Scrolling in Blazor TreeList
- 5 minutes to read
The DevExpress Blazor TreeList displays built-in scrollbars when content doesn’t fit within the control’s dimensions.
You can use virtual scrolling to optimize data loading performance when the following conditions are met:
- The TreeList is bound to a large data source.
- You want to enable single-page display with vertical scrolling instead of a pager.
Display a Scrollbar
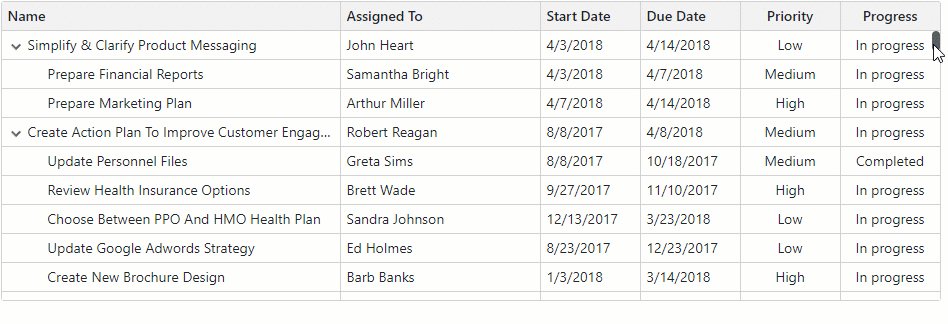
You can define a CSS rule to limit TreeList dimensions both in fixed and relative units. The following example sets the TreeList’s maximum height to 300 pixels and displays a vertical scrollbar:
@inject EmployeeTaskService EmployeeTaskService
<style>
.treelist-size {
max-height: 300px;
}
</style>
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
CssClass="treelist-size"
PageSize="15">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}

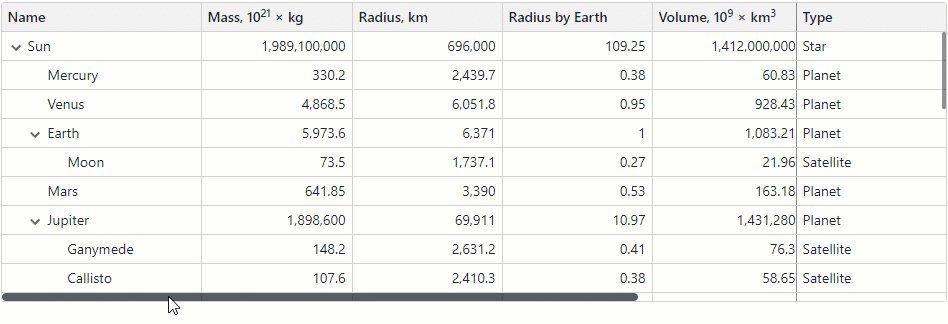
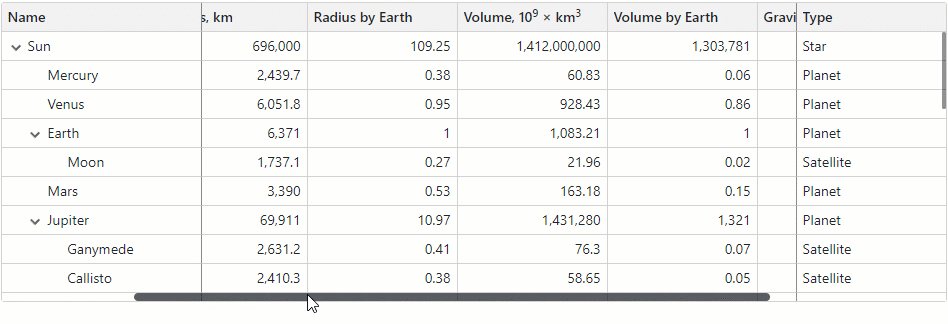
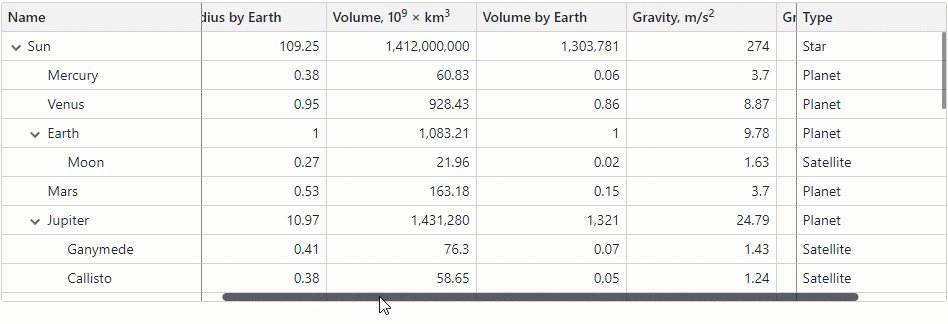
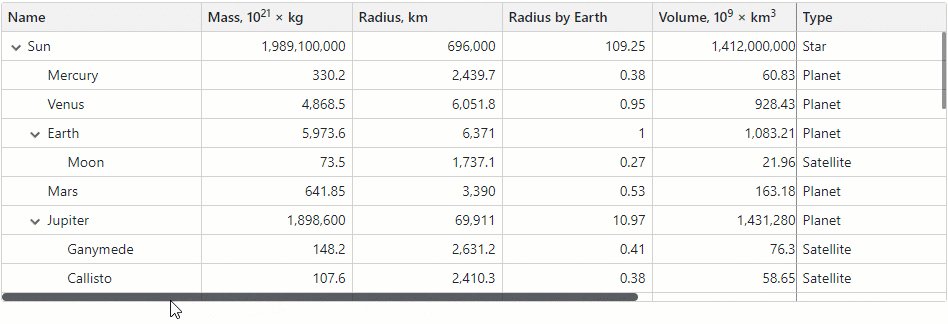
Horizontal Scrolling
A horizontal scrollbar appears when the total width of all columns exceeds the specified width of the component. Refer to the following topic for more information on how the TreeList component calculates column widths: Column Layout Specifics in Blazor TreeList.
You can specify a column’s FixedPosition property to freeze the column and keep it visible on screen while a user scrolls content horizontally.

Vertical Scrolling
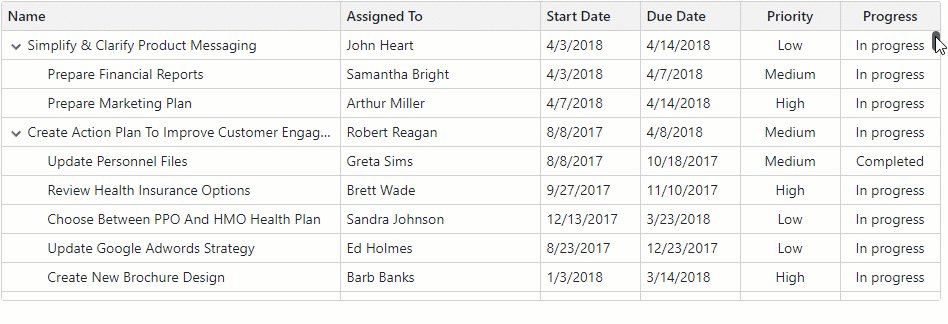
A vertical scrollbar appears when the height of the component’s content exceeds the component’s specified height. The DevExpress Blazor TreeList supports vertical virtual scrolling. In both regular and virtual scrolling modes, you can call the MakeRowVisible method to scroll the TreeList rows up or down to the target record.
Virtual Scrolling
In this mode, users can scroll through all data rows without paging. The PageSize property has no effect and the pager is hidden.

To improve overall performance, the TreeList renders only rows that are in the viewport and a few rows above and below that range. The exact number of rows depends on the bound data source and the current TreeList layout. You can simplify layout calculations and optimize performnace by ensuring that all rows have the same height. Set the TreeList’s TextWrapEnabled property to false.
To enable virtual scrolling, set the TreeList’s VirtualScrollingEnabled property to true:
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
VirtualScrollingEnabled="true">
@* ... *@
</DxTreeList>
Virtual scrolling mode affects appearance and behavior of the Select All checkbox. Refer to the following topic for more information: SelectAllCheckboxMode.