TranslateAIToolbarItem Class
A toolbar item that translates editor text into the specified language.
Namespace: DevExpress.AIIntegration.Blazor.HtmlEditor
Assembly: DevExpress.AIIntegration.Blazor.HtmlEditor.v25.2.dll
NuGet Package: DevExpress.AIIntegration.Blazor.HtmlEditor
Declaration
public class TranslateAIToolbarItem :
BaseAIToolbarItemRemarks
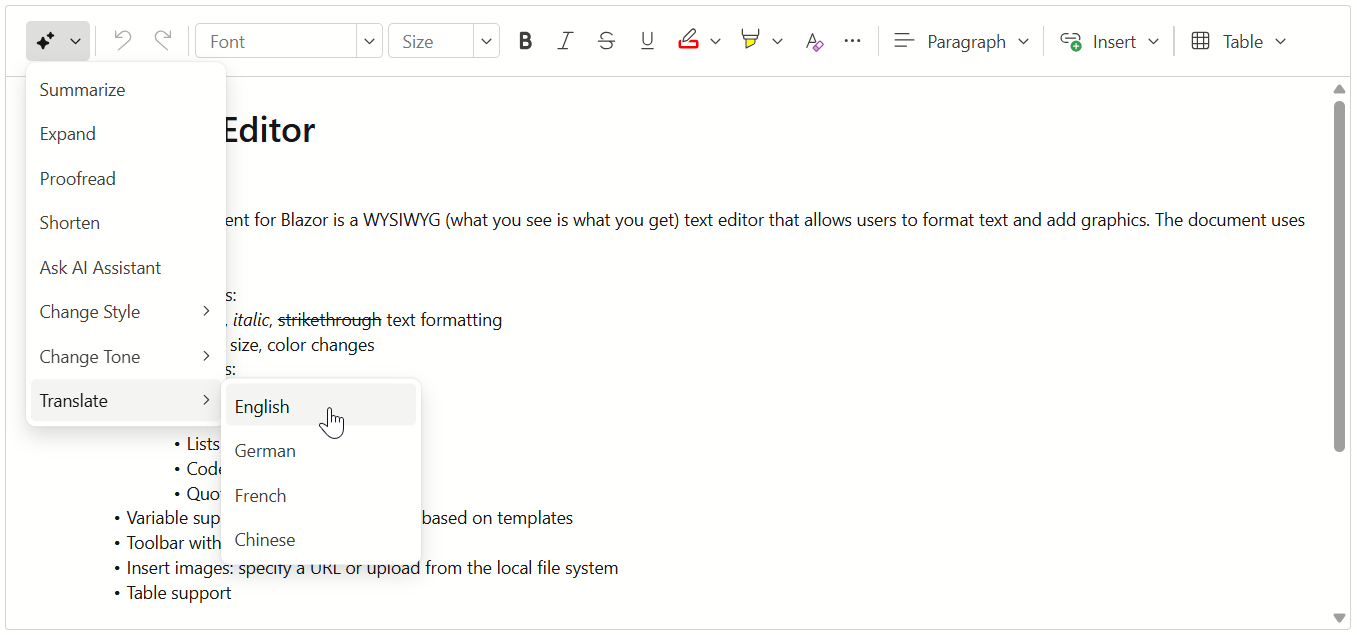
Populate the DxHtmlEditor.Extensions collection with the TranslateAIToolbarItem object to add the Translate item to the editor toolbar. This item translates the editor text into the specified language.
Use the Languages property to specify a list of available languages.
@using DevExpress.AIIntegration.Blazor.HtmlEditor
@using DevExpress.Blazor.HtmlEditor
<DxHtmlEditor>
<Extensions>
<SummarizeAIToolbarItem />
<ExpandAIToolbarItem />
<ProofreadAIToolbarItem/>
<ExpandAIToolbarItem />
<ShortenAIToolbarItem />
<AskAssistantAIToolbarItem />
<ChangeStyleAIToolbarItem />
<ChangeToneAIToolbarItem />
<TranslateAIToolbarItem Languages="@("English, German, French, Chinese")" />
</Extensions>
</DxHtmlEditor>

If you assign an array of objects to the Languages property, use the ValueFieldName and TextFieldName properties to specify fields that contain language key values and display texts.
<DxHtmlEditor>
<Extensions>
...
<TranslateAIToolbarItem Languages="@languages" ValueFieldName="id" TextFieldName="text" />
</Extensions>
</DxHtmlEditor>
@code {
public class Language {
public string id { get; set; }
public string text { get; set; }
}
Language[] languages = {
new() { id = "English", text = "English"},
new() { id = "German", text = "Deutsch"},
new() { id = "Chinese", text = "中國人"},
new() { id = "Greek", text = "Ελληνικά"}
};
}
