">
<Extensions>
<SummarizeAIToolbarItem />
<ExplainAIToolbarItem />
<ProofreadAIToolbarItem />
<ExpandAIToolbarItem />
<ShortenAIToolbarItem />
<AskAssistantAIToolbarItem />
<ChangeStyleAIToolbarItem />
<ChangeToneAIToolbarItem />
<TranslateAIToolbarItem Languages="@("English, German, French, Chinese")" />
</Extensions>
</DxHtmlEditor>
@code {
public string Value { get; set; }
}
Add a Custom AI-powered Item to the Editor Toolbar
To add a custom item, create a BaseAIToolbarItem class successor and specify its settings as follows:
public class ShakespeareAIToolbarItem: BaseAIToolbarItem {
[Inject] IAIExtensionsContainer? aIExtensionsContainer { get; set; }
protected override string DefaultItemText => "Rewrite like Shakespeare";
protected override Task<TextResponse> GetCommandTextResult(string text) {
var customExtension = aIExtensionsContainer.CreateCustomPromptExtension();
return customExtension.ExecuteAsync(new CustomPromptRequest("Rewrite the following text in William Shakespeare style.", text));
}
}
<DxHtmlEditor @bind-Markup="Value" CssClass="my-editor" BindMarkupMode="HtmlEditorBindMarkupMode.OnLostFocus">
<Extensions>
<ShakespeareAIToolbarItem />
...
</Extensions>
</DxHtmlEditor>