Microsoft Templates (DevExpress Installation)
- 5 minutes to read
Important
- Ensure your system meets these requirements.
- Use the DevExpress .NET Product Installer to install DevExpress Blazor components.
This topic describes how to:
- Use Microsoft templates to create a Blazor Server or WebAssembly project
- Configure the project to use DevExpress components
- Add DevExpress components
1. Create a New Project
This section describes how to create a new Blazor project. If you want to add DevExpress Blazor components to an existing application, go to Step 2.
Click Create a new project on Visual Studio’s start page, select a Blazor template based on the framework version, and click Next.
Specify the project name and location, and click Next.
Specify additional options, and click Create.
2. Install the DevExpress Blazor NuGet Package
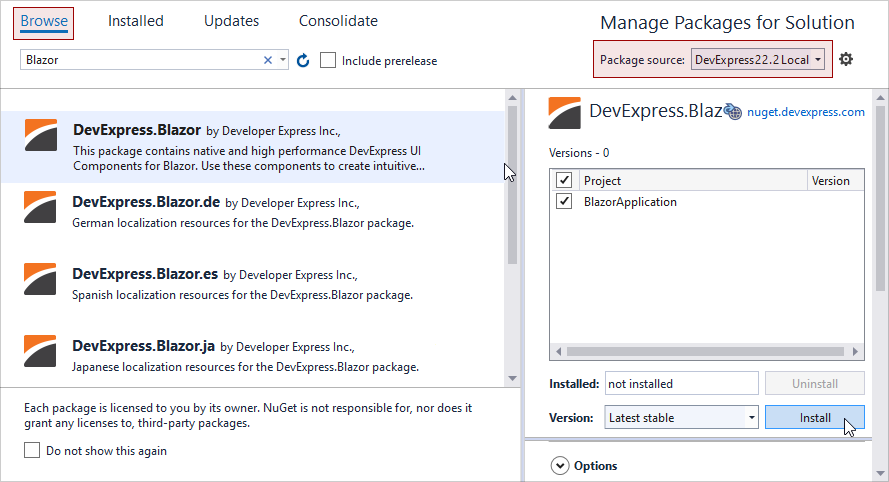
Select Tools → NuGet Package Manager → Manage NuGet Packages for Solution.
Once the dialog appears on screen, open the Browse tab, select the DevExpress 23.2 Local package source, and install the
DevExpress.BlazorNuGet package.The DevExpress 23.2 Local package is automatically added as a package source to your NuGet configuration files if you used the DevExpress .NET Product Installer.

Build the project.
3. Register DevExpress Resources
Register the
DevExpress.Blazornamespace in the _Imports.razor file:@using DevExpress.BlazorOpen the Program.cs file and add
using DevExpress.Blazor. Then call the AddDevExpressBlazor method and specify the BootstrapVersion global option. The option’s default value isv4. If your application uses a theme based on Bootstrap 5, you should set theBootstrapVersionproperty tov5.using DevExpress.Blazor; /* ... */ builder.Services.AddDevExpressBlazor(configure => configure.BootstrapVersion = BootstrapVersion.v5);Apply a theme with one of the following approaches:
Note
Based on your project structure, apply a theme in the appropriate project file:
- Pages/_Layout.cshtml for Blazor Server applications created with a Microsoft template in .NET 6
- Pages/_Host.cshtml for Blazor Server applications created with a DevExpress Template in .NET 6 and .NET 7 or with a Microsoft template in .NET 7
- wwwroot/index.html for Blazor WebAssembly or Hybrid applications in .NET 6 and .NET 7
- Components/App.razor for Blazor Web applications in .NET 8
Apply a DevExpress theme. We use the DevExpress Blazing Berry theme in our documentation. To apply this theme, add a link to a theme’s stylesheet before the
site.cssand<ProjectName>.styles.csslinks.If you do not implement any solutions to refresh cached resources on user machines, add the asp-append-version attribute to the theme link. The attribute ensures that web browsers on user machines use the actual version of DevExpress CSS resources instead of a version cached before. Refer to HTTP caching for more information about the browser cache.
<head> @*...*@ @* Bootstrap 5 *@ <link href="_content/DevExpress.Blazor.Themes/blazing-berry.bs5.min.css" rel="stylesheet" asp-append-version="true"/> @* Bootstrap 4 *@ <link href="_content/DevExpress.Blazor.Themes/blazing-berry.bs4.min.css" rel="stylesheet" asp-append-version="true"/> <link href="css/site.css" rel="stylesheet" /> <link href="<ProjectName>.styles.css" rel="stylesheet" /> @*...*@ </head>Apply a Bootstrap theme. The project may already contain a link to the standard or custom Bootstrap theme. In this case, add a link to the bootstrap-external stylesheet (v4 or v5) to apply CSS variables from Bootstrap CSS files to DevExpress Blazor components.
<head> @*...*@ @* Bootstrap theme *@ <link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" /> @* bootstrap-external for Bootstrap 5 *@ <link rel="stylesheet" href="_content/DevExpress.Blazor.Themes/bootstrap-external.bs5.min.css" /> @* bootstrap-external for Bootstrap 4 *@ <link rel="stylesheet" href="_content/DevExpress.Blazor.Themes/bootstrap-external.bs4.min.css" /> @*...*@ </head>
For .NET 8 only. Register scripts required by DevExpress components – open the App.razor file and call the DxResourceManager.RegisterScripts method.
<head> @*...*@ <link href="_content/DevExpress.Blazor.Themes/blazing-berry.bs5.css" rel="stylesheet" asp-append-version="true" /> @DxResourceManager.RegisterScripts() @*...*@ </head>For Blazor Server only (.NET 6 and .NET 7). Call the UseStaticWebAssets method on the host builder in the Program.cs file to enable the application to load client-side resources. Refer to the following topic for details: Static files in non-Development environments for Blazor Server apps.
builder.WebHost.UseWebRoot("wwwroot"); builder.WebHost.UseStaticWebAssets();For Blazor WebAssembly only (.NET 6 and .NET 7). If you enabled the ASP.NET Core hosted option when you created the project, make sure that the server-side project is set as the solution’s startup project.
4. Add DevExpress Blazor Components
Add DevExpress Blazor components to any .razor file in the Pages folder. For .NET 8 projects, enable interactivity for DevExpress components:
Make sure the required interactive services are registered in the Program.cs file.
Add the corresponding render mode attribute to a component’s page.
The following code demonstrates how to add a DxCalendar component to Pages/Index.razor based on the framework version:
@page "/"
<DxCalendar @bind-SelectedDate="@SelectedDate" />
@code{
DateTime SelectedDate { get; set; } = DateTime.Now;
}
For instructions on how to add an individual DevExpress Blazor component to your application, refer to the documents below:
5. Run the Application
The image below shows the resulting application.