Check Box List
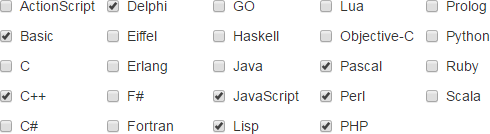
The BootstrapCheckBoxList editor is a check box group that provides end-users with the capability to select multiple items.

Bootstrap Check Box List supports both data-bound and unbound modes. This means that its contents can be generated dynamically by binding the editor to a data source, as well as manually populating the control’s item collection.
Selection
The items selected within Bootstrap Check Box List can be determined by iterating through all list items and inspecting an item’s ListEditItem.Selected property, or by using specific properties declared at the editor level (ASPxCheckBoxList.SelectedItems, ASPxCheckBoxList.SelectedIndices, ASPxCheckBoxList.SelectedValues). You can easily select/unselect all editor items by using the SelectAll/UnselectAll methods that are available on both the server (ASPxCheckBoxList.SelectAll/ASPxCheckBoxList.UnselectAll) and client (ASPxClientCheckBoxList.SelectAll/ASPxClientCheckBoxList.UnselectAll) sides.
Layout Customization
The Bootstrap Check Box List layout is flexibly customized. You can display check box items in several columns using the ASPxCheckListBase.RepeatColumns property.