Item Load Modes
- 4 minutes to read
In data-bound mode, the BootstrapComboBox gets its items in the following way:
The editor retrieves all data from the bound data source (DataSourceID or DataSource) in the application’s server memory.
The editor sends all data items to the client and displays them within the editor’s drop-down list.
The BootstrapComboBox executes all data operations (for instance, scroll and filter actions) on the client without a round trip to the server.

<dx:BootstrapComboBox ID="BootstrapComboBox1" runat="server"
DataSourceID="SqlDataSource1" TextField="ShipName">
</dx:BootstrapComboBox>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ...></asp:SqlDataSource>
This approach is useful when the control works with a small number of data source items. When you have a large amount of data, switch the control to one of the following load modes:
On-Demand - Decreases the initial page load time.
Dynamic - Decreases the initial page load time and web server workload time.
On-Demand
The control gets its items in the following way:
The editor retrieves all data from the bound data source (DataSourceID or DataSource) in the application’s server memory.
The control loads its items from the server on demand. For instance, the editor can load items as a user scrolls the drop-down list. To enable this feature, use callbacks.
In this mode, the BootstrapComboBox executes data operations (for instance, scroll and filter actions) on the web application’s server.
Set the EnableCallbackMode property to true and use the CallbackPageSize property to specify the number of data source items that the control returns from the server on each callback.
Note
If the control’s ViewState is enabled, it loads all items on the client regardless of the EnableCallbackMode property value (except in multi-column mode). Disable the ViewState property when you use callback mode.

<dx:BootstrapComboBox ID="BootstrapComboBox1" runat="server" DataSourceID="SqlDataSource1"
TextField="ShipName" EnableCallbackMode="true" CallbackPageSize="30" ViewStateMode="Disabled">
</dx:BootstrapComboBox>
On the client, the combo box (BootstrapClientComboBox) contains items that are displayed within the editor’s drop-down window, so you cannot use the client-side SetText or SetValue method to select an item that is not loaded to the drop-down list.
Callback mode reduces the time it takes to open the initial page because the editor loads only the number of items specified in the CallbackPageSize property.
Dynamic
The control gets its items in the following way:
The editor is bound to the required data source items if a user specifies a filter or scrolls the drop-down list.
The editor loads this data to the application’s server memory and sends all bound items to the client.
Set the EnableCallbackMode property to true to enable callback mode and handle both of the following events:
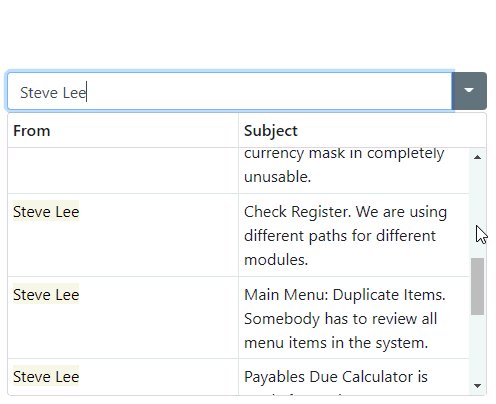
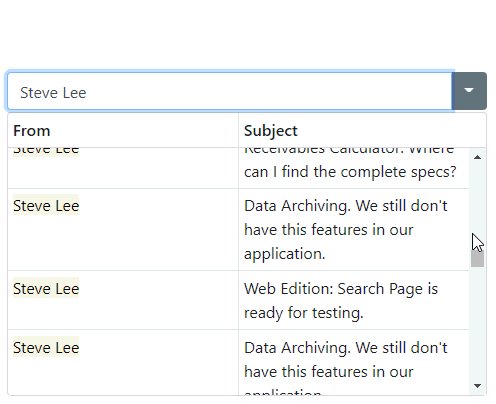
The ItemsRequestedByFilterCondition event fires when users change a filter or scroll the drop-down list.
This event contains information about the current filter condition (ListEditItemsRequestedByFilterConditionEventArgs.Filter) and item collection range to display within the drop-down list (ListEditItemsRequestedByFilterConditionEventArgs.BeginIndex and ListEditItemsRequestedByFilterConditionEventArgs.EndIndex).The ItemRequestedByValue event raises each time BootstrapComboBox needs to obtain the selected item. The control gets the specified item by its value (ListEditItemRequestedByValueEventArgs.Value).

<dx:BootstrapComboBox ID="BootstrapComboBox1" runat="server"
EnableMultiColumn="true" ValueField="ID" EnableCallbackMode="true" CallbackPageSize="10"
OnItemsRequestedByFilterCondition="BootstrapComboBox1_ItemsRequestedByFilterCondition"
OnItemRequestedByValue="BootstrapComboBox1_ItemRequestedByValue">
<Fields>
<dx:BootstrapListBoxField FieldName="From" />
<dx:BootstrapListBoxField FieldName="Subject" />
</Fields>
</dx:BootstrapComboBox>
In this mode, the BootstrapComboBox manages data on the database server side, which decreases the web server workload time. This also reduces the time it takes to process data and open the initial page because the control loads only required items.