Insert DevExpress MVC Extension Wizard
- 2 minutes to read
The Insert DevExpress MVC Extension Wizard allows you to add MVC extensions to projects with minimal coding.
To invoke the wizard, select the Insert DevExpress MVC Extension… command in the DevExpress menu or right-click the design area of a View and select Insert DevExpress MVC Extension….

Select and customize the extension in the wizard, and click Insert.

The wizard generates the extension’s View code and inserts it into the View at the cursor’s position. If the selected MVC Extension can be used in callback mode, the wizard adds all the necessary actions and helpers to the Controller, and Partial Views to the project.
@Html.DevExpress().ImageGallery(settings => {
settings.Name = "ImageGallery1";
settings.CallbackRouteValues = new { Controller = "Home", Action = "ImageGalleryPartial" };
settings.AllowPaging = true;
settings.Layout = DevExpress.Web.Layout.Table;
settings.SettingsTableLayout.RowsPerPage = 3;
settings.SettingsTableLayout.ColumnCount = 4;
settings.ImageCacheFolder = @"~\ImageCache";
}).BindToFolder(Model).GetHtml()
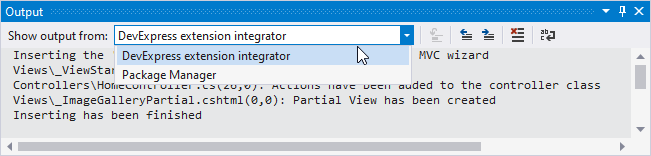
Click the Show output form drop-down menu and select DevExpress extension integrator to show the result.

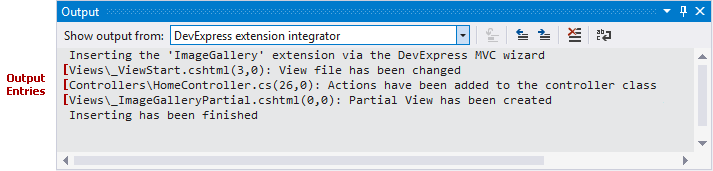
The selected output entries describe changes made to your project. Double-click an entry to open the corresponding file and focus on the position where the new code is inserted.

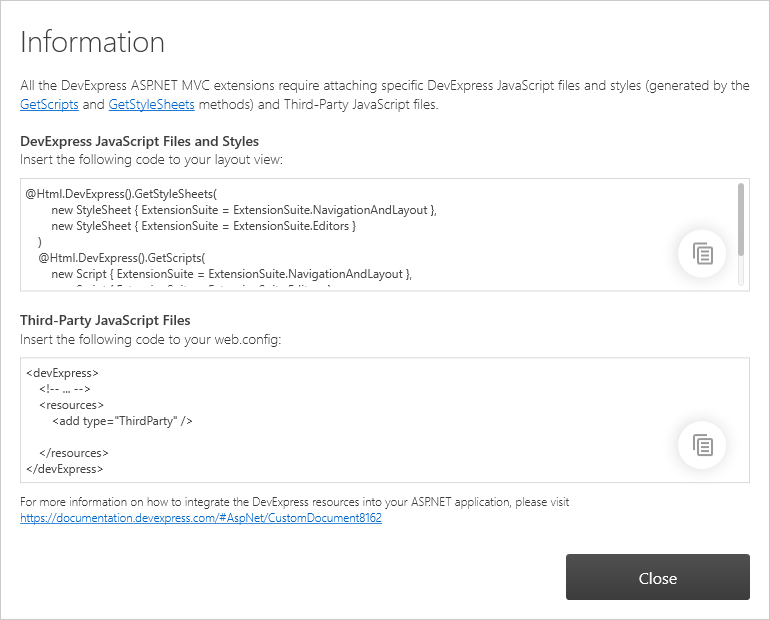
DevExpress MVC extensions require specific scripts and styles. If the wizard can not find these resources in your application, it shows the following information message:

Ensure the project files contain references to the required sources. If not, add the code from the information message to your project.