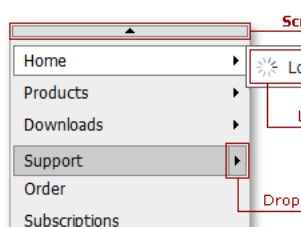
Scroll Buttons
Scroll Buttons appear automatically when a submenu’s content height exceeds the browser window height, and vertical scrolling is needed. Scroll buttons enable end-users to scroll items. When scrolling is not needed, the corresponding scroll buttons are hidden.

The table below lists the main members that affect element appearance and functionality.
Characteristics | Control Level Members | Item Level Members |
|---|---|---|
Availability | MenuItem.EnableScrolling (via MVCxMenuItem.EnableScrolling) | |
Image | MenuImages.ScrollDownButton (via MenuSettingsBase.Images.ScrollDownButton), MenuImages.ScrollUpButton (via MenuSettingsBase.Images.ScrollUpButton) | MenuItem.ScrollDownButtonImage (via MVCxMenuItem.ScrollDownButtonImage), MenuItem.ScrollUpButtonImage (via MVCxMenuItem.ScrollUpButtonImage) |
Style | MenuStyles.ScrollButton (via MenuSettingsBase.Styles.ScrollButton) | MenuItem.ScrollButtonStyle (via MVCxMenuItem.ScrollButtonStyle) |
Note that item level members override control level members.